Farbverläufe sind zurück. Von kräftigen leuchtenden Farben, die mit ihren jeweiligen Komplementärfarben kombiniert werden, bis hin zu ganz dezenten, aber wirkungsvollen Farbkombinationen, ist alles wieder möglich. Dabei sollen die Verläufe nicht nur gut aussehen. Vielmehr erhalten Sie Ihre Daseinsberechtigung auch durch funktionelle Gründe wie beispielsweise die Blickrichtung des Betrachters zu beeinflussen. Wie Sie in Photoshop einen Farbverlauf anwenden bzw. selbst erstellen, erfahren Sie in diesem Tutorial.
Bei der Verwendung von Farben ist man auch deutlich mutiger geworden. Denken Sie beispielsweise zurück an den letzten sommerlichen Sonnenuntergang, den Sie erlebt haben. Rote, orangene und blaue Farben sind am Himmel zu sehen und verlaufen ineinander. Solche Farbverläufe sind mittlerweile auch in der Gestaltungsbranche möglich.
Videotutorial
Inhaltsverzeichnis
- Videotutorial
- Einen Farbverlauf in Photoshop erzeugen
- Photoshop-Farbverlauf aus der Bibliothek anwenden
Einen Farbverlauf in Photoshop erzeugen
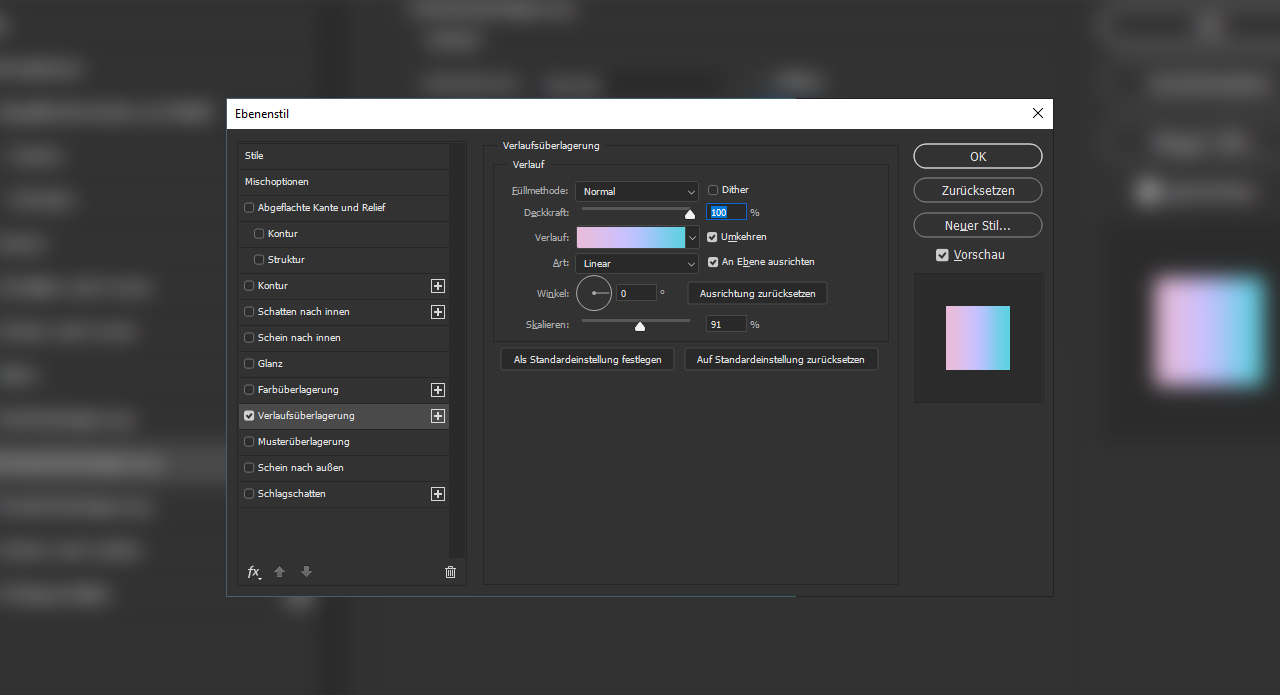
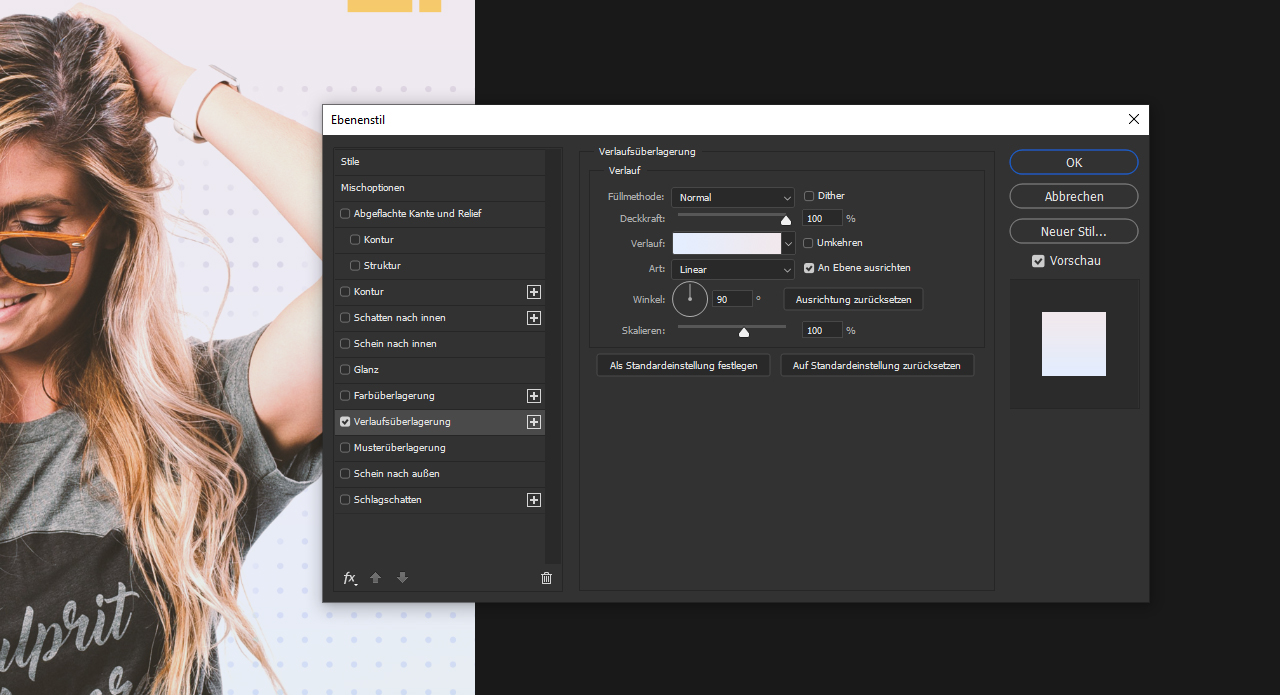
Um einen Farbverlauf in Photoshop zu erstellen, gibt es wie für die meisten anderen Funktionen mehrere Wege. Erstellen Sie beispielsweise eine neue Ebene und füllen Sie diese komplett mit einer beliebigen Farbe. Klicken Sie anschließend doppelt mit der linken Maustaste auf die gefüllte Ebene und öffnen Sie somit die Fülloptionen. In den Fülloptionen klicken Sie dann auf den Menüpunkt Verlaufsüberlagerung und haben somit Ihren ersten Verlauf erstellt.
Verlaufsfarben definieren
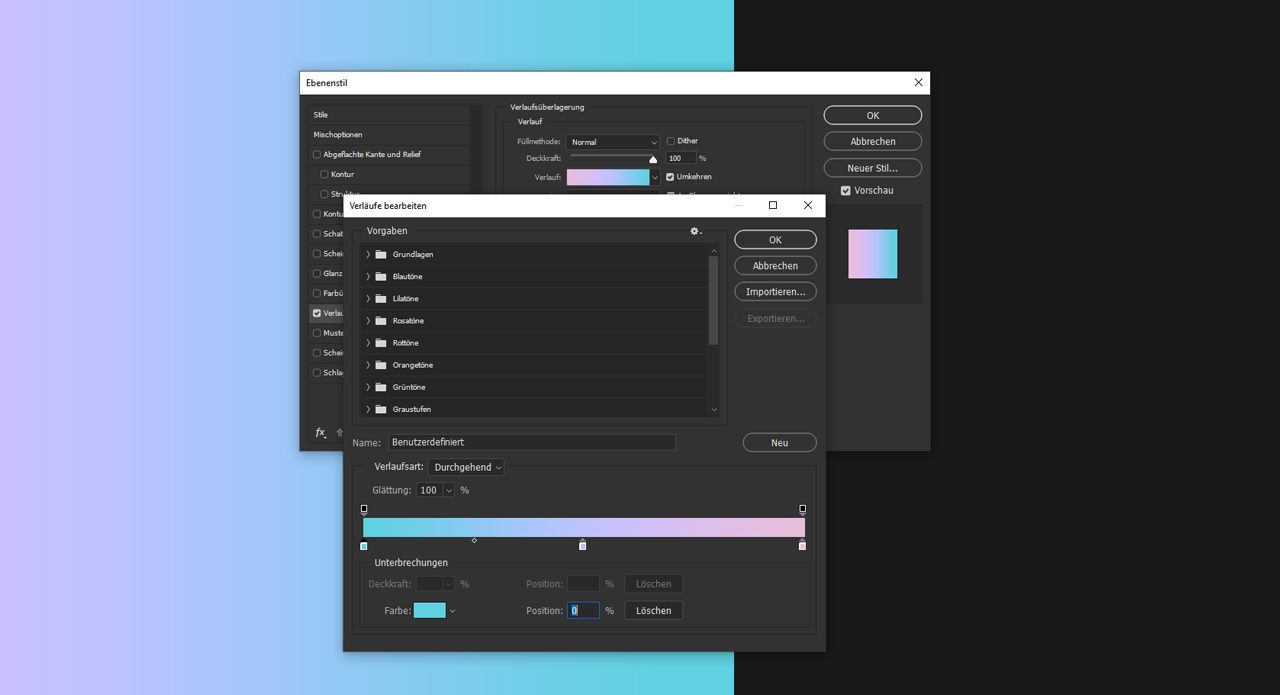
Standardmäßig wird ein Verlauf immer von Schwarz zu Weiß angelegt. Die Darstellung Ihres Verlaufs wird zudem unter dem Menüpunkt Verlaufsüberlagerung