Im Internet finden sich zahlreiche Vorlagen für Muster. Aber die Praxis zeigt immer wieder, dass für den vorgesehenen Verwendungszweck oft einfach nicht das passende dabei ist. Mit den programmeigenen Funktionen von Adobe Illustrator ist es allerdings auch möglich, in kürzester Zeit beeindruckende Muster selbst zu erstellen. Dabei steht es Ihnen sogar frei, ob Sie das für Muster vorgesehene Werkzeug in Illustrator verwenden oder ein Muster vollständig selbst definieren. Wie Sie in Illustrator Muster erstellen, zeigen wir mit den folgenden Beispielen. Damit bekommen Sie das Wissen für beide Varianten an die Hand.
Inhalt
- Video-Tutorial: In Illustrator Muster erstellen
- Beispiel 1: Isometrisches Würfelmuster
- Beispiel 2: Nahtloses Muster mit verschiedenen Elementen in Illustrator erstellen
- Muster praktisch anwenden
Video-Tutorial: In Illustrator Muster erstellen
Beispiel 1: Isometrisches Würfelmuster
Für jedes Muster benötigt Illustrator zunächst ein Ausgangselement. In diesem Beispiel ist dies ein Würfel in einer isometrischen Perspektive. Dieser Würfel soll sich nun oft wiederholen, um ein gleichmäßiges Muster über der Arbeitsfläche zu bilden. Öffnen Sie dazu über den oberen Menüpunkt Fenster das Bedienfeld Musteroptionen.
