Ist das klassische GIF mittlerweile wieder out? Eins ist klar: Einige Trends wiederholen sich immer wieder. Deshalb widmen wir uns einer anderen, sehr vielversprechenden Art von bewegten Bildern. Diese hatte schon vor einigen Jahren ihren Durchbruch und scheint bald wieder aufzublühen: Cinemagraphs. Solche Bilder bewegen sich, wie auch GIFs, in Dauerschleife, haben aber sonst mit den Social-Media-Hits nicht viel gemein. Cinemagraphs sind nämlich hochwertige Bilder, bei denen sich nach kurzer Betrachtung ein echter Wow-Effekt einstellt – und damit haben die Cinemagraphs ebenfalls echtes Hit-Potenzial für Ihre Werbezwecke.
Inhalt:
- Für Ihr Marketing: Mit bewegten Bildern professionell werben
- Bewegte Bilder selbst erstellen: Tool-Check
Cinemagraphs vs. GIF
In Cinemagraphs bewegen sich nur Teile des Bildes, während der Rest starr bleibt. Deshalb wirken die Fotos auch wirklich wie „bewegte Bilder“ und nicht wie Videos. Im Gegensatz zu GIFs enthalten Cinemagraphs wesentlich mehr Farben und machen somit einen hochwertigeren Eindruck.
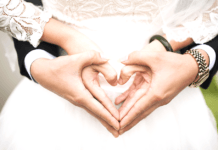
Das Beeindruckende an den bewegten Bildern: Eigentlich blickt man beispielsweise auf eine Frau, die sich im Pool in der Sonne bräunt, doch plötzlich tut sich was im Bild.
Webseiten und Blogs
Im Header einer Webseite sind bewegte Bilder eine tolle Möglichkeit, um sofort die Aufmerksamkeit des Besuchers zu fesseln, ohne sie zu überreizen. Auch Produktvorstellungen können mit Cinemagraphs wesentlich attraktiver gestaltet werden, natürlich abhängig von Branche und Produkt. Dieser Vorteil kann auch in Blogs gut genutzt werden, wobei immer beachtet werden sollte: Weniger ist mehr. Sobald sich auf der Seite irgendwann alles bewegt und schrille Werbeanzeigen in jeder Seitenleiste hinzukommen, ist der Wow-Effekt wieder verpufft.
Beispiele für Produktvorstellungen:
Quelle: flixel.com/cinemagraphs/advertising – CinePix
Quelle: flixel.com/cinemagraphs/advertising – CinePix
Technische Einbindung: Das bewegte Bild kann über das HTML-Video-Element integriert werden. Die Eigenschaften für „Autoplay“ und „Loop“ sollten mit im Code stehen und die Kompatibilität mit unterschiedlichen Browsern getestet werden. Auch WordPress lässt das Einbetten des animierten Bildes ohne Probleme zu. Am einfachsten ist es, wenn das bewegte Bild auf YouTube oder anderen Plattformen wie flixel.com (eine Seite, die sich auf die Produktion und Verbreitung von Cinemagraphs spezialisiert hat) hochgeladen und anschließend auf Ihrer Seite eingebettet wird. Denn letztere Plattform bietet zum Beispiel fertige Embed-Codes zum Kopieren und Einfügen an, die das Video im Autoplay und Loop abspielen.
Beispielcode zum Einbetten eines bewegten Bildes als HTML-Element:
<video width="320" height="240" autoplay loop> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
Beispielcode zum Einbetten eines bewegten Bildes aus der Media-Gallery (von WordPress):
[ video width="1200" height="800" mp4="https://www.onlineprinters.de/magazin/wp-content/uploads/2018/09/Test_Wasser -1200px-25fps-2.mp4" loop="on" autoplay="on" ] [ /video ]
(Hinweis: Bitte löschen Sie die Leerzeichen vor und nach den Klammern bevor Sie diesen Code benutzen.)