als kleine Voransicht angezeigt. Um die Farben des Verlaufs bearbeiten zu können, klicken Sie nun auf diese kleine Voransicht. Im sich öffnenden Bedienfeld können Sie nun den Verlauf mithilfe der dargestellten Unterbrechungspunkte bearbeiten. Klicken Sie dazu auf den ersten Unterbrechungspunkt unterhalb der Verlaufsansicht.
Dieser Punkt hat bereits eine zugewiesene Farbe, die Sie bearbeiten können in dem Sie bei den unteren Einstellungsmöglichkeiten auf das kleine Farbfeld klicken. Sie sehen nun die gewohnte Farbpalette und können hier eine beliebige Farbe einstellen. Bestätigen Sie anschließend das Bedienfeld mit Ok und wiederholen Sie diesen Schritt mit dem rechten Unterbrechungspunkt und einer anderen Farbe. Aus diesen beiden Farben wird der Verlauf berechnet und dargestellt.
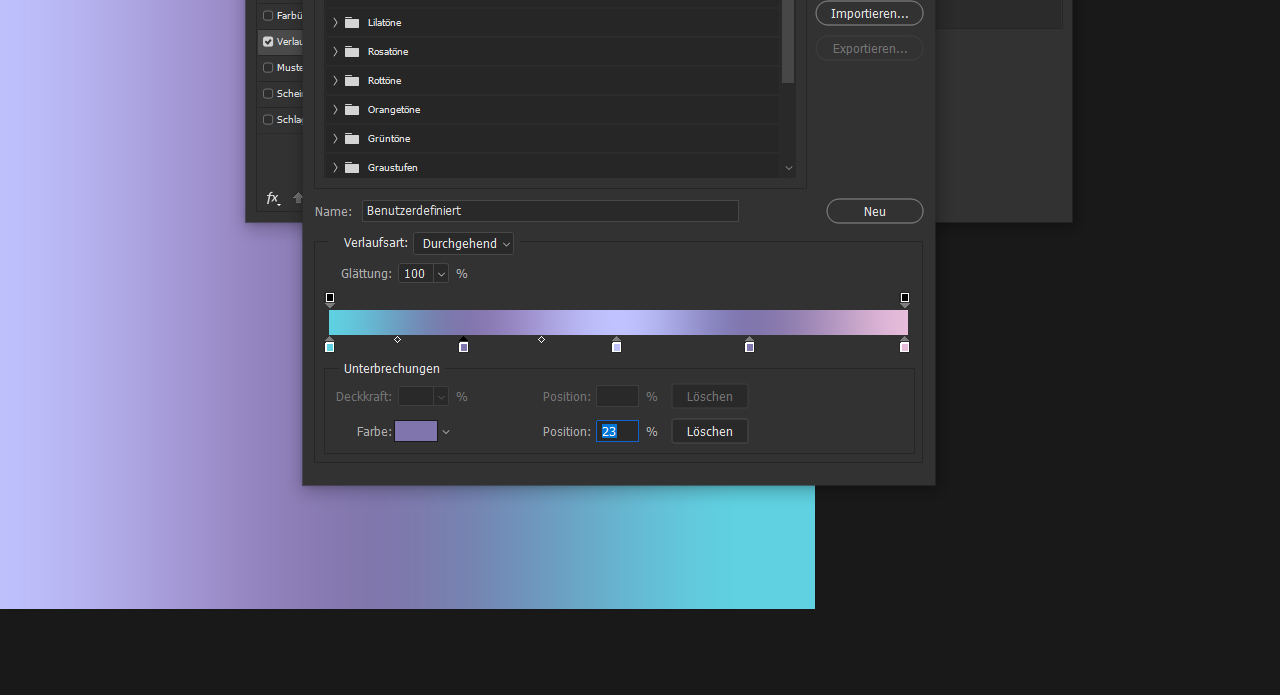
Unterbrechungspunkte hinzufügen, verschieben und löschen