Damit Sie die Einstellungen in diesem Bedienfeld anpassen können, muss der Würfel zunächst als Ausgangselement definiert werden. Markieren Sie dazu zunächst alle Elemente, die als Muster definiert werden sollen. Anschließend klicken Sie am oberen rechten Rand auf das Drop-down-Menü (dargestellt durch drei Linien) und wählen Sie Muster erstellen. Illustrator generiert dann entsprechend Ihres Ausgangselements ein Muster mit insgesamt 5 mal 5 Kopien. Damit Sie bei der weiteren Verarbeitung des Musters jederzeit die Übersicht behalten, sollten Sie einen schlüssigen Namen für das Muster vergeben. In diesem Beispiel wird der Name „Musterwürfel“ verwendet.
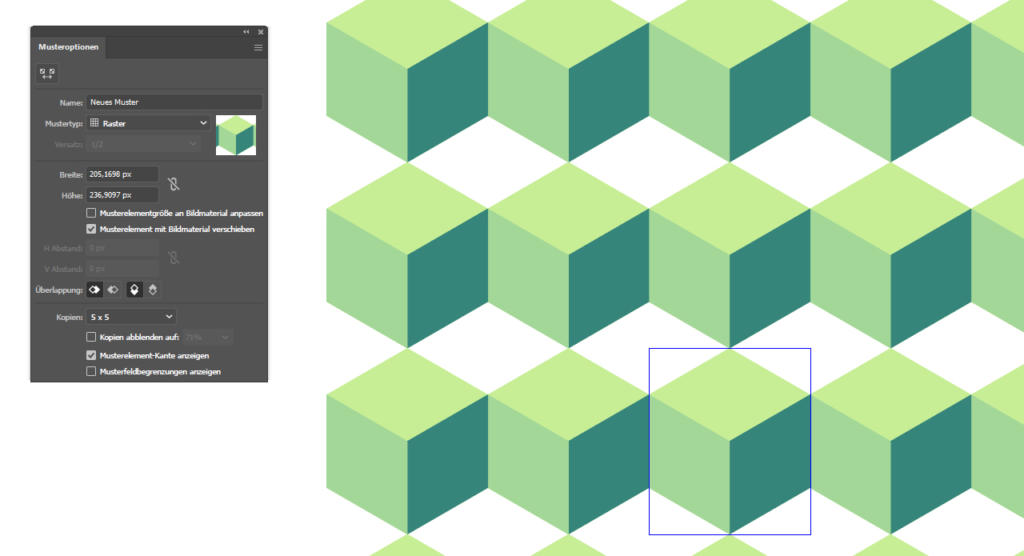
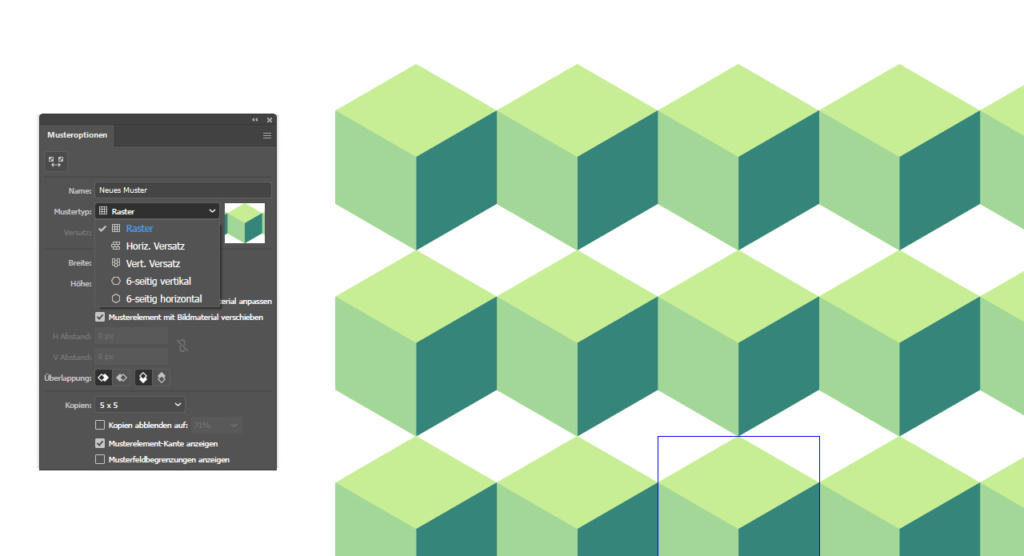
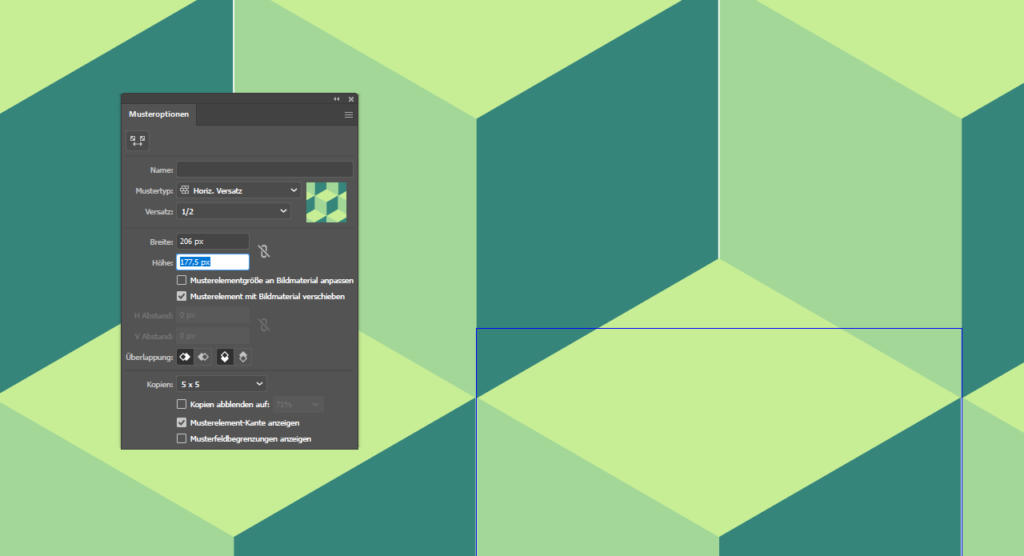
Mustertyp
Der Mustertyp Raster ist bei der Erstellung eines Musters standardmäßig voreingestellt und reiht das Ausgangselement dementsprechend neben und untereinander an. Wählen Sie hier den passenden Typ für Ihr Muster aus. In diesem Beispiel sollen die Würfel ineinander verschachtelt werden, daher wird hier der Mustertyp Horizontaler Versatz gewählt.