Beispielcode zum Einbetten eines bewegten Bildes auf YouTube:
<iframe class="embed-responsive-item"id="ytplayer" type="text/html" width="640" height="360" src="https://www.youtube.com/embed/DWamwL9e3EY?&autoplay=1&loop=1&rel=0&showinfo=0&color=white&iv_load_policy=3&playlist=DWamwL9e3EY" frameborder="0" allowfullscreen></iframe>
Beispielcode zum Einbetten eines bewegten Bildes auf Flixel:
<div class="flx-embed"><div style="position:relative; height:0; padding-bottom:56.25%; width:100%"><iframe style="position:absolute; top:0; left:0; width:100%; height:100%;" src="https://media.flixel.com/cinemagraph/tpaqkloxud1mvjq08bfh?hd=false" frameborder="0" allowfullscreen allow='autoplay'></iframe></div></div>
Social-Media-Content-, Display- oder Canvas-Werbung
Was sich bewegt, ist interessant. Das gilt mittlerweile für das Posten auf jedem Social-Media-Kanal. Bewegte Bilder eignen sich sowohl für Display- und Canvas-Werbung in Facebook oder Instagram als auch für interessante Inhalte aus Ihrer Content-Strategie. Der Vorteil von solchen Bildern gegenüber Videos: Die Cinemagraphs werden als etwas schlichter wahrgenommen als Videos, da sich wesentlich weniger gleichzeitig bewegt, was das Auge wahrnehmen muss. Das ist zum einen angenehm fürs Auge, zum anderen sehr interessant zu betrachten. Außerdem sollen Inhalte in sozialen Netzwerken unterhalten – und erzählen Sie uns jetzt nicht, dass Sie so weit gelesen haben, weil sie die lebenden Bilder nicht spannend finden.
Sieh dir diesen Beitrag auf Instagram an
Technische Einbindung: Mit der Autoplay-Funktion von Facebook, Instagram und Co. starten Videos oder eben animierte Bilder ohne extra Klick auf das Foto. Mittlerweile können auch Profilbilder oder Werbeanzeigen auf Facebook mit bewegten Bildern eingestellt werden. Die Wiedergabe der Cinemagraphs ist auch auf neueren mobilen Geräten kein Problem. Stellen Sie aber unbedingt sicher, dass Ihr Bild im Loop abgespielt wird, damit der Bewegungseffekt des Motivs auch deutlich wird. Ist das animierte Bild nur drei Sekunden lang, so wird dem Betrachter nichts auffallen können.
Newsletter
Auch auf diesem Gebiet sind bewegte Bilder sehr bereichernd. Der Seriengigant Netflix hat zum Beispiel zum Start der 3. Staffel von „House of Cards“ ein solches im Newsletter platziert. Somit ist die Wahrscheinlichkeit größer, dass sich die Leser an den Staffelstart erinnern und viele auf den Trailer klicken.
Quelle: blog.flixel.com
Technische Einbindung: Wenn das Bild in einen Newsletter eingebunden werden soll, kann in Ausnahmefällen (auch wenn es eigentlich vermieden werden soll) das Umwandeln in ein GIF-Format helfen, die Dateigröße klein zu halten. Das GIF kann normal über den Einbettungscode von Bildern integriert werden und die Dateigröße würde ein langes Laden der Newsletterinhalte vermeiden. Allerdings sollte unbedingt darauf geachtet werden, dass der Qualitätsverlust nicht zu groß ist und das animierte Bild trotzdem noch qualitativ hochwertig aussieht.
Beispielcode zum Einbetten eines bewegten Bildes im Newsletter (abgespeichert als GIF):
<img src=“XXXXX.gif“ width=“600“ height=“340“ alt=“xx“ border=“0“ hspace=“0“ vspace=“0“>
Wird das Bild als Video mit wesentlich mehr Farben und damit höherer Dateigröße eingebettet, sollte unbedingt vorher getestet werden, ob das animierte Bild die Performance der Inhalte beim Öffnen des Newsletters beeinträchtigt – sowohl in der Variante für den Desktop als auch für mobile Geräte.
Bewegte Bilder selbst erstellen: Tool-Check
Um ein Bild zum Leben zu erwecken, braucht es ein gutes Auge und je nach Tool eine konstante Internetverbindung. Einige Tools bieten nämlich sogar eine Online-Bearbeitung an. Je nach Tool ist als Ausgangsmaterial ein Bild oder aber ein Video nötig.
