Logodesign ist eine Kunst für sich. Denn als Aushängeschild eines Unternehmens handelt es sich bei einem Logo nicht um eine zufällige Grafik. Dahinter steckt ein durchdachtes Konzept, das die Identität einer Marke reflektiert und nach außen repräsentiert (Corporate Design). Viele Fragen müssen geklärt werden: Welche Corporate-Colors sollen verwendet werden? Welche Aspekte der Firma bzw. des Produkts soll das Logo repräsentieren? Welche Elemente sollte das Firmenlogo unbedingt enthalten? Idealerweise sollte mit Blick auf ein Logo sofort klar werden, um welche Marke oder welches Unternehmen es sich handelt.
Viele erfolgreiche Marken und markante Logos machen es vor: Sie werden wiedererkannt – oft auch, wenn sie nur teilweise erkennbar sind und ohne Markennamen oder Claim abgebildet werden. Bei Pink bzw. Magenta denkt man sofort an die Telekom, ein Häkchen wird mit Nike assoziiert und einen Pfotenabdruck verbindet man mit der Outdoorbekleidung von Jack Wolfskin. Wenn Sie an drei Streifen, einen Apfel und die schwungvolle Schrift eines Getränkeherstellers denken, werden Sie sofort Logo und Unternehmen vor sich sehen.
Wie Sie Ihr für Ihre Marke Ihr eigenes Corporate Design erstellen können und auf was Sie beim Briefing einer Agentur beachten sollten, finden Sie in unserem Artikel Corporate Design: Kompakt-Guide von der Konzeption zum Corporate Design Manual.
In diesem Artikel erklären wir anschaulich, worauf es bei der Logogestaltung ankommt und wie Sie vorgehen sollten, wenn wie Sie selbst ein Logo gestalten möchten.
Videotutorial

Inhaltsverzeichnis
-
- Logo gestalten – Tipps und Tricks am Beispiel
- Schritt 1: Sternform anlegen
- Schritt 2: Leitfarbe mit Verlauf
- Schritt 3: Innere Kontur erstellen
- Schritt 4: Akustikwellen implementieren
- Schritt 5: Äußere Kontur erstellen
- Schritt 6: Akustikwellen einfärben
- Schritt 7: Mikrofon-Icon anlegen
- Schritt 8: Logo zusammenführen
- Schritt 9: Bildmarke und Wortmarke vereinen
- Grundlagen Logogestaltung
- Logo gestalten – Tipps und Tricks am Beispiel
In Illustrator ein Logo gestalten – Tipps und Tricks am Beispiel
Sie können ein Logo bei einer Agentur in Auftrag geben oder einen der vielen Online-Logogeneratoren nutzen. Mit etwas grafischem Wissen und Geschick können Sie aber auch selbst ein Firmenlogo für Ihre Marke gestalten. Tipps und Tricks, wie der Gestaltungsprozess in Illustrator funktioniert, haben wir für Sie anschaulich anhand eines fiktiven Beispiels zusammengestellt.
Die Ausgangssituation: Das Musikhaus „STARMUSIC – Dein Musikhaus“ benötigt ein Firmenlogo. Folgende Punkte sollen im Designprozess berücksichtigt werden:
-
-
- Das Firmenlogo soll Bezug auf den Namen STARMUSIC nehmen.
- Die Leitfarbe soll frisch und modern wirken.
- Der Slogan „Dein Musikhaus“ soll unbedingt verwendet werden.
- Die Hausschrift des Unternehmens ist Zona Pro.
-
Tipp: Halten Sie Ihre ersten Ideen für Ihre Logogestaltung klassisch mit Papier und Stift fest. Sobald sich das Bild nach und nach auf dem Papier zusammensetzt, kann der beste Entwurf direkt in Adobe Illustrator umgesetzt werden. Dort wird dann aus der Zeichnung ein vollwertiges Logo. Konturen werden optimal eingestellt und ausgearbeitet. Dazu kommen die gewünschte Farbe und vielleicht auch schon die passende Wortmarke zum Logo.
Unsere Ideen: Beim Namen „STARMUSIC“ bietet sich natürlich als Grundform eine Grafik in Form eines Sterns an. Im Kontext des Musikhauses könnte sich eine Kombination mit einem typischen Gegenstand anbieten: ein klassisches Mikrofon, welches der Betrachter des Logos sofort als solches erkennen sollte. Zur Vervollständigung des Logos sollen Akustikwellen um den Stern herum angedeutet werden. Für Frische und Modernität sorgt ein moderner, heller Farbton: Ein leuchtendes, fast grelles Orange mit einem Verlauf zu einem helleren Orange-Farbton verleiht dem Ganzen noch mehr Dynamik. Der gewünschte Slogan wird mit der Hausschrift des Musikhauses ergänzt – und fertig ist das Logo.
Im Video und dem folgenden Texttutorial, zeigen wir Ihnen, wie man in Illustrator ein Logo gestalten kann.
Schritt 1: Sternform anlegen
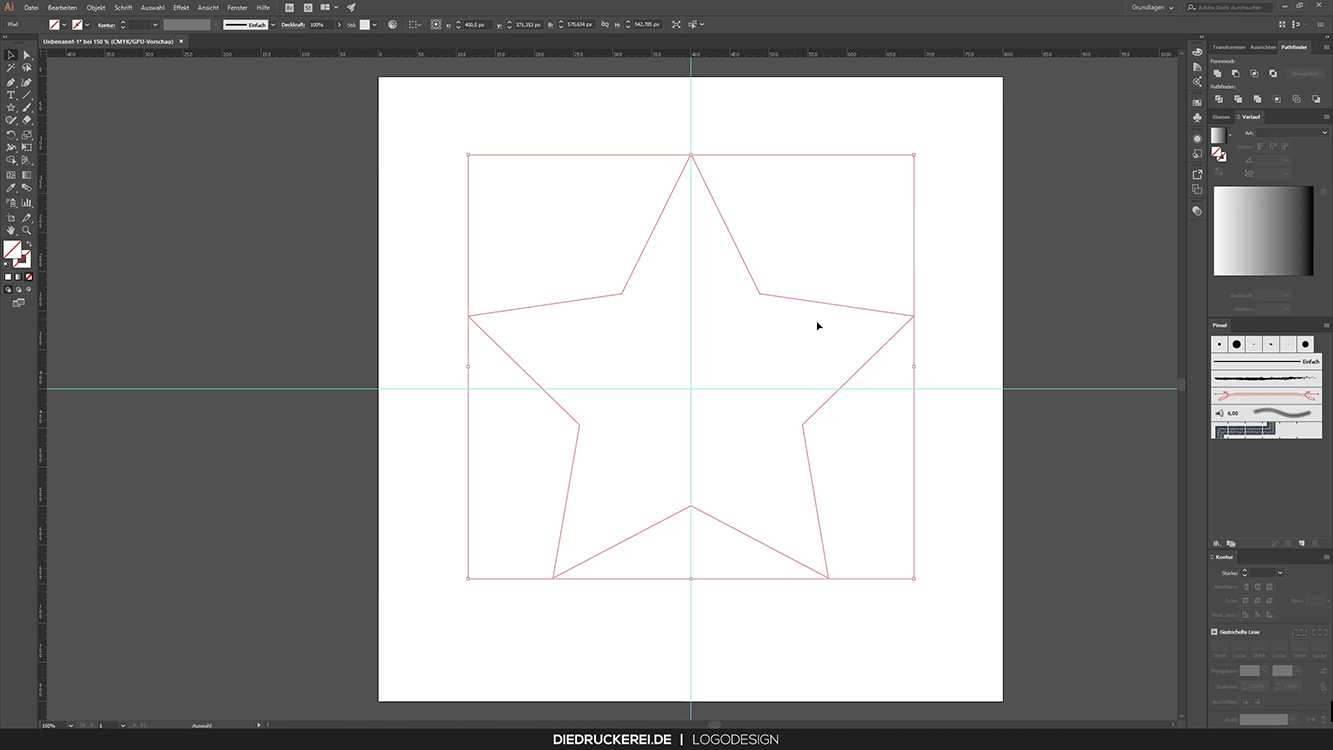
 Legen Sie sich ein neues Dokument in Illustrator an. Mit dem Formenwerkzeug, das Sie in der seitlichen Werkzeugleiste finden, können Sie verschiedene Formen erstellen. Für das Starmusic-Firmenlogo wählen Sie das Stern-Werkzeug aus und klicken ins Dokument. Dann öffnet sich ein kleines Fenster, in dem Sie den Radius und die Zackenanzahl des Sterns eintragen können. Für die Starmusic-Bildmarke verwenden wir einen klassisch fünfzackigen Stern mit den Radien 300 und 150 px.