Tipp: Wenn es noch schneller gehen soll, können Sie alternativ Ihr Ausgangselement markieren und das Muster dann über den oberen Menüpunkt Objekt > Muster > Muster erstellen definieren. Das Bedienfeld Musteroptionen öffnet sich dann automatisch mit vorausgewähltem Ausgangselement.
Versatz
Über den Wert Versatz können Sie nun entlang der horizontalen Ausrichtung eine zusätzliche Verschiebung Ihres Musters definieren. Der standardmäßige Wert 1/2 ist hier aber oft die beste und logischste Wahl, da das Ausgangselement um dessen Hälfte verschoben wird.
Breite und Höhe
Über die Eingabefelder Breite und Höhe definieren Sie den Abstand der einzelnen Würfel zueinander. Um Ihnen die Arbeit etwas zu erleichtern, können Sie in eines der Eingabefelder klicken und dann mit dem Mausrad den Abstand der Würfel einstellen. Achten Sie hierbei darauf, dass sich Ihr Mauszeiger dazu immer über dem jeweiligen Eingabefeld befindet.
 Sollten die einzelnen Elemente nicht zu 100 % wie gewünscht übereinander liegen, können Sie zusätzlich Komma-Werte für Breite und Höhe verwenden. Diese Zahl müssen Sie im Eingabefeld manuell eingeben, da das Verschieben per Mausrad nur über ganze Pixel springt. In diesem Beispiel erzielen Sie dementsprechend mit einem Komma-Wert von 177,5 px das beste Ergebnis.
Sollten die einzelnen Elemente nicht zu 100 % wie gewünscht übereinander liegen, können Sie zusätzlich Komma-Werte für Breite und Höhe verwenden. Diese Zahl müssen Sie im Eingabefeld manuell eingeben, da das Verschieben per Mausrad nur über ganze Pixel springt. In diesem Beispiel erzielen Sie dementsprechend mit einem Komma-Wert von 177,5 px das beste Ergebnis.
Tipp: Bevor Sie die Breite und Höhe exakt anpassen, zoomen Sie möglichst nah an die Schnittpunkte heran. Um unerwünschte Blitzer zu vermeiden, kann es auch hilfreich sein, die einzelnen Elemente über einen Komma-Wert von 0,1 zu überlagern.
Überlappung und Anzahl der Kopien
Über die Funktion „Überlappung“ können Sie definieren, welches Element über oder auch gegebenenfalls unter welchem liegen soll. Probieren Sie hier einfach aus, um das beste Ergebnis zu erzielen. Die Anzahl der Kopien definiert die Anzahl der Ausgangselemente und damit auch die Größe des finalen Musters. Die Anzahl der Kopien ist allerdings nicht so wichtig, da beim Anwenden des Musters stets die gesamte Fläche mit dem Muster bedeckt wird.
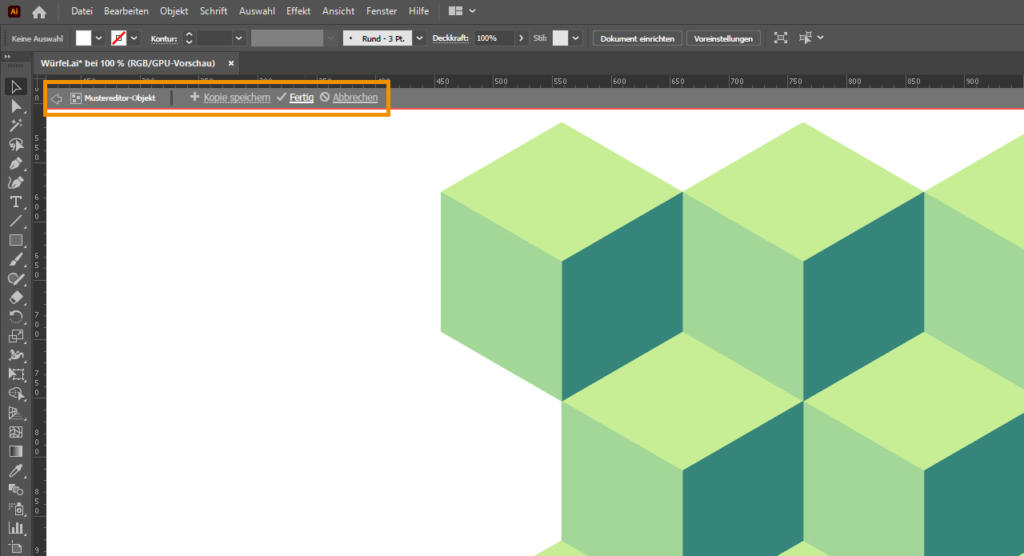
Muster speichern
Um Ihr Muster zu speichern, klicken Sie unterhalb des Lineals auf Fertig. Illustrator erstellt dann nun entsprechend Ihrer Einstellungen ein neues Farbfeld, welches Ihr Muster enthält. Ziehen Sie nun ein neues Rechteck auf und weisen Sie das Muster als Füllfarbe aus der Farbpalette zu. Das gesamte Rechteck wird nun mit dem von Ihnen definierten Muster ausgefüllt.