Plotagraph
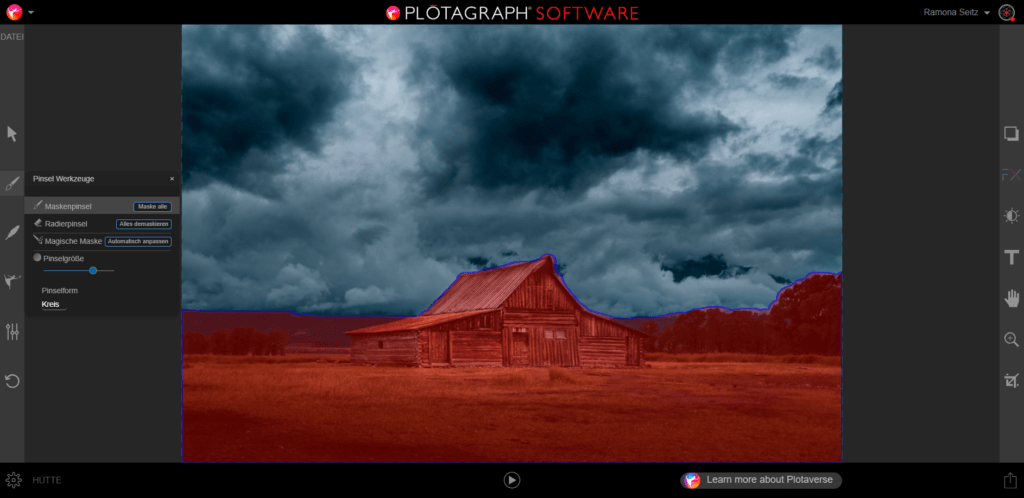
Bei diesem Anbieter ist es im Gegensatz zu den anderen Tools möglich, anhand einer Bilddatei ein bewegtes Bild zu erstellen. Bilder können hier auch online bearbeitet werden. Bei Plotagraph, genauer genommen „Plotaverse“, kann man sich kostenlos registrieren, um einen ersten Eindruck vom Tool zu bekommen. Die Bearbeitung geht hier sehr schnell, zumindest muss hierfür nicht viel im Voraus produziert werden. Es muss nur ein geeignetes Bild aufgenommen oder ausgesucht und in das Tool geladen werden. Mithilfe eines Pinsels kann im Editor festgelegt werden, welche Teile im Bild starr bleiben sollen.

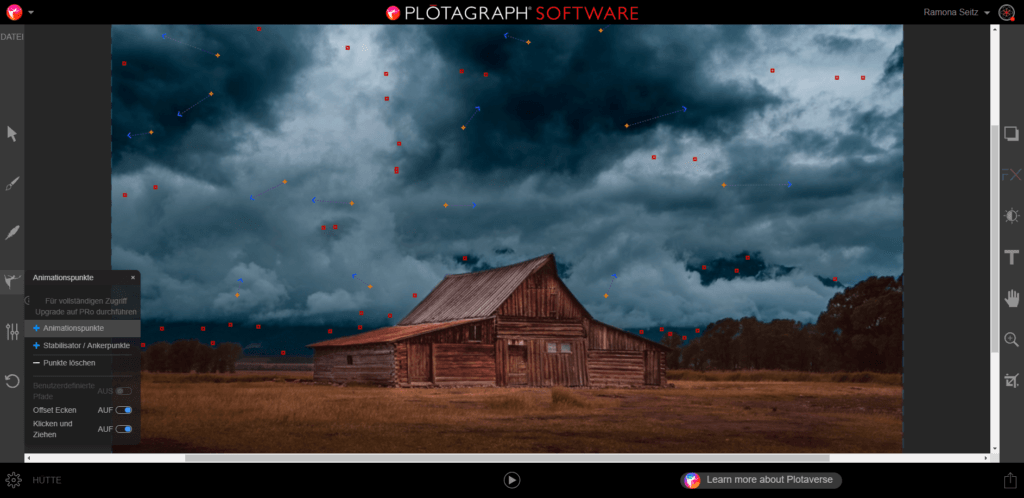
Durch Pfeile (orange und blau) können Sie festlegen, welche Richtung die Bildpixel in der späteren Bewegung einnehmen sollen. Sogenannte „Stabilisatoren“ helfen bei der genaueren Definition der Animation im Bild. In diesem Beispiel wurden bewusst Stabilisatoren im Wolkenhimmel gesetzt, um eine differenziertere Bewegung der Wolken zu erzielen.

Die Bewegung der Bildpixel wird vom Tool automatisch berechnet. Zusätzlich können Sie aber die automatisch berechnete Bewegung zeitlich beeinflussen. Umso kürzer Sie die Dauer des animierten Bildes einstellen, umso schneller bewegen sich die definierten Bildpunkte. Abschließend kann das Projekt exportiert werden. Bezahlt man die Pro-Version nicht, erhält man eine MP4-Datei, die ein Wasserzeichen enthält. In der bezahlten Version stehen die Formate MOV, JPEG seg, PNG seq, animated PNG und GIF zur Auswahl.