Legen Sie sich ein neues Dokument in Illustrator an. Mit dem Formenwerkzeug, das Sie in der seitlichen Werkzeugleiste finden, können Sie verschiedene Formen erstellen. Für das Starmusic-Firmenlogo wählen Sie das Stern-Werkzeug aus und klicken ins Dokument. Dann öffnet sich ein kleines Fenster, in dem Sie den Radius und die Zackenanzahl des Sterns eintragen können. Für die Starmusic-Bildmarke verwenden wir einen klassisch fünfzackigen Stern mit den Radien 300 und 150 px.
Hilfreiche Linien: Verwenden Sie bei der Logogestaltung Hilfslinien, um symmetrische Formen und Grafiken einfacher gleichmäßig erstellen zu können.
Schritt 2: Leitfarbe mit Verlauf
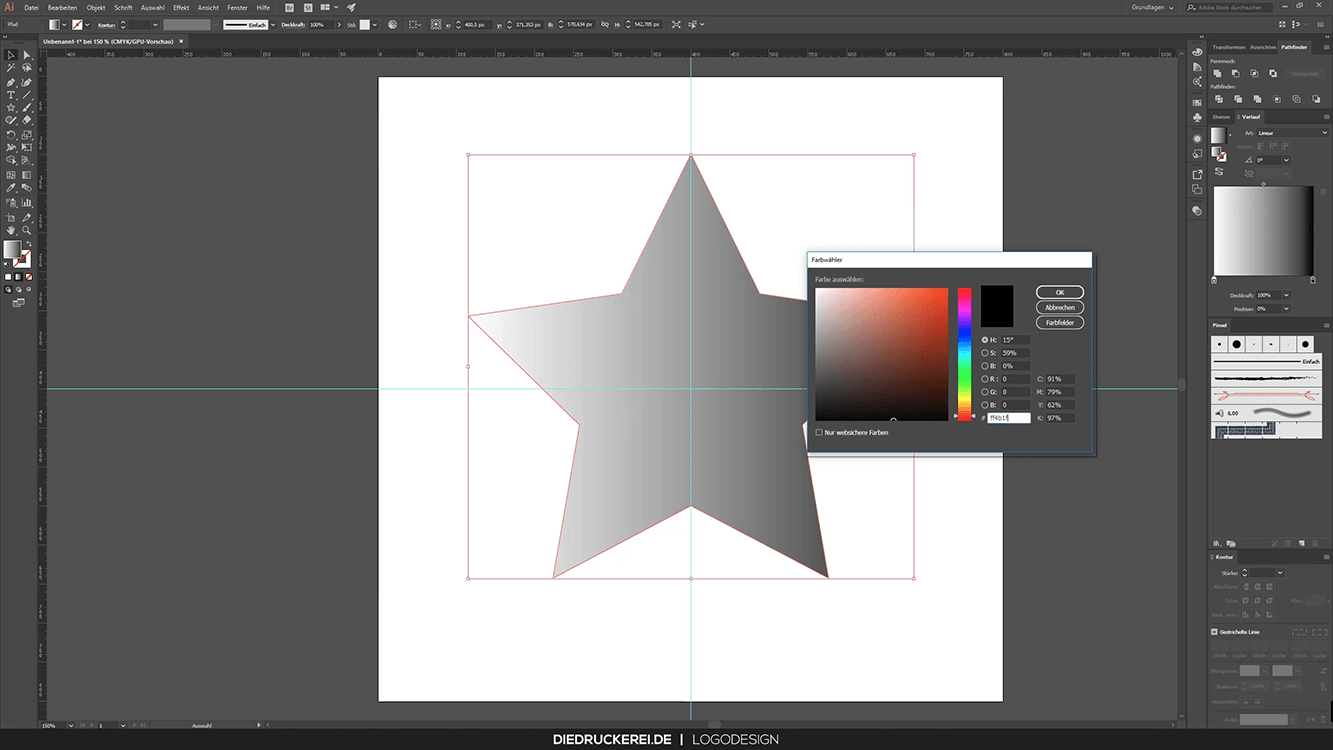
 Nun können Sie der Form eine Farbe geben. Für unser fiktives Logo wollen wir einen Farbverlauf in frischem Orange anlegen. Klicken Sie Ihre Form an und wählen Sie rechts im Menü das Verlaufswerkzeug aus. Mit den Reglern können Sie Ihren individuellen Farbmix einstellen. Außerdem können Sie den Winkel für den Verlauf noch durch Eingabe des gewünschten Winkels verändern.
Nun können Sie der Form eine Farbe geben. Für unser fiktives Logo wollen wir einen Farbverlauf in frischem Orange anlegen. Klicken Sie Ihre Form an und wählen Sie rechts im Menü das Verlaufswerkzeug aus. Mit den Reglern können Sie Ihren individuellen Farbmix einstellen. Außerdem können Sie den Winkel für den Verlauf noch durch Eingabe des gewünschten Winkels verändern.
Orientierungshilfe: Falls das Verlaufsmenü oder ein anderes Werkzeug nicht direkt rechts eingeblendet werden, können Sie sich diese über das Menü unter Ansicht entsprechend anzeigen lassen und nach rechts ins Menü integrieren.