Beispiel 2: Nahtloses Muster mit verschiedenen Elementen in Illustrator erstellen
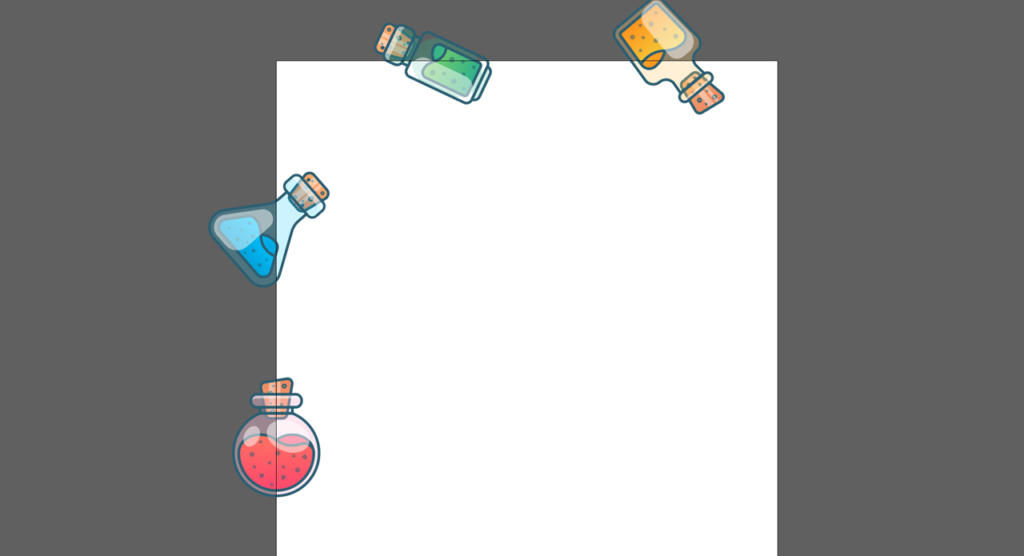
Illustrator bietet Ihnen auch die Möglichkeit, Muster aus verschiedenen Ausgangselementen zu erstellen. Hierzu ist es wichtig, dass Sie im Vorfeld einige Vorbereitungen treffen. In diesem Beispiel soll ein Muster mit verschiedenen Illustrationen von Fläschchen erzeugt werden. Dazu wurde im Vorfeld ein Dokument in 500 x 500 Pixel angelegt.
Tipp: Merken Sie sich die Größe Ihrer Arbeitsfläche für Ihres Mustererstellung.
Die Fläschchen werden am linken und oberen Rand platziert. Wo genau Sie die Elemente an den genannten Rändern ausrichten, ist Ihnen überlassen. Achten Sie lediglich darauf, dass die Muster exakt in der Mitte zwischen Arbeitsfläche und äußerem Rand liegen. Anschließend können Sie die einzelnen Elemente nach Belieben drehen oder auch skalieren. Der Mittelpunkt muss dabei stets exakt auf dem Rand der Arbeitsfläche liegen.