Der Vorteil an diesem Tool ist unter anderem, dass Sie die Bearbeitung jederzeit über den Play-Button unten in der Mitte überprüfen können, da das Bild mit Klick auf den Button in Endlosschleife abgespielt wird. So fallen schnell Ungereimtheiten und unnatürliche Bewegungen auf.
Fazit: Die Online-Anwendung ist auch auf dem Smartphone sehr performant. Entscheidet man sich für den Kauf der Pro-Version ist es durchaus sinnvoll, die Desktop-Version der Anwendung herunterzuladen. Das Tool kann allerdings nicht jedes Bild auf natürliche Weise zum Leben erwecken, da die genaue Bewegung der einzelnen Bildpunkte nicht ganz exakt beeinflusst werden kann.
Spätestens wenn sich Elemente wie Sonnenstrahlen im Vordergrund bewegen sollen, während der Hintergrund wie eine Bergkulisse starr bleiben sollen, stößt man an die Grenzen des Tools. Lassen sich jedoch Vorder- und Hintergrundbewegung klar im Bild unterteilen (wie Meer und Himmel zum Beispiel), so lassen sich mit Plotagraph sehr schnell bewegte Bilder erstellen. Und das mit nur einem Foto als Ausgangsmaterial. Fließende Motive wie Wolken, das Meer oder reine Grafiken bieten sich gut für dieses Tool an.
Flixel
Das Programm Cinemapraph Pro von Flixel ist speziell auf die Erstellung von Cinemagraphs ausgelegt. Auch hier hat man die Möglichkeit, das Tool zuerst kostenlos zu testen. Der größte und wichtigste Unterschied zu Plotagraph ist, dass hier mit Videomaterial gearbeitet wird. Das bedeutet, die Bewegungen im Bild erscheinen wesentlich natürlicher, da es echte Bewegungen sind, die zu sehen sind. Im Voraus muss allerdings das Video nach bestimmten Bedingungen aufgenommen werden.
Für das bewegte Bild muss ein Video mit Stativ aufgenommen werden. Die Ränder des Videos sollten sich nämlich nicht ändern, sondern nur die Models oder das Motiv im Bild. Ihrer Kreativität sind keine Grenzen gesetzt, wenn es darum geht, was sich nun am Ende im Bild bewegen soll. Bevor Sie das Video aufnehmen, sollten Sie aber schon vor Augen haben, was Sie in Ihrem Cinemagraph umsetzen möchten. Dementsprechend müssen Sie Models Anweisungen geben oder die Kamera in entsprechenden Umgebungen positionieren.
