Video-Tutorial

Inhaltsverzeichnis dieses Beitrags:
Das Briefing
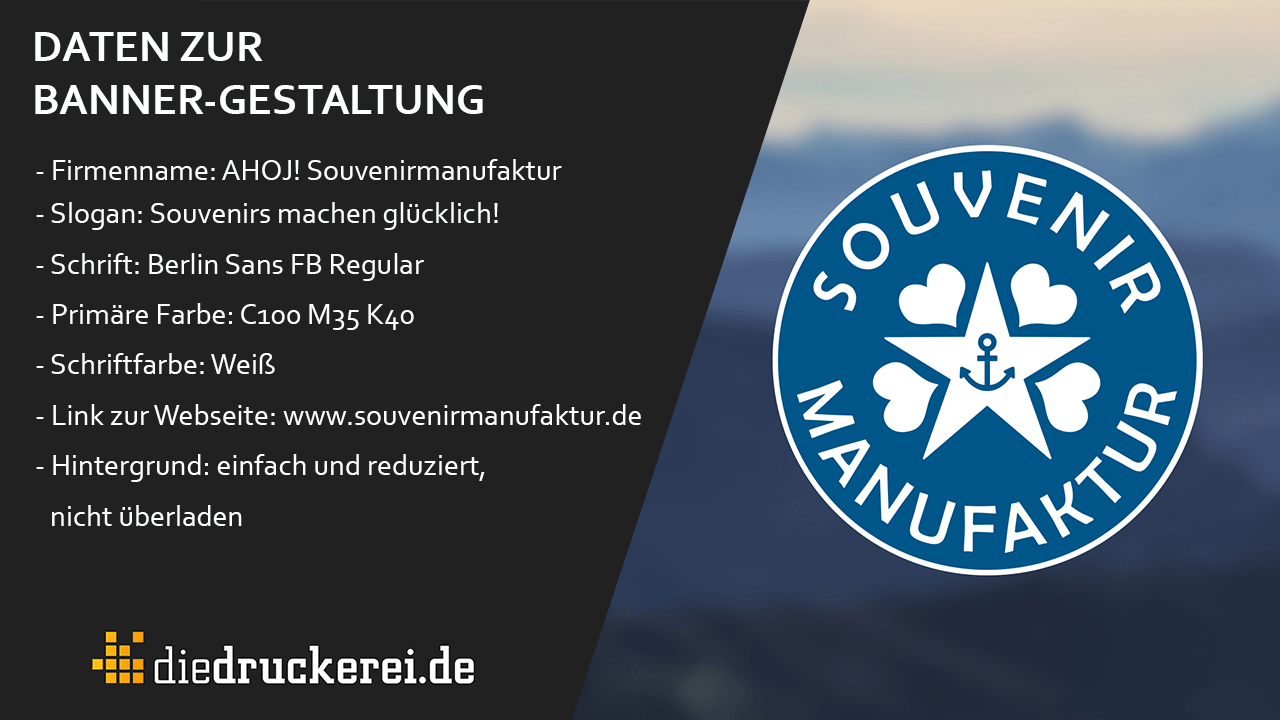
Bevor es ans eigentliche Design des Werbebanners für die AHOJ! Souvenirmanufaktur ging, haben wir mit unserer Ansprechpartnerin über Gestaltungswünsche und -vorgaben gesprochen. Wie soll das Banner aussehen? Welcher Text soll auf dem Banner stehen? Und welche Corporate-Design-Vorgaben sind zu berücksichtigen? An die Gestaltung ging es dann mit diesen Daten:
- PVC-Banner, 200 cm x 100 cm, 4/0-farbig
- Mit Saum und mit Ösen versehen
- Firmenname: AHOJ! Souvenirmanufaktur
- Claim: „Souvenirs machen glücklich!“
- Schriftart: Berlin Sans FB Regular
- Primärfarbe: C100 M35 Y0 K40
- Schriftfarbe: Weiß
- Link zur Website: www.souvenirmanufaktur.de
- Hintergrund: einfach und reduziert, nicht überladen
Tipp für Werbebanner-Designs:
- Stellen Sie jedes Element groß und gut sichtbar dar!
- Überladen Sie das Banner nicht mit Informationen!