Nahtloses Muster erzeugen
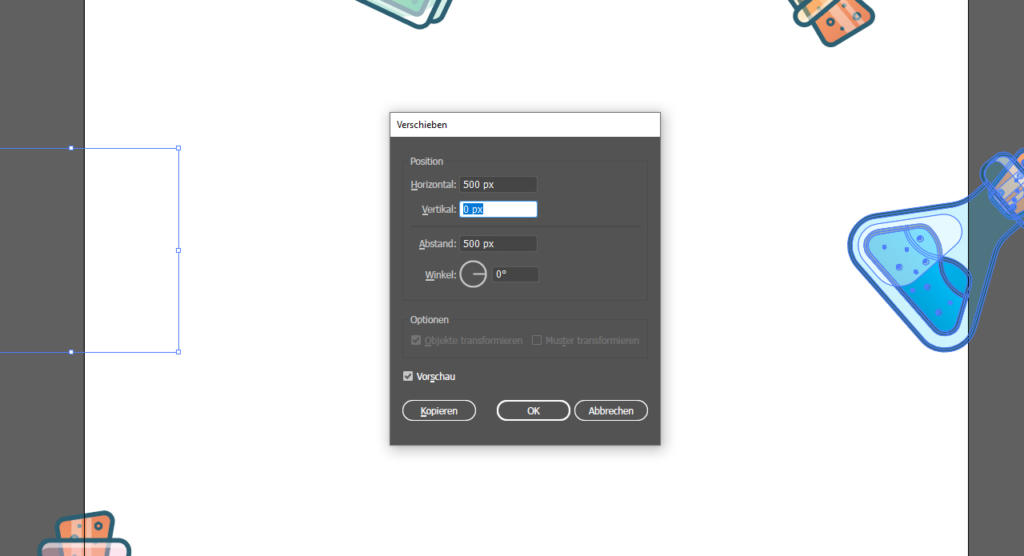
Ihre gesamte Arbeitsfläche bildet das Ausgangselement Ihres Musters. Damit die Illustrationen in diesem Beispiel nahtlos dargestellt werden können, muss alles, was momentan außerhalb der Arbeitsfläche liegt, auf der gegenüberliegenden Seite dargestellt werden. Klicken Sie dazu mit der rechten Maustaste das erste Element an und wählen Sie Transformieren > Verschieben. Im folgenden Bedienfeld setzen Sie zunächst die Werte für die horizontale und vertikale Verschiebung auf 0.
Wie zu Anfang erwähnt, ist die Arbeitsfläche 500 px breit. Daher wird nun der horizontale Wert für das blaue Fläschchen auf 500 px gesetzt. Somit verschiebt sich die Grafik exakt so weit nach rechts, dass alles, was auf der linken Seite außerhalb der Arbeitsfläche liegt, nun auf der Arbeitsfläche dargestellt wird.
Damit das Originalelement des Fläschchens beibehalten wird, klicken Sie im Verschieben-Bedienfeld auf Kopieren. Wiederholen Sie diesen Schritt nun auch bei den anderen Elementen.