Schritt 3: Innere Kontur erstellen
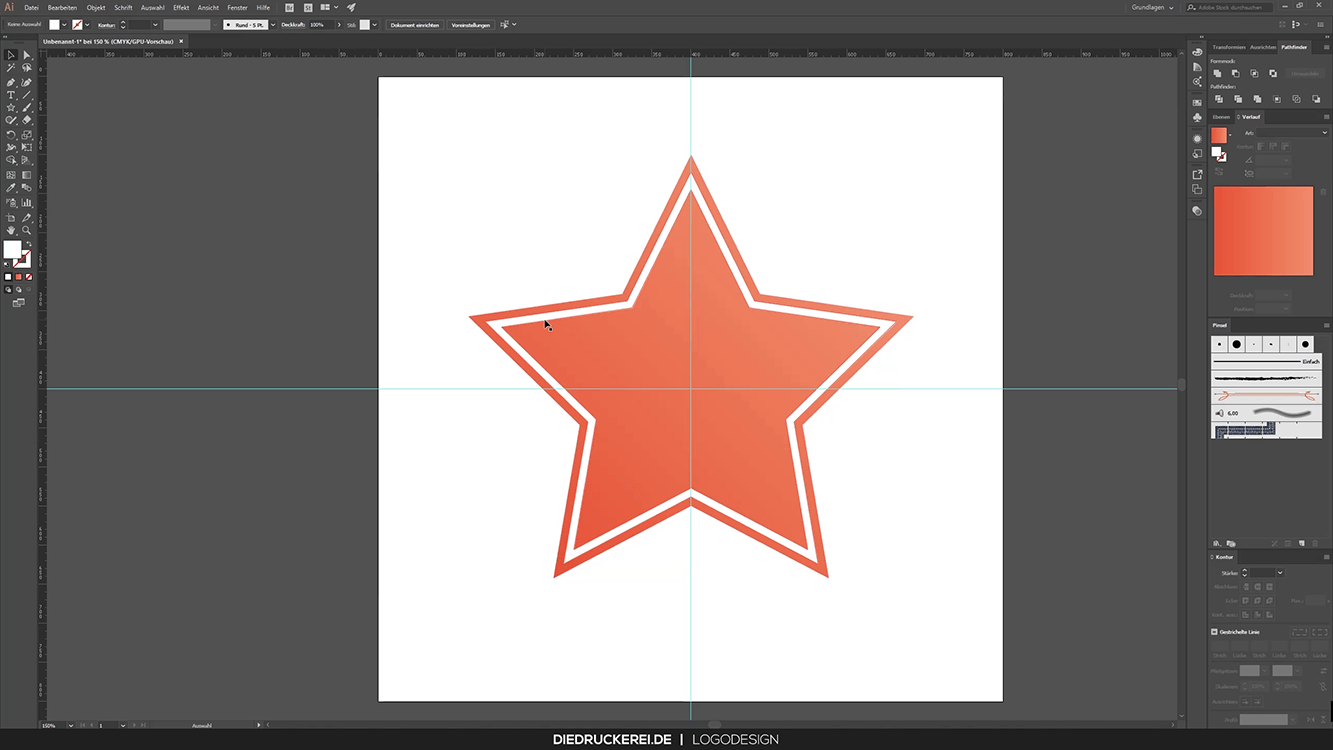
Da der orange Stern allein noch nicht wirkt, soll dieser um eine innere Kontur ergänzt werden. Klicken Sie Ihr Objekt an und wählen Sie im Menü Objekt unter dem Punkt Pfad den Befehl Pfad verschieben aus. Stellen Sie dann den Versatz ein. Für unser Beispiel wählen wir einen Versatz von -10 mm und bestätigen die Einstellung. Es wird eine Kopie unseres Sterns erzeugt, die wir weiß färben.
 Dann wiederholen Sie den Schritt und färben die zweite Kopie schwarz ein. Um eine innere Kontur zu erzeugen, muss die Schnittmenge der beiden Sterne voneinander abgezogen werden. Wählen Sie die beiden neuen Sterne mit gedrückter Umschalttaste aus und klicken Sie im Menü Pathfinder auf den Befehl Vorderes Objekt abziehen. Damit ist die Grundform der Bildmarke fertig.
Dann wiederholen Sie den Schritt und färben die zweite Kopie schwarz ein. Um eine innere Kontur zu erzeugen, muss die Schnittmenge der beiden Sterne voneinander abgezogen werden. Wählen Sie die beiden neuen Sterne mit gedrückter Umschalttaste aus und klicken Sie im Menü Pathfinder auf den Befehl Vorderes Objekt abziehen. Damit ist die Grundform der Bildmarke fertig.
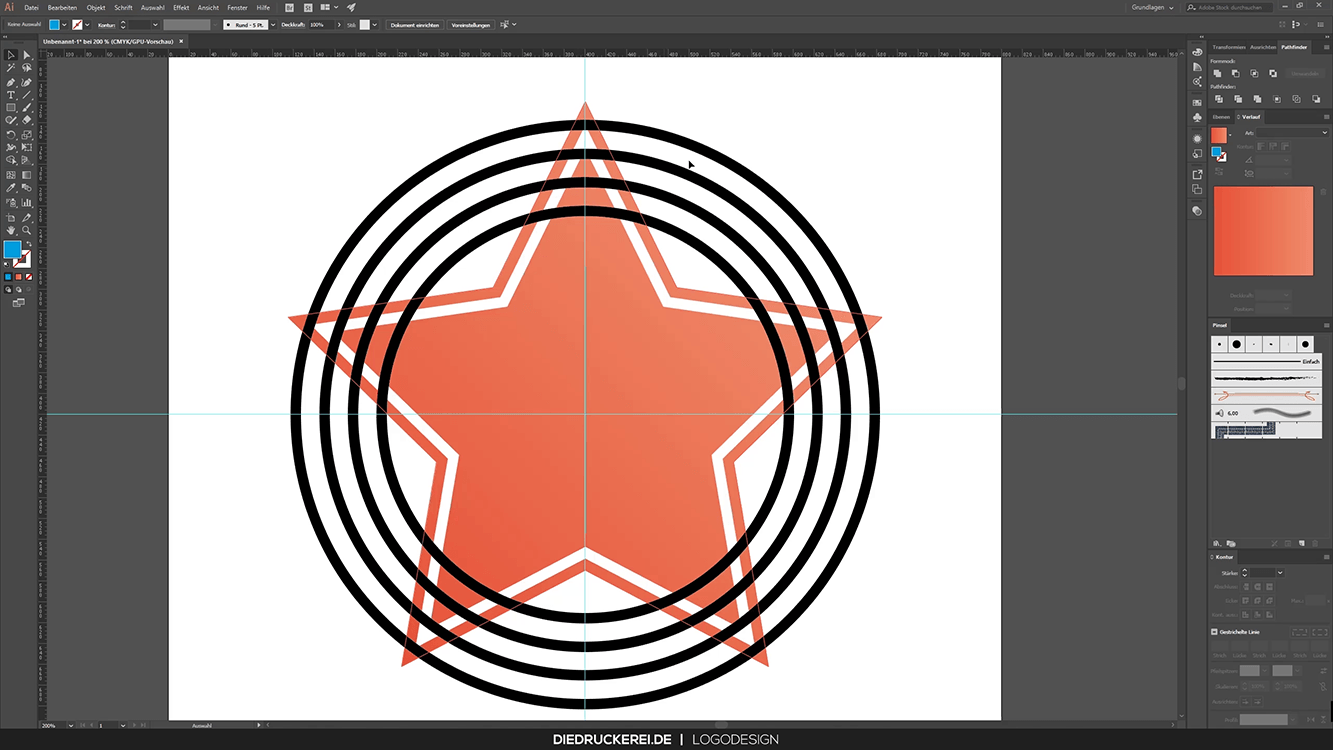
Schritt 4: Akustikwellen implementieren
Wir möchten den Stern nun mit dem Unternehmenskern des Musikhauses verbinden – der Musik. Als Symbol dafür werden Akustikwellen in Form von vier Ellipsen eingefügt. Wählen Sie das Ellipsenwerkzeug in der Werkzeugleiste aus und halten Sie die Tastenkombination Umschalttaste + Alt gedrückt, um den proportional aus der Mitte einen Kreis aufzuziehen. Unter Eigenschaften stellen Sie die Kontur der Grafik auf 10 Punkt.
„Logo gestalten“-Tipps # 1: Achten Sie beim Erstellen einzelner Linien und Grafiken darauf, dass die Konturen eine gewisse Stärke aufweisen. So sind Sie nicht nur in der Nähe, sondern auch aus einigen Metern Entfernung gut sichtbar.
 Wählen Sie den erstellten Kreis aus. Kopieren Sie die Grafik mit der Tastenkombination Strg + C und fügen Sie ihn an der Originalposition wieder ein. Dies funktioniert mit der Tastenkombination Umschalttaste + Str + V oder über den Befehl An Originalposition einfügen im Menü Bearbeiten. Halten Sie dann erneut Umschalttaste + Alt gedrückt und ziehen Sie den Kreis kleiner. Da wir vier Akustikwellen in unserem Logo haben möchten, muss der Vorgang noch zwei Mal wiederholt werden. Damit der Abstand zwischen den Kreisen gleich ist, verwenden Sie ein farbiges Rechteck als Hilfsmittel, um den Abstand auszumessen.