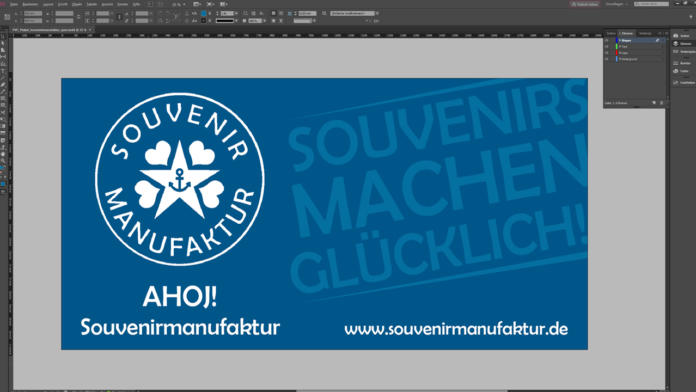
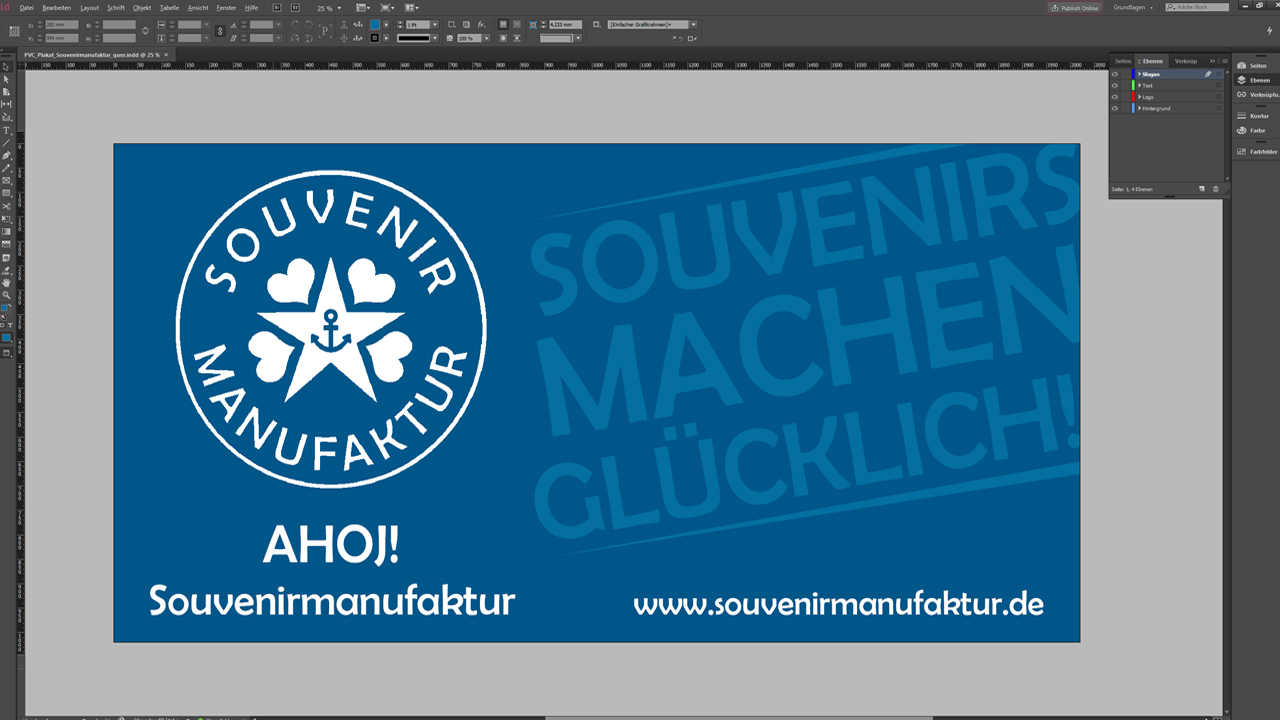
Die Design-Idee
Unsere Design-Idee teilt sich in vier Bereiche:
Hintergrund: Der Petrolton der Primärfarbe ist sehr schön und eignet sich hervorragend, um den gesamten Hintergrund damit zu füllen.
Text: Als Texte werden der Claim „Souvenirs machen glücklich!“, der Firmenname „AHOJ! Souvenirmanufaktur“ und die Website-Adresse „www.souvenirmanufaktur.de“ genutzt. Für ein PVC-Banner dieser Größe ist das zwar vergleichsweise wenig Text – aber das ist gut so: Auf diese Weise kommen die einzelnen Elemente besonders gut zur Geltung.
Logo: Das Logo hat mit seiner runden Form und den innen liegenden Ornamenten eine tolle Wirkung. Deshalb verwenden wir das Logo als Eyecatcher.
