Photoshop: Freistell-Tipps für Haare
Haare freizustellen dürfte zu den schlimmsten Albträumen jedes Designers zählen. In unserem Photoshop-Tutorial zeigen wir Ihnen eine saubere und möglichst effiziente Möglichkeit, nämlich über den Farbkanal.
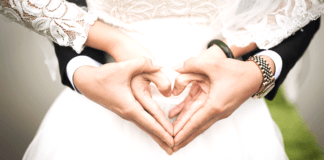
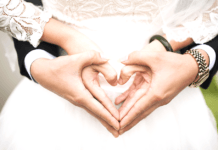
Welche Schriftart zur Hochzeit? Zehn schicke und kostenlose Fonts
Ob Hochzeitszeitungen, Menü- oder Einladungskarten: Diese zehn Hochzeits-Schriftarten passen so gut wie immer. Und das beste: Alle sind kostenlos nutzbar, selbst bei kommerziellem Einsatz.
Gestaltungsregel #3: Wiedererkennungswert
Wiedererkennung schaffen ist die dritte der drei Gestaltungsregeln. Wir zeigen, warum Wiedererkennung wichtig ist und wie wir sie erreichen.
InDesign Textumfluss - Basics Tutorial
In diesem Tutorial erfahren Sie, wo Sie die Einstellungen für den InDesign Textumfluss finden und wie Sie Texte und Bilder optimal umfließen lassen.
Glückwünsche zum Dienstjubiläum: Vorlagen und Tipps
Glückwünsche zum Dienstjubiläum sind ein guter Weg, um Mitarbeitern Wertschätzung zu zollen und gute Kräfte zu halten. Wir geben Tipps und Textvorschläge.
Give-aways Messe: So setzen Sie Streuartikel effektiv ein
Wir haben Best-Practice-Tipps, Einblicke in aktuelle Trends und Empfehlungen für die richtige Druckdatenanlage für Sie.
Anrede und Grußformel im Geschäftsbrief
Für den Aufbau eines Geschäftsbriefes gibt es in gestalterischer Hinsicht genaue Vorgaben. Auch die Positionierung von Anrede und Schlussformel ist geregelt.
Kostenlose Font-Tools zur Schrifterkennung
Inhalt
Font-Finder-Typen
Schriftarten erkennen per Bild
Schriftarten per Abfrage suchen und finden
Webfont...
Fonts | Unsere neuesten Schrift-Tipps
Tiefschwarz mit CMYK drucken – mit Videotutorial
Die Farbe Schwarz bietet im Digital- und Offsetdruck ausgefeilte Gestaltungsmöglichkeiten. Wie Sie „Tiefschwarz“ erzeugen und optimal einsetzen, zeigt unser Artikel.
Wie Sie Pixel zu Vektoren machen – mit Videotutorial
Wie Sie Bilder, jpgs und Pixelgrafiken durch Nachzeichnen in Vektordateien umwandeln, erfahren Sie hier – inklusive Illustrator-Videotutorial.
Warum Sie ICC-Profile nutzen sollten und wie das geht
Farbprofile sorgen für ein einheitliches Druckergebnis auf unterschiedlichen Papieren. Wir zeigen, wie Sie diese installieren und bei der Druckdatenerstellung einbinden.
Schriftarten auf Instagram
Die Schriftarten auf Instagram sind begrenzt. Es gibt jedoch Möglichkeiten, weitere Fonts zu nutzen. In diesem Artikel erfahren Sie, wie's geht.
PDF-Dateien verkleinern und Speicherplatz sparen
Wir zeigen, welche Möglichkeiten Sie haben, um die Dateigröße eines hochauflösenden PDFs zu verkleinern – und so massiv Speicherplatz sparen können.
PDF-Formular erstellen in nur wenigen Schritten
Interaktive Formulare können bei der Dateneingabe und -überprüfung besonders hilfreich sein. Wir zeigen Ihnen, wie Sie Ihr eigenes PDF-Formular erstellen können.
Die 10 besten kostenlosen Bilddatenbanken
Auf der Bildersuche für Kreativprojekte führt der erste Weg häufig zu kommerziellen Bildagenturen. Wir stellen Ihnen kostenlose Bilddatenbanken als Alternative vor.
Lightroom Presets installieren und erstellen – Tutorial
Bildbearbeitung per Mausklick – Adobe Lightroom macht’s möglich. Wir zeigen, wie Sie in Lightroom Presets installieren und eigene Presets erstellen.
Kälteschutz bei Eis und Schnee für Ihre Kamera
Wir verraten, wie Sie Ihre Kamera am besten vor Frost und Feuchtigkeit bei Minustemperaturen schützen können. Mit unseren SOS-Tipps können Sie das Schlimmste verhindern.
Schritt für Schritt zum professionellen Layout: Starten Sie durch mit unseren Tutorials zu InDesign, Photoshop und Illustrator.

InDesign: Musterseite erstellen (Basics Tutorial)
06:58

Photoshop: Maske erstellen – Basics Tutorial
06:07

Photoshop: Animiertes GIF erstellen - Basics Tutorial
06:02

InDesign Textumfluss - Basics Tutorial
05:09

InDesign: Hintergrundfarbe anlegen - Basics Tutorial
06:07

Photoshop-Muster erstellen – Basics Tutorial
09:03

Photoshop: Collage erstellen - Basic Tutorial
08:04

Maßgeschneiderte Verpackung selbst gestalten – InDesign-Tutorial
12:02

Photoshop Sensei-KI: komplexe Motive freistellen leicht gemacht (CC-Update Juni 2020)
05:40

So kommt das Logo auf Kugelschreiber und Co. – Werbeartikel richtig gestalten
12:26

Photoshop Neural Filters: Bildbearbeitung auf einem neuen Level – Pro-Tutorial
10:59

Aufkleber selbst gestalten mit Illustrator und Indesign-Druckvorlage – Pro-Tutorial
12:18

InDesign-Tutorial: 5. Farbe anlegen - Relieflack, Schwarzlicht-Farbe, Sonderfarbe
11:48

Lens-Flare-Effekt erzeugen – Photoshop Basics Tutorial
03:33

InDesign-Tutorial: Gold in CMYK
08:52

Freistellen mit Photoshop CC 2018 – Photoshop Basics Tutorial
04:33

InDesign-Tutorial: Werbeschilder mit Konturschnitt
05:38