Wählen Sie den erstellten Kreis aus. Kopieren Sie die Grafik mit der Tastenkombination Strg + C und fügen Sie ihn an der Originalposition wieder ein. Dies funktioniert mit der Tastenkombination Umschalttaste + Str + V oder über den Befehl An Originalposition einfügen im Menü Bearbeiten. Halten Sie dann erneut Umschalttaste + Alt gedrückt und ziehen Sie den Kreis kleiner. Da wir vier Akustikwellen in unserem Logo haben möchten, muss der Vorgang noch zwei Mal wiederholt werden. Damit der Abstand zwischen den Kreisen gleich ist, verwenden Sie ein farbiges Rechteck als Hilfsmittel, um den Abstand auszumessen.
 Markieren Sie im Anschluss die Kreise und klicken Sie die rechte Maustaste. Wählen Sie dort unter Anordnen den Befehl In den Hintergrund aus, um die Akustikwellen in den Hintergrund zu stellen. Um abschließend die Wellen in Pfade umzuwandeln, wählen Sie im Menü Objekt den Befehl Umwandeln und bestätigen Sie.
Markieren Sie im Anschluss die Kreise und klicken Sie die rechte Maustaste. Wählen Sie dort unter Anordnen den Befehl In den Hintergrund aus, um die Akustikwellen in den Hintergrund zu stellen. Um abschließend die Wellen in Pfade umzuwandeln, wählen Sie im Menü Objekt den Befehl Umwandeln und bestätigen Sie.
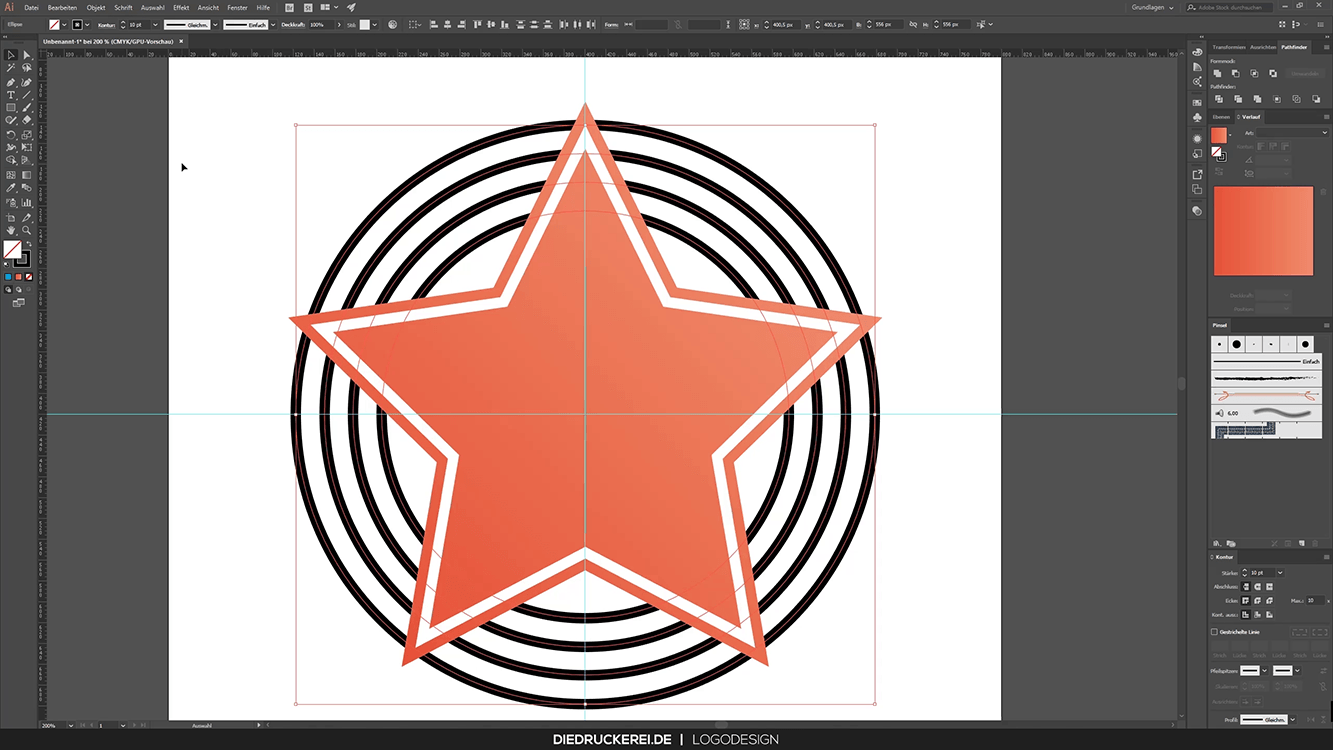
Schritt 5: Äußere Kontur erstellen
 Um zwischen Stern und Akustikwellen einen kleinen Abstand zu bringen, erstellen Sie einfach eine weitere Kopie des Sterns. Klicken Sie den Stern an und wählen Sie im Menü Objekt den Befehl Pfad Pfad verschieben aus. Da eine äußere Kontur benötigt wird, stellen Sie den Versatz dieses Mal auf + 10 mm ein. Holen Sie das Objekt in den Vordergrund, indem Sie mit einem Rechtsklick auf den Stern unter Anordnen den Befehl In den Vordergrund auswählen. Für eine bessere Sichtbarkeit geben wir dem Stern eine andere Farbe, zum Beispiel Cyan.
Um zwischen Stern und Akustikwellen einen kleinen Abstand zu bringen, erstellen Sie einfach eine weitere Kopie des Sterns. Klicken Sie den Stern an und wählen Sie im Menü Objekt den Befehl Pfad Pfad verschieben aus. Da eine äußere Kontur benötigt wird, stellen Sie den Versatz dieses Mal auf + 10 mm ein. Holen Sie das Objekt in den Vordergrund, indem Sie mit einem Rechtsklick auf den Stern unter Anordnen den Befehl In den Vordergrund auswählen. Für eine bessere Sichtbarkeit geben wir dem Stern eine andere Farbe, zum Beispiel Cyan.
Klicken Sie den Stern und die Ellipsen mit der Umschalttaste an und wählen Sie im Pathfinder den Befehl Überlappungsbereich entfernen. Damit Sie Ihr Ergebnis sehen können, heben Sie die Gruppierung auf und entfernen Sie den cyan-farbenen Stern mit der Taste entf.
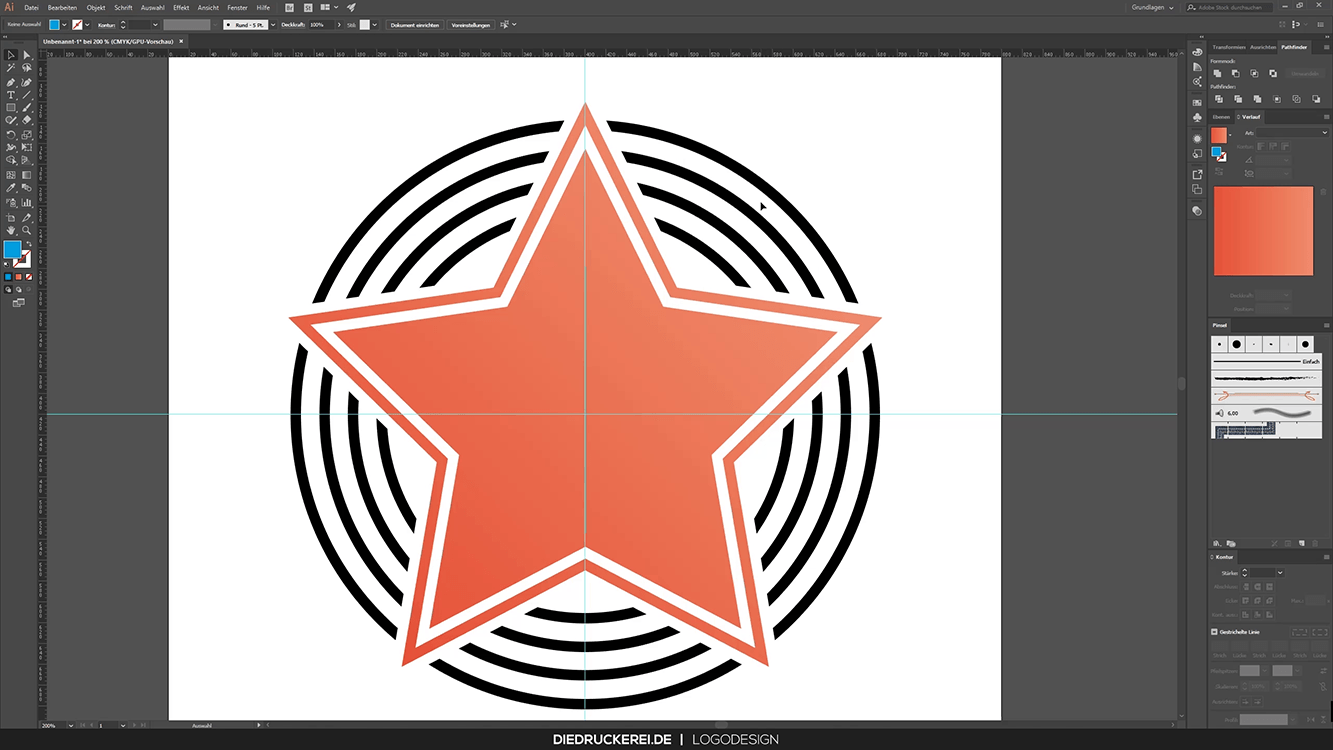
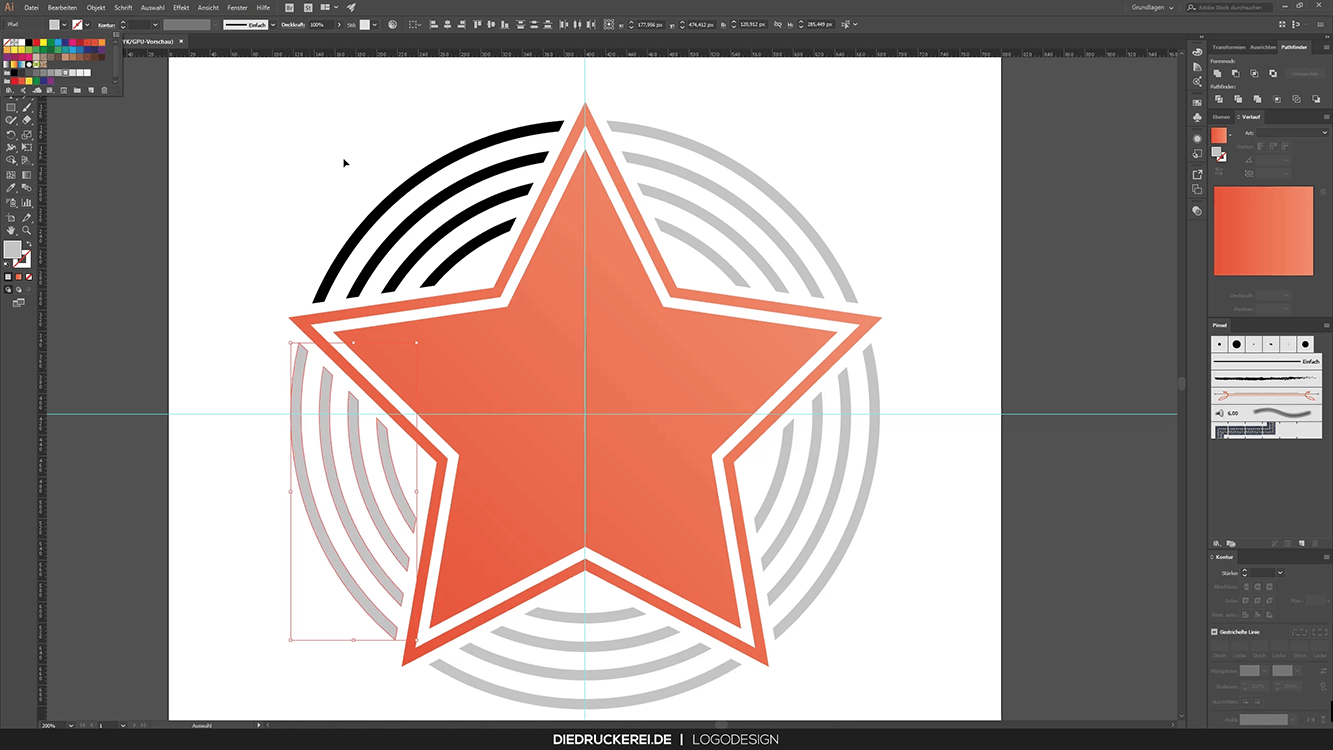
Schritt 6: Akustikwellen einfärben
 Der Kontrast zwischen dem Schwarz der Akustikwellen und dem Stern ist etwas zu hart. Damit die Hauptfarbe Orange ihre volle Wirkung entfalten kann, färben wir die Wellen in einem sanften Grauton ein. Klicken Sie dafür einfach die Ellipsenteile einzeln an und wählen Sie eine Farbe für Ihre Grafik aus.
Der Kontrast zwischen dem Schwarz der Akustikwellen und dem Stern ist etwas zu hart. Damit die Hauptfarbe Orange ihre volle Wirkung entfalten kann, färben wir die Wellen in einem sanften Grauton ein. Klicken Sie dafür einfach die Ellipsenteile einzeln an und wählen Sie eine Farbe für Ihre Grafik aus.
Schritt 7: Mikrofon-Icon anlegen
Das bisherige Ergebnis wirkt schon mal ganz harmonisch. Nach innen hin ist das Firmenlogo allerdings etwas leer. Damit das nicht so bleibt, fügen wir ein weiteres Element dazu. Um im musikalischen Bereich zu bleiben, möchten wir der Bildmarke ein Mikrofon hinzufügen.