Mit einem Klick unterhalb der Verlaufsansicht können Sie unbegrenzt weitere Unterbrechungspunkte hinzufügen und eigene Farben zuweisen. Außerdem können Sie alle Unterbrechungspunkte an eine beliebige Position verschieben. Halten Sie dazu die linke Maustaste auf einem Unterbrechungspunkt gedrückt und ziehen Sie ihn an eine neue Position. Um einen Unterbrechungspunkt zu entfernen, halten Sie einen Unterbrechungspunkt mit der linken Maustaste geklickt und ziehen Sie ihn von der Verlaufs-Voransicht weg. Lassen Sie anschließend die linke Maustaste los.
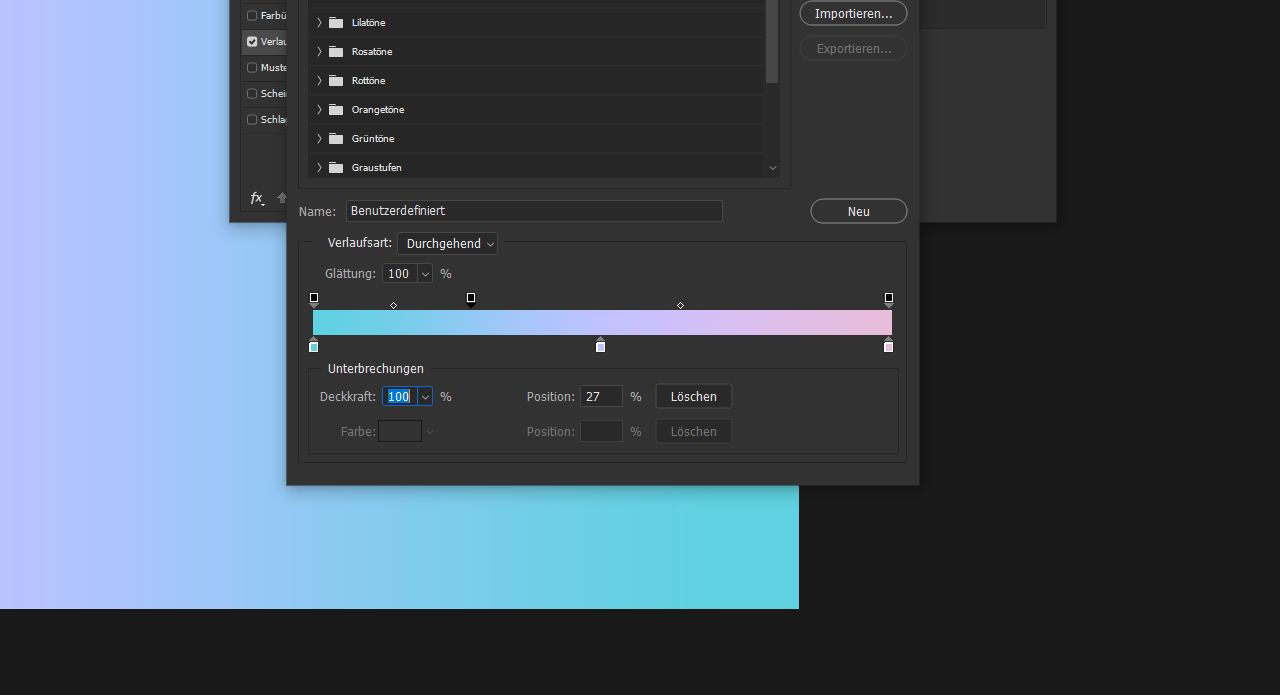
Deckkraft des Verlaufs einstellen
Mithilfe der oberen Unterbrechungspunkte können Sie die Deckkraft der jeweiligen Farbe an der aktuellen Position des Unterbrechungspunktes verändern. Klicken Sie ihn dazu an und stellen Sie bei den unteren Einstellungsoptionen die gewünschte Deckkraft ein.