Arbeitsfläche ausfüllen
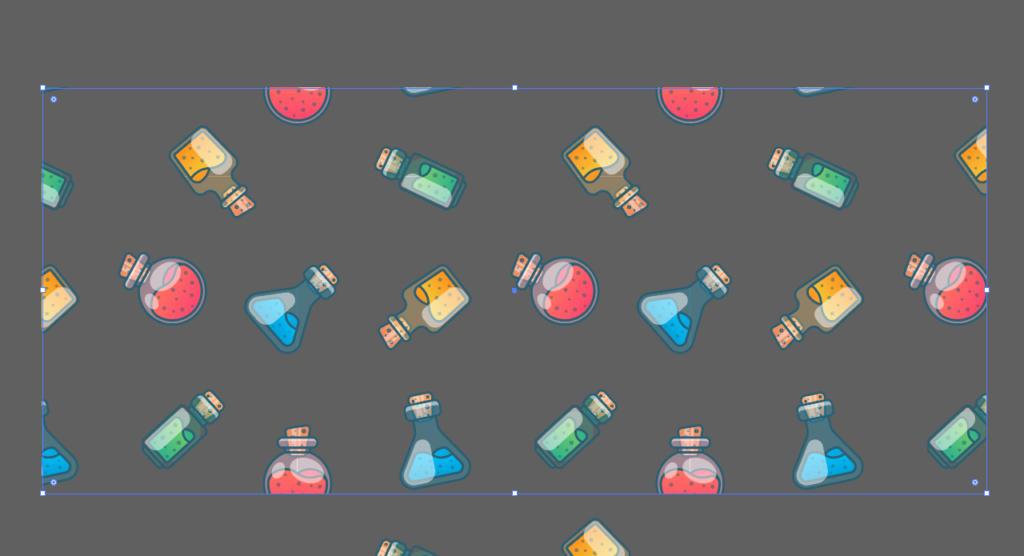
Der noch freie Innenteil Ihrer Arbeitsfläche kann mit beliebig vielen Elementen ergänzt werden. Je dynamischer Sie diese Fläche gestalten, desto dynamischer wirkt später auch Ihr Muster. In diesem Beispiel wird jedes Fläschchen einmal dupliziert, an einer freien Fläche ausgerichtet und etwas gedreht. Somit entsteht eine dynamische Gestaltung auf der Arbeitsfläche, die dann Ihr finales Ausgangselement für Ihr Muster bildet.
Muster erstellen
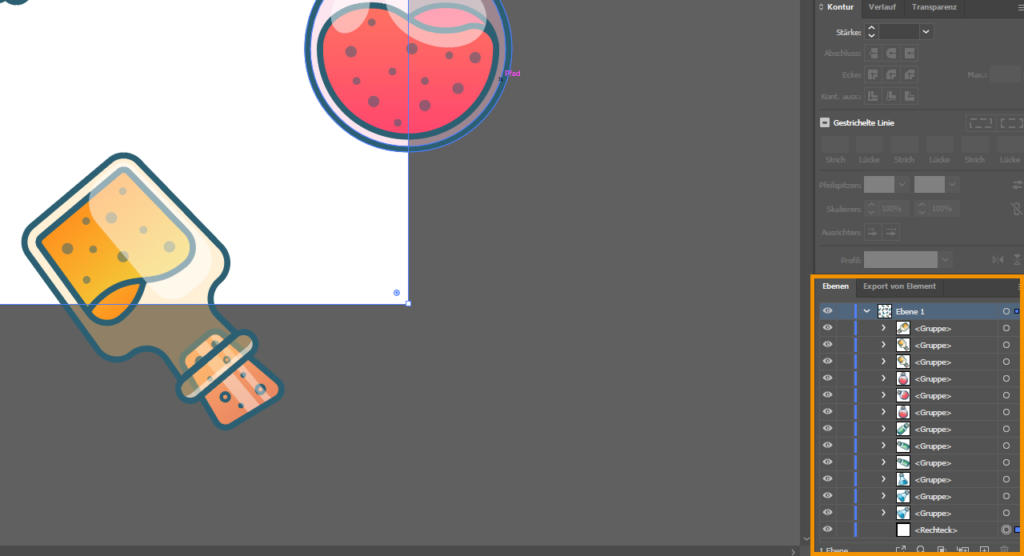
Abschließend müssen Sie Illustrator noch die Information geben, welcher Bereich als Ausgangselement dienen soll. Ziehen Sie dazu einfach ein neues Rechteck auf und passen Sie das exakt an die Größe Ihrer Arbeitsfläche an. In diesem Beispiel 500 x 500 Pixel. Das Rechteck legen Sie dann in den Hintergrund. Das Rechteck können Sie sowohl ohne Füllfarbe belassen, um ein transparentes Muster zu erhalten, oder Sie definieren bereits hier eine Hintergrundfarbe für Ihr Muster. Öffnen Sie dann die Ebene im Ebenenfenster über den kleinen Pfeil und stellen Sie sicher, dass sich das Rechteck ganz unten befindet.