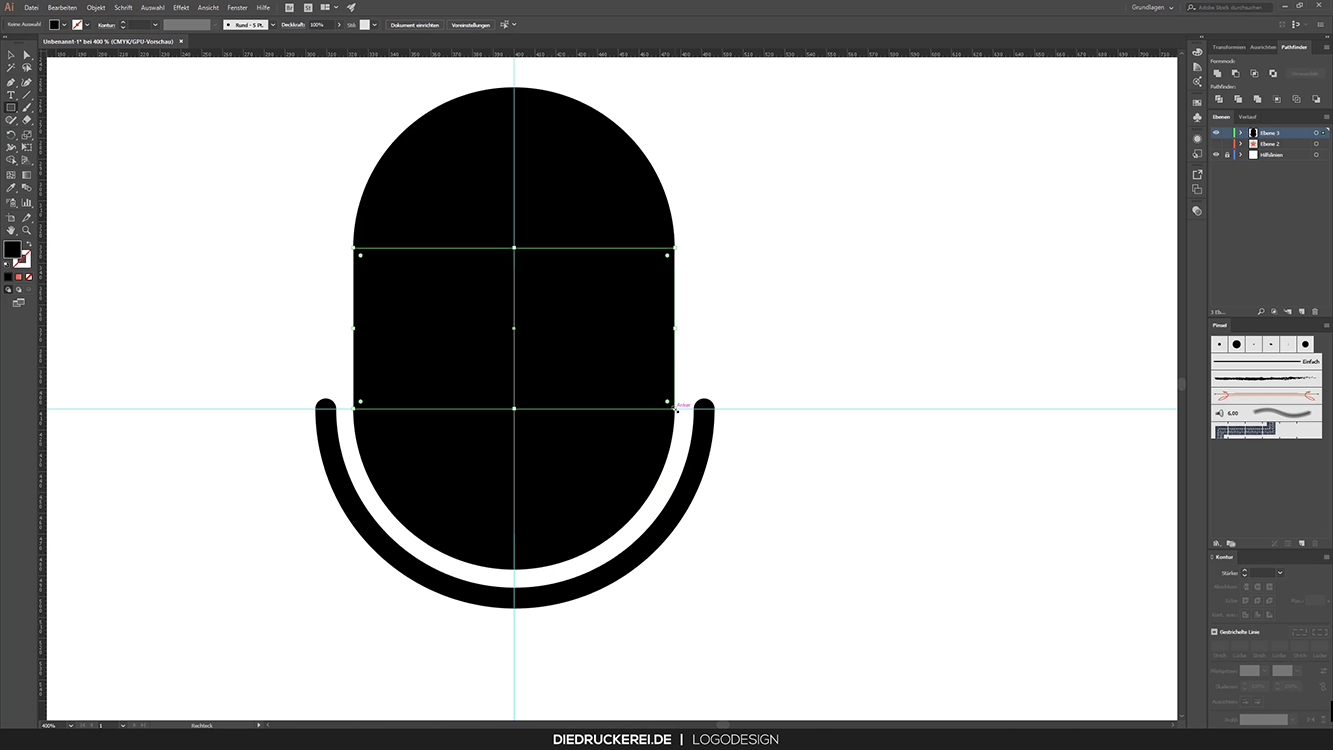
Für ein einfaches Arbeiten blenden wir die bisherige Grafik (Stern und Akustikwellen) aus und erstellen eine neue Ebene. Für die Halterung unseres Mikrofons benötigen wir einen Halbkreis. Ziehen Sie mit dem Ellipsenwerkzeug und der Tastenkombination Umschalttaste + Alt einen kleinen Kreis auf. Wählen Sie im Menü Objekt unter dem Punkt Pfad den Befehl Pfad verschieben aus und stellen Sie einen Versatz von -10 mm ein. Markieren Sie dann mit gedrückter Umschalttaste beide Ellipsen und klicken Sie im Pathfinder auf den Befehl Vorderes Objekt abziehen. Übrig bleibt die Kontur des Kreises.
Erstellen Sie mit dem Rechteckwerkzeug ein Rechteck und legen Sie es über den oberen Bereich, der abgezogen werden soll. Markieren Sie Rechteck und Kreis mit gedrückter Umschalttaste und wählen Sie im Pathfinder den Befehl Vorderes Objekt abziehen.
Im nächsten Schritt runden wir die Ecken des Halbkreises ab. Auch das geht mit dem Ellipsenwerkzeug – Ziehen Sie einfach einen Kreis auf und passen Sie es an das offene Kreisende an. Wenn diese angeglichen ist, können Sie diese einfach mit Strg + C kopieren und am anderen Ende der Grafik einfügen. Am einfachsten geht es mit der Tastenkombination Umschalttaste + Strg + V. Um aus diesen drei Elementen ein einzelnes zu erstellen, markieren Sie einfach die einzelnen Elemente der Grafik und wählen im Pathfinder den Befehl Vereinen aus.
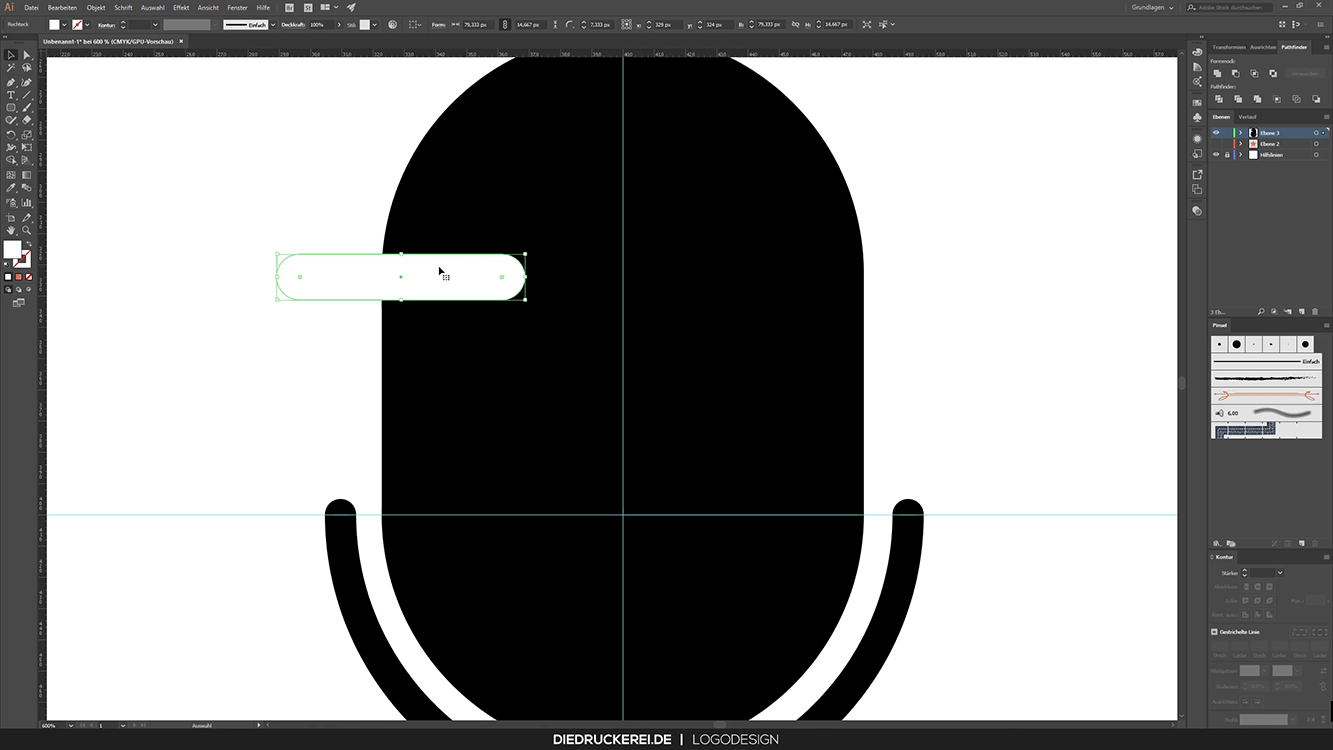
 Der Mikrofonkopf setzt sich aus zwei Ellipsen und einem Rechteck zusammen, die jeweils mit dem Formenwerkzeug erstellt werden und im Pathfinder mit dem Befehl Vereinen zu einem Element zusammengefügt werden.
Der Mikrofonkopf setzt sich aus zwei Ellipsen und einem Rechteck zusammen, die jeweils mit dem Formenwerkzeug erstellt werden und im Pathfinder mit dem Befehl Vereinen zu einem Element zusammengefügt werden.
 Nun fehlen nur noch ein paar Details: Erstellen Sie mit dem Abgerundetes-Rechteck-Werkzeug schmale Objekte in weiß und platzieren Sie diese im gleichmäßigen Abstand auf dem Mikrofonkopf. Kopieren Sie die drei Grafiken und fügen Sie diese parallel ein. Nutzen Sie den Pathfinder und den Befehl Vorderes Objekt abziehen, um aus diesen verschiedenen Objekten eines zu machen. Zuletzt ergänzen Sie ein kleines Rechteck und passen es an die Halterung an. Markieren Sie dann das komplette Mikrofon und fügen Sie dieses mithilfe des Pathfinders und dem Befehl Vereinen zusammen.