Textfarbe: Die Primärfarbe ist ein dunkles Petrol, zu dem das gewünschte Weiß ideal passt, um eine optimale Lesbarkeit zu garantieren.
Die Gestaltung in InDesign: Schritt für Schritt zum Werbebanner
Für die Gestaltung haben wir auf unsere kostenlose InDesign-Vorlage zurückgegriffen, die wir für jedes Maß in den Details der jeweiligen Produktseite im Onlineshop zur Verfügung stellen.
Unser Tipp:
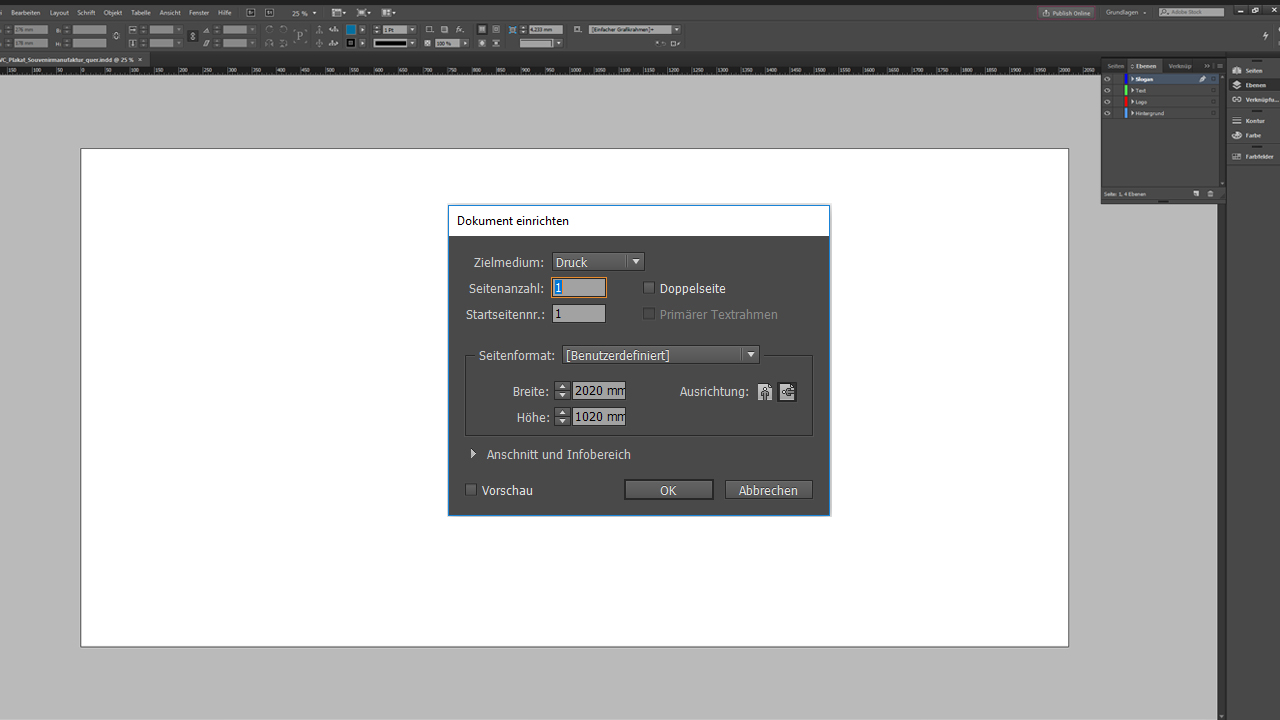
Bei jedem Druckprodukt, das weiterverarbeitet wird, ist Beschnitt notwendig. Dieser beträgt bei Werbebannern 10 mm auf jeder Seite. Klicken Sie in die Vorlage und darin auf Datei > Dokument einrichten, sehen Sie, dass bei unseren Vorlagen der Beschnitt bereits berücksichtigt wurde, denn unser Beschnitt ist in die Dokument-Größe einberechnet.