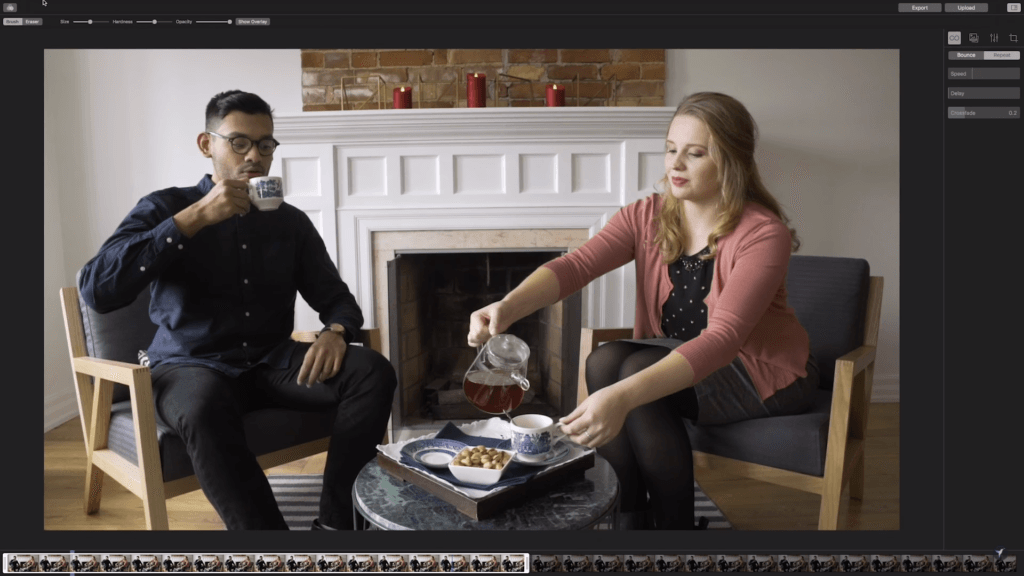
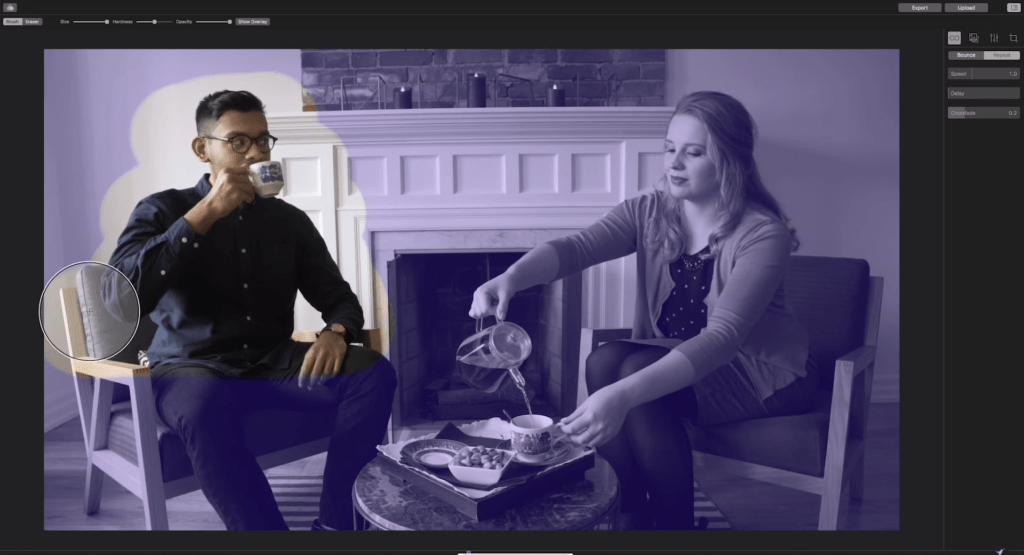
Im Anfängertutorial von Flixel soll eine Teeszene zum Leben erweckt werden, in der der Herr links an der Tasse nippt und die Dame rechts Tee einschenkt.

Wenn nun also das aufgenommene Video in Cinemapraph Pro hochgeladen wird, müssen Sie zuerst einen kurzen Abschnitt im Video bestimmen und innerhalb davon ein Standbild definieren. Dieses Standbild ist das Ausgangsmaterial für das Cinemagraph.
Im nächsten Schritt wird maskiert. Das heißt, dass Sie mit einem Pinsel im ausgewählten Standbild all die Bereiche kennzeichnen müssen, die sich später bewegen sollen.

Mithilfe der eben erstellten Maske schimmert nun an all jenen Stellen der zuvor bestimmte Videoabschnitt durch, über die Sie mit dem Pinsel gefahren sind. Im restlichen Bild ist das ausgewählte Standbild zu sehen ist.
Damit die Bewegung im Bild flüssig ist, sollte der Videoabschnitt sorgsam ausgewählt werden. Über die Einstellungsmöglichkeiten „Bounce“ oder „Repeat“ kann das Video hinter dem Standbild entweder vorwärts, rückwärts und wieder vorwärts oder immer wieder von vorne abgespielt werden. Die Wiederholungsdauer kann ebenfalls definiert werden.
Fazit: Hier kommt es also auf die perfekte Abstimmung von Videomaterial, ausgewähltem Videoabschnitt und dem dazugehörigen Standbild. Das Programm ist sehr übersichtlich gestaltet und mit allen nötigen Werkzeugen zur Bearbeitung ausgestattet. Besonders die Export-Optionen ermöglichen es, das Cinemagraph optimal für soziale Medien oder sogar Facebook Ads vorzubereiten. Mit Cinemagraphs Pro lassen sich wirklich realistisch bewegte Bilder erzeugen, ohne dass man bei der Bearbeitung von zu vielen Funktionen erschlagen wird. Möchte man bewegte Bilder professionell nutzen, sehen wir das Tool als rentable Option.
Adobe Photoshop
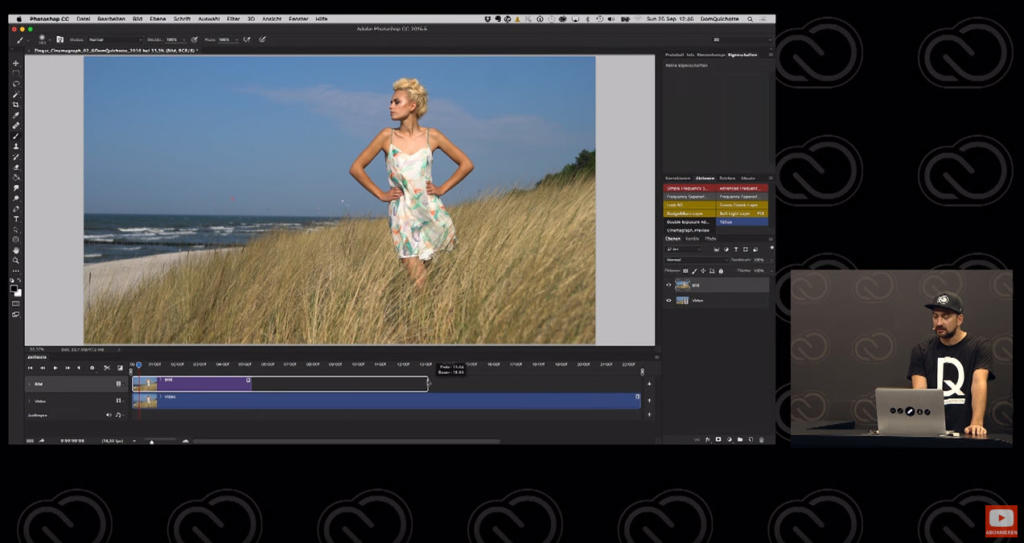
Verfügen Sie bereits über die Creative Suite, müssen Sie für bewegte Bilder nicht unbedingt ein Extra-Programm anschaffen. Diese lassen sich auch mit Photoshop C6 oder einer jüngeren Version erstellen. Hierbei muss nur teilweise etwas „getrickst“ werden, da Photoshop eigentlich nicht auf Videobearbeitung ausgelegt ist.
Doch seit Photoshop C6 können auch Videos geöffnet werden und eine Zeitleiste erscheint unten im Programm. Der Mediendesigner DomQuichotte, bekannt durch seine Tutorials auf fx-ray.com, zeigt in einem Tutorial für Adobe sehr anschaulich, wie man schnell zu einem bewegten Bild in Photoshop kommt. In Kurzform geht es darum (ähnlich wie beim Flixel-Programm Cinemapraph Pro) ein passendes Video aufzunehmen und einen geeigneten kurzen Ausschnitt zu definieren. Wenn Sie diesen Ausschnitt ausgewählt haben, können Sie ein Standbild daraus herauskopieren. Das Zauberwort heißt nun „Ebenenmasken“. Mithilfe von Ebenenmasken können Sie jetzt nämlich in diesem Standbild definieren, an welchen Stellen das darunterliegende Video zu sehen sein soll. Denn die Ebenenüberlagerung mit Videodateien funktioniert in Photoshop ebenso wie mit Bildebenen. Somit ist vorrangig immer das Bild zu sehen und nur an ausgewählten Stellen das Video darunter.

Der Vorteil von der Bearbeitung in Photoshop: Wenn Sie das ausgewählte Standbild in ein Smartobjekt konvertieren, haben Sie hier weiterhin alle Möglichkeiten der Bildbearbeitung. Ob RAW-Filter oder andere Anwendungen – Ihr bewegtes Bild können Sie nach dem gleichen Schema bearbeiten, wie Sie auch Ihre anderen Produkt- oder Shootingbilder bearbeiten würden.
Interessant: In Photoshop lassen sich aber nicht nur Videos zu einem bewegten Bild zaubern. Auch ein reines Foto lässt sich mit Hilfe der Zeitleiste so bearbeiten, dass es sich später bewegt. Allerdings ist diese Methode etwas unflexibler, da man versucht durch Maskieren und Transformieren (zum Beispiel Vergrößern) eine Bewegung zu simulieren. Hier funktionieren – wie auch bei Plotagraph – wieder eher fließende Motive, wie etwa Wolken oder Wasser.
Fazit: Wenn Sie fit in Photoshop sind oder noch besser bereits mit der Zeitleiste im Programm vertraut sind, wird Ihnen diese Variante der Bearbeitung am leichtesten fallen. Denn neben der Erstellung des bewegten Bildes können Sie wie beschrieben alle nötigen Retusche- und Filter-Bearbeitungen am Bild anwenden. So müssten Sie kein neues Programm anschaffen und bleiben flexibel.