Nun fehlen nur noch ein paar Details: Erstellen Sie mit dem Abgerundetes-Rechteck-Werkzeug schmale Objekte in weiß und platzieren Sie diese im gleichmäßigen Abstand auf dem Mikrofonkopf. Kopieren Sie die drei Grafiken und fügen Sie diese parallel ein. Nutzen Sie den Pathfinder und den Befehl Vorderes Objekt abziehen, um aus diesen verschiedenen Objekten eines zu machen. Zuletzt ergänzen Sie ein kleines Rechteck und passen es an die Halterung an. Markieren Sie dann das komplette Mikrofon und fügen Sie dieses mithilfe des Pathfinders und dem Befehl Vereinen zusammen.
Schon gewusst? Mit gedrückter Shift-Taste lassen sich die Abstände zwischen den einzelnen Grafikelementen leichter vergrößern und verkleinern.
Schritt 8: Logo zusammenführen
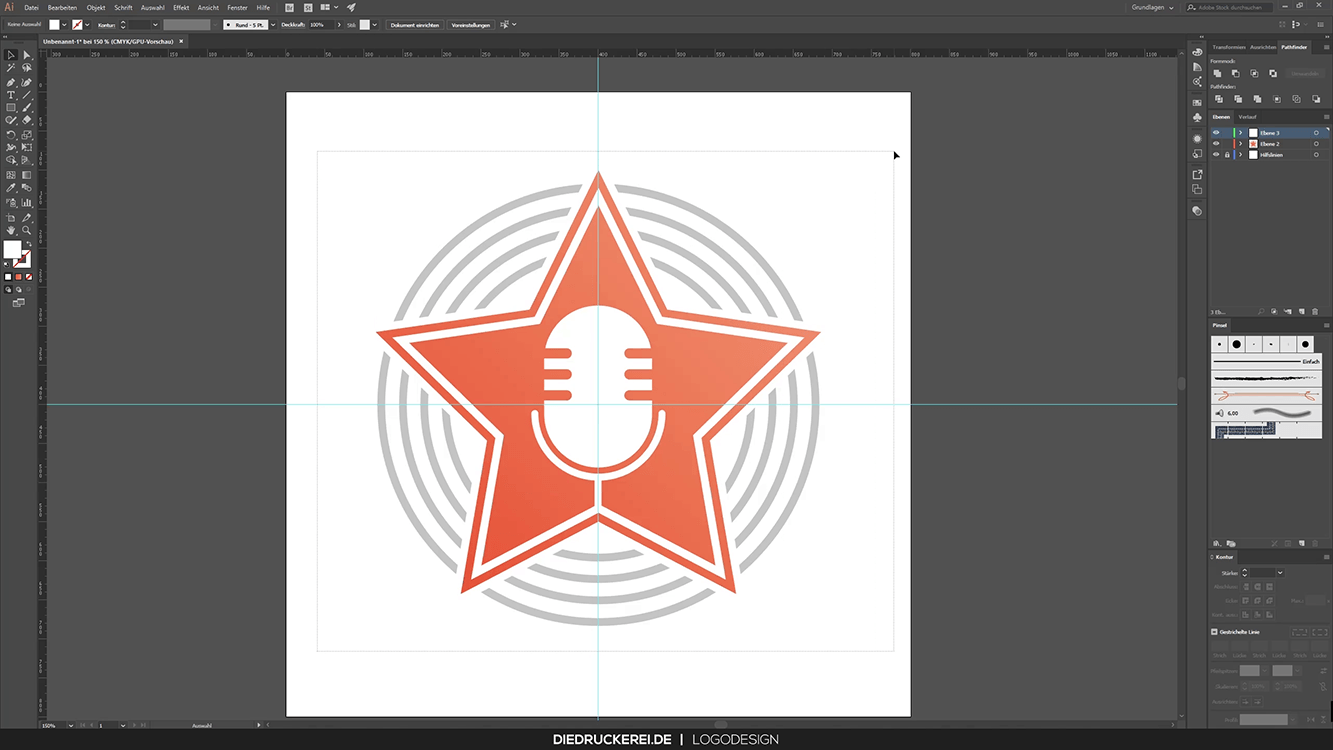
 Blenden Sie im nächsten Schritt den Stern und die Akustikwellen wieder ein. Klicken Sie das Mikro an und färben Sie es weiß. Halten Sie dann die Umschalttaste + Alt gedrückt und verkleinern Sie das Mikrofon proportional. Für ein stimmiges Bild verbinden Sie die weiße Innenkontur des Sterns mit dem Mikrofon. Markieren Sie im Anschluss alle Grafikelemente und klicken Sie mit der rechten Maustaste im Menü auf den Befehl Gruppieren. Damit ist die Bildmarke fertig.
Blenden Sie im nächsten Schritt den Stern und die Akustikwellen wieder ein. Klicken Sie das Mikro an und färben Sie es weiß. Halten Sie dann die Umschalttaste + Alt gedrückt und verkleinern Sie das Mikrofon proportional. Für ein stimmiges Bild verbinden Sie die weiße Innenkontur des Sterns mit dem Mikrofon. Markieren Sie im Anschluss alle Grafikelemente und klicken Sie mit der rechten Maustaste im Menü auf den Befehl Gruppieren. Damit ist die Bildmarke fertig.
Schritt 9: Bildmarke und Wortmarke vereinen
Um den Schriftzug des Unternehmens sowie den Slogan zu ergänzen, wählen Sie das Textwerkzeug aus und stellen die gewünschte Schriftart ein. Im Fall von Starmusic ist das die Hausschrift Zona Pro. Passen Sie den Schriftzug Ihren Wünschen an und beachten Sie, dass die Konturen deutlich zu erkennen sind – wir wählen stellen Zona Pro Bold ein.
Für den Slogan duplizieren wir das Textfeld und ändern den Text in „Dein Musikhaus“. Hier verwenden wir einen dünneren Schriftschnitt und passen die Größe so an, dass er unter dem Firmennamen steht. Probieren Sie hier einfach etwas herum, wie es Ihnen am besten gefällt. Abschließend speichern Sie Ihre Gestaltung als AI- oder EPS-Datei ab – und fertig ist Ihr individuelles Firmenlogo!
Grundlagen Logogestaltung
Bevor Sie jetzt selbst loslegen, Ihr Logo zu gestalten, haben wir für Sie die wichtigsten Punkte und Grundlagen noch einmal zusammengefasst. Sie erfahren, mit welchen Gestaltungselementen Sie Ihr Firmenlogo beeinflussen können und worauf Sie in der Praxis achten sollten.
Gestaltungselemente – so bringen Sie Ihr Logo in Form
Was möchten Sie mit Ihrem Logo aussagen? Wie soll Ihre Marke auf dem Markt und vor allem bei Ihren Zielgruppen wahrgenommen werden – modern, klassisch oder innovativ? Sie können die Wirkung Ihres Markenlogos mit verschiedenen Faktoren beeinflussen. Nutzen Sie bestimmte Farben, konkrete Formen oder Grafiken sowie passende Schriften und kombinieren Sie diese, um Ihr Logo einzigartig und individuell zu gestalten.
Farbauswahl
Farben wecken Emotionen und sind ein einfaches Gestaltungsmittel, um die positiven Eigenschaften Ihrer Produkte zu unterstreichen. Warme und kühle Farben verändern die Wahrnehmung eines Logos. Rot steht für Kraft, Dynamik und Energie, während Grün mit Natur, Umwelt und Gesundheit in Verbindung gebracht wird. Jede Farbe, die in einem Logo verwendet werden soll, muss also angepasst werden, je nachdem wie ein Unternehmen wahrgenommen werden möchte.