Jetzt markieren Sie mit Strg+A alle Elemente und schieben alles per Drag-and-drop über Ihre Farbpalette. Wie schon im ersten Beispiel erstellt Illustrator eine neue Farbfläche mit Ihrem Muster.
Muster praktisch anwenden
Das soeben erstellte Muster können Sie nun für Ihr Projekt verwenden. In diesem Beispiel soll der Text „Stay Creative“ mit dem Fläschchen-Muster als Stilmittel aufgewertet werden. Kopieren Sie dazu zunächst das Muster in das neue Projekt. Passen Sie dann mit dem Direktauswahl-Werkzeug die Ecken des eingefügten Rechtecks an die Ecken der neuen Arbeitsfläche an.
Achtung: Wenn Sie hier das normale „Auswahl-Werkzeug“ verwenden, wird Ihr Muster verzerrt.
Setzen Sie nach der Anpassung die Deckkraft der Fläche auf 30 Prozent.
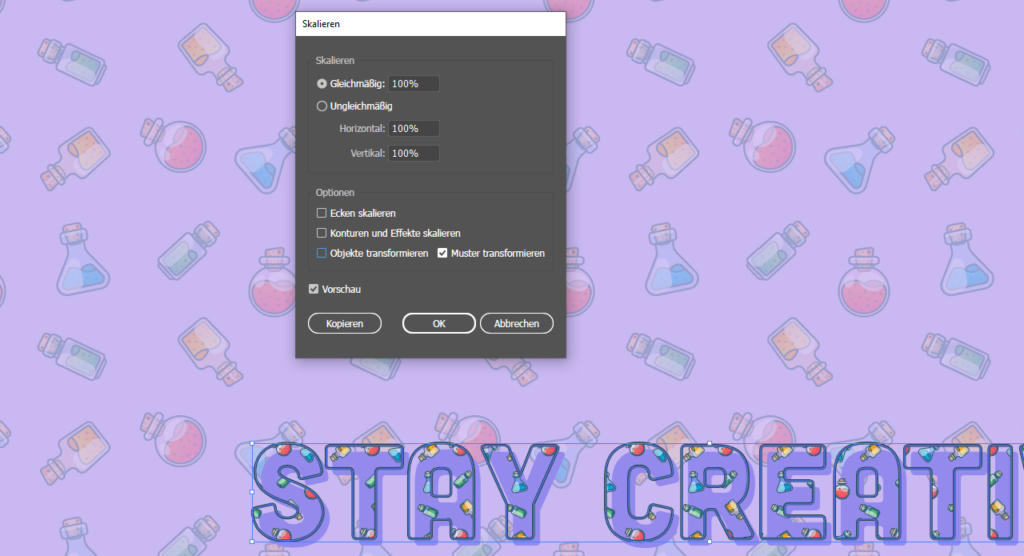
Erstellen Sie als nächstes ein Duplikat des bereits in Pfade umgewandelten Textes und weisen Sie auch hier das Fläschchen-Muster als Füllfarbe zu. In diesem Beispiel führt das allerdings dazu, dass aufgrund der Größe des Musters nur sehr wenig von den Fläschchen sichtbar ist. Sie können das Muster hierzu passend skalieren. Klicken Sie den Text mit Ihrem Muster mit der rechten Maustaste an und wählen Sie Transformieren -> Skalieren.
Im folgenden Bedienfeld entfernen Sie alle Häkchen bis auf Muster transformieren. Wenn Sie nun den Wert für Gleichmäßige Skalierung verringern, dann wird Ihr Muster innerhalb des Textes verkleinert und somit werden deutlich mehr Fläschchen sichtbar. Bestätigen Sie anschließend das Bedienfeld mit Ok.
Weisen Sie abschließend Ihrem Text mit dem Muster eine Kontur von 5 pt zu und wählen einen dunklen Blauton als Konturfarbe. Der Text mit Muster und Kontur kann dann als Stilmittel zusätzlich noch etwas nach oben und nach links verschoben werden.
Schauen Sie sich gerne auch unsere anderen Tutorials an:
Credits:
Es gestaltet und spricht der Mediengestalter Christoph Ullrich.