Photoshop-Farbverlauf aus der Bibliothek anwenden
Print-Titelseite mit Verläufen lebendig machen
In diesem Beispiel soll die Titelseite eines Modemagazins mithilfe von Verläufen deutlich auffälliger werden. Dabei dürfen auch gerne mutige Farbkombinationen verwendet werden. Alle Verläufe, die für dieses Beispiel verwendet werden, finden Sie in der Vorgaben-Bibliothek.
Zu diesen gelangen Sie, wenn Sie in den Fülloptionen unter der Verlaufsüberlagerung auf die kleine Voransicht des Verlaufs klicken. Daraufhin öffnet sich das eben schon näher erklärte Bedienfeld mit den Unterbrechungspunkten. Oberhalb davon finden Sie nach Farbtönen sortiert eine große Auswahl von vorgefertigten Farbverläufen. Zum Verwenden der Verläufe öffnen Sie einen beliebigen Ordner mit einem gewünschten Farbton und wählen Sie dann einen Farbverlauf aus. Sobald Sie das Bedienfeld mit Ok bestätigen, können Sie den Verlauf über die Einstellungen in den Fülloptionen unter Verlaufsüberlagerung weiterbearbeiten.
Pro Ebene ein Verlauf
Jeder Verlauf, den Sie in Photoshop erzeugen, wird immer über die jeweilige Ebene verteilt. Dies gilt auch für Formen. Erzeugen Sie beispielsweise ein neues Rechteck und weisen diesem dann einen Verlauf zu, wird der Verlauf über das gesamte Rechteck – je nach Einstellungen – hinweg aufgeteilt.
Befinden sich nun mehrere Objekte oder Formen nebeneinander und Sie möchten, dass der Verlauf nahtlos übergreift, reduzieren Sie die Objekte oder Formen zunächst zu einer Ebene. Markieren Sie dazu im Ebenenfenster die Formen, die zusammengefügt werden sollen. Fügen Sie diese anschließend mit einem Rechtsklick zusammen oder reduzieren Sie alles auf eine Ebene. Wenn Sie Ihren Verlauf dann auf diese eine Ebene anwenden, wird der Farbverlauf nahtlos über alle Formen hinweg verteilt.
Folgende Einstellungen können Sie vornehmen:
Füllmethode: Vermischen des ausgewählten Verlaufs mit der darunterliegenden Farbe
Deckkraft: definiert die Opazität
Umkehren: spiegelt den Farbverlauf
Art: definiert die Darstellung und Ausrichtung des Farbverlaufs
Winkel: bestimmt den Winkel, von dem aus der Farbverlauf beginnen und enden soll
Skalieren: definiert die Anzahl der Farbabstufungen zwischen den ausgewählten Farben
Gestaltung der Titelseite mit vorgegebenen Farbverläufen
Nach den eben genannten Einstellungsmöglichkeiten können Sie nun die Titelseite gestalten. Folgen Sie dazu einfach den folgenden in diesem Beispiel verwendeten Einstellungen.
Hintergrund
Farbe 1: #e4eeff
Farbe 2: #f1e8ec
Art: Linear
Winkel: 90 Grad
Kreuzchen
Farbe 1: #7683d9
Farbe 2: #d8a0fe
Art: Reflektiert
Winkel: -140 Grad
Kästchen oben rechts
Farbe 1: #f7cb6b
Farbe 2: #fba980
Art: Linear
Winkel: 90 Grad
Kästchen unten links
Farbe 1: #f7cb6b
Farbe 2: #fba980
Art: Linear
Winkel: -90 Grad
Text
Farbe 1: #aca8e0
Farbe 2: #525589
Art: Linear
Winkel: -90 Grad
Punktmuster
Farbe: Schwarz
Füllmethode: Weiches Licht
Deckkraft: 80 %
Entdecken Sie auch unsere anderen Tutorials:
Credits:
Es gestaltet und spricht der Mediengestalter Christoph Ullrich.