„Logo gestalten“-Tipps #2: Setzen Sie Farben bewusst ein, wenn Sie ein Logo gestalten. Tipps zur Farbwahl finden Sie auch in unserem Artikel Die psychologische Wirkung von Farben.
Formsprache
Die Form Ihres Firmenlogos spielt ebenfalls eine wichtige Rolle, denn diese bestimmt dessen Charakter. Es macht einen großen Unterschied, ob Ihr Logo rund oder eckig ist. Denn auch Formen haben, ähnlich wie Farben, eine bestimmte Bedeutung für den Menschen. Wollen Sie Vertrauen, Stabilität und Sicherheit vermitteln, sollten Sie bei Ihrer Bildmarke auf Rechtecke oder Quadrate setzen. Kreise oder Ellipsen dagegen wirken weicher und vermitteln Geschlossenheit. Wenn Sie Dreiecke für Ihr Logo verwenden möchten, sollten Sie die Lage der Spitze beachten – ob aufrecht, seitlich oder kopfüber, hat Einfluss auf die Wahrnehmung.
Schriftwahl
Die Schrift kann bei der Wirkung eines Logos eine entscheidende Rolle spielen. Ein Schriftzug im Schreibschriftstil kann auf einen verspielten oder kreativen Charakter verweisen, während Serifenschriften eher in sehr seriösen Bereichen eingesetzt werden oder traditionell wirken. Klare Groteskschriften vermitteln etwas Seriöses und Stabiles. Natürlich kann Comic Sans niemals die benötigte Seriosität aufbringen, die ein professionelles Logo für etwa einen IT-Dienstleister haben sollte. Für einen Kindergarten könnte diese Schriftart aber dennoch gut passen. Wichtig ist, dass die Schrift zum Markenkern des Unternehmens passend gewählt wird. Die Wortmarke sollte optisch die Bildmarke ergänzen.
Inspiration gesucht? Lassen Sie sich von den vielfältigen Schriftarten auf unserer Themenseite Kostenlose Schriften & Fonts inspirieren – hier ist für jeden was dabei!
Was macht ein gutes Logo aus
Ganz egal, ob Sie selbst ein Logo gestalten oder eines von einer Agentur erstellen lassen, Sie sollten sich der Gestaltungsbasics bewusst sein. Denn so können Sie leichter beurteilen, ob es sich bei Ihrem Entwurf um ein gutes Logo handelt. Das gilt natürlich auch, wenn Sie ein bestehendes Logo leicht überarbeiten bzw. auffrischen.
Wiedererkennungswert
Ein Logo sollte einzigartig und unverwechselbar sein.
 Damit ein Logo eine Marke oder ein Produkt repräsentieren kann, sollten bestimmte Merkmale und Eigenschaften des Unternehmens oder des Produktes im Logo aufgegriffen werden. Dies kann beispielsweise eine schlichte Form oder eine besondere Farbe sein. Es sollte auf jeden Fall etwas sein, das widerspiegelt, was Ihr Unternehmen macht bzw. um welche Produkte es sich handelt. Das Logo sollte bestenfalls aus der Masse der Logos hervorstechen und im Gedächtnis bleiben.
Damit ein Logo eine Marke oder ein Produkt repräsentieren kann, sollten bestimmte Merkmale und Eigenschaften des Unternehmens oder des Produktes im Logo aufgegriffen werden. Dies kann beispielsweise eine schlichte Form oder eine besondere Farbe sein. Es sollte auf jeden Fall etwas sein, das widerspiegelt, was Ihr Unternehmen macht bzw. um welche Produkte es sich handelt. Das Logo sollte bestenfalls aus der Masse der Logos hervorstechen und im Gedächtnis bleiben.
Umsetzbarkeit in Schwarz-Weiß
Ein Logo sollte in Farbe wie in Schwarz-Weiß umsetzbar sein.
 Ganz egal, welche Farben Sie für Ihr Logo wählen, Sie sollten darauf achten, dass es auch in schlichtem Schwarz-Weiß funktioniert. Verzichten Sie bei einem Logo auf Schattierungen und Farbverläufe. So stellen Sie sicher, dass es in jedem Bereich, ob Print oder Online, eingesetzt werden kann, ohne an Wirkung zu verlieren. Die grundlegende Aussage des Logos sollte also auch in einer Schwarz-Weiß-Variante nicht verloren gehen.
Ganz egal, welche Farben Sie für Ihr Logo wählen, Sie sollten darauf achten, dass es auch in schlichtem Schwarz-Weiß funktioniert. Verzichten Sie bei einem Logo auf Schattierungen und Farbverläufe. So stellen Sie sicher, dass es in jedem Bereich, ob Print oder Online, eingesetzt werden kann, ohne an Wirkung zu verlieren. Die grundlegende Aussage des Logos sollte also auch in einer Schwarz-Weiß-Variante nicht verloren gehen.
„Logo gestalten“-Tipps #3: Damit die Farben Ihres Logos online wie offline gleich wiedergegeben werden, sollten Sie die Farbwerte im CMYK- sowie im RGB-Farbraum bestimmen.
Erkennbarkeit
Ein Logo sollte auch aus der Ferne gut erkennbar sein.
 Ein Logo sollte so gestaltet sein, dass es aus der Nähe sowie aus einer gewissen Entfernung identifizierbar ist. Wählen Sie daher nicht nur eindeutige Erkennungsmerkmale, die eine klare Botschaft vermitteln. Achten Sie darauf, dass Konturen und Linien von den Proportionen her so gewählt werden, dass sie aus einer Entfernung von etwa drei bis fünf Metern gut sichtbar sind. Das gilt für verwendete Symbole, Grafiken und Bildmarken gleichfalls wie für Buchstaben, Texte und Wortmarken.
Ein Logo sollte so gestaltet sein, dass es aus der Nähe sowie aus einer gewissen Entfernung identifizierbar ist. Wählen Sie daher nicht nur eindeutige Erkennungsmerkmale, die eine klare Botschaft vermitteln. Achten Sie darauf, dass Konturen und Linien von den Proportionen her so gewählt werden, dass sie aus einer Entfernung von etwa drei bis fünf Metern gut sichtbar sind. Das gilt für verwendete Symbole, Grafiken und Bildmarken gleichfalls wie für Buchstaben, Texte und Wortmarken.
Reproduzierbarkeit
Ein Logo sollte reproduzierbar sein.
 Damit das Logo später in Zeitschriften, an Wänden oder im Internet gut aussieht, sollte das Logo so angelegt werden, dass es sich in jeder Größe reproduzieren lässt. Vektorgrafik lautet das Stichwort, wenn Sie ein Logo gestalten. Denn nur dann ist das Logo frei skalierbar und kann überall, ob groß oder klein, auf verschiedenen Medien eingesetzt werden.
Damit das Logo später in Zeitschriften, an Wänden oder im Internet gut aussieht, sollte das Logo so angelegt werden, dass es sich in jeder Größe reproduzieren lässt. Vektorgrafik lautet das Stichwort, wenn Sie ein Logo gestalten. Denn nur dann ist das Logo frei skalierbar und kann überall, ob groß oder klein, auf verschiedenen Medien eingesetzt werden.
„Logo gestalten“-Tipps #4: Erstellen Sie das Logo mit einer vektorbasierten Software wie Adobe Illustrator und speichern Sie es als EPS- oder AI-Datei ab. Ihnen liegt ein Logo nur als JPG oder TIF vor? In unserem Tutorial So kommt Ihr Logo auf Kugelschreiber und Co. zeigen wir Ihnen, wie Sie ein Logo vektorisieren können beispielsweise, um es auf Werbeartikel drucken zu lassen.
Credits:
Es gestaltet und spricht Mediengestalter Christoph Ullrich.
Bildquellen: Designer491, Radu Bercan, Rawpixel.com via Shutterstock; Shrey Chapra, Pixabay via Pexels