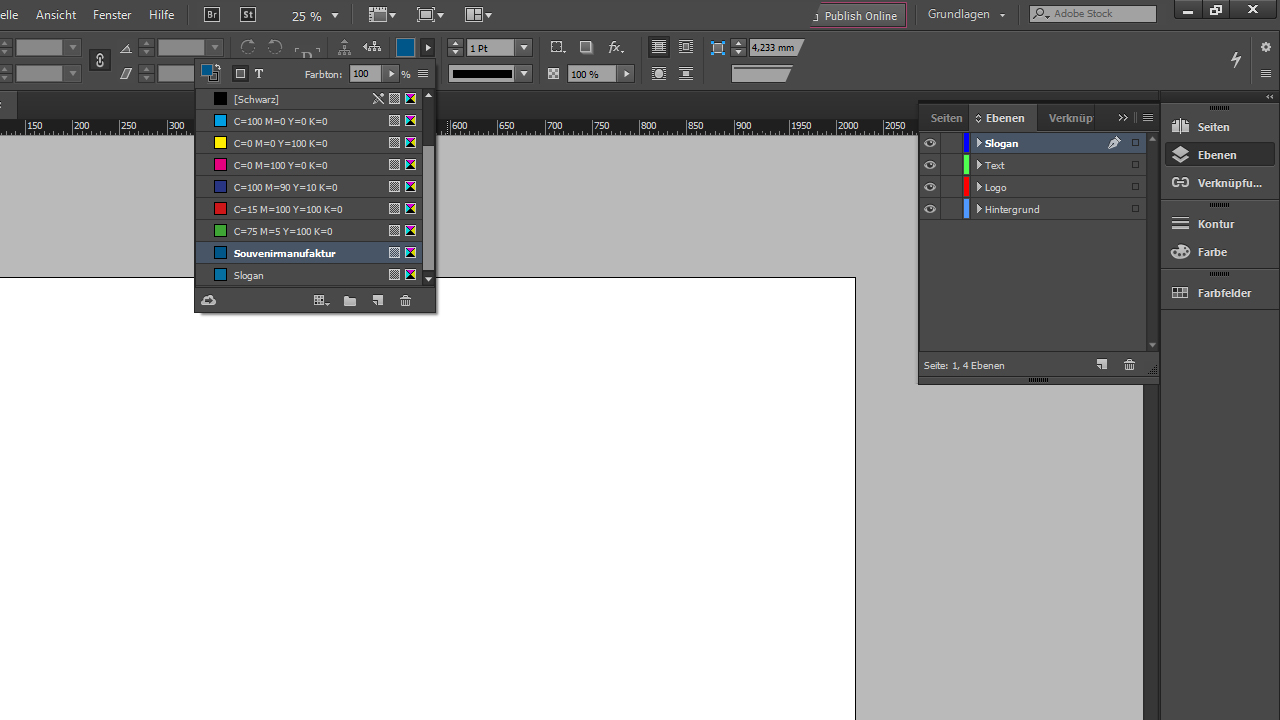
Im ersten Schritt legen wir Farben und benötigte Ebenen an. Für den AHOJ!-Werbebanner öffnen wir im Ebenenfenster unter Fenster > Ebenen die bereits vorhandene „Ebene 1“ mit einem Doppelklick und benennen sie in „Hintergrund“ um. Danach legen wir drei weitere Ebenen an: Logo, Claim und Text.
Im nächsten Schritt fügen wir das dunkle Petrol für den Hintergrund hinzu und den etwas helleren Farbton für den Claim.
Hintergrund
Nachdem die Basis gelegt ist, beginnen wir mit der Hintergrund-Gestaltung. Dazu gehen wir in die Hintergrundebene und legen mit Hilfe des Rechteckwerkzeugs ein Rechteck in den Maßen 2020 mm x 1020 mm an. Das erzeugte Rechteck passen wir an die Banner-Größe an und färben es über die Farbpalette mit dem dunklem Petrol ein.
Unser Tipp:
Über das Schlosssymbol im Ebenenfenster können Sie die Hintergrundebene sperren, um diese nicht aus Versehen zu verschieben.
Logo
Als nächstes legen wir ein weiteres Rechteck an, klicken hinein und importieren das Logo mit dem Tastenkürzel Strg + D von unserem PC. Das Logo ist in unserem Fall kleiner als das angelegte Rechteck, was aber generell kein Problem ist. Denn: Wir können das Logo mit Rechtsklick > Anpassen > An Rahmen anpassen genau an das Rechteck anpassen. Beachten Sie dabei immer, dass das Logo als Vektorgrafik zur Verfügung steht, damit es verlustfrei skaliert werden kann. Sollte das Logo weiterhin unscharf angezeigt werden, liegt das wahrscheinlich nicht an einer schlechten Qualität des Logos, sondern daran, dass InDesign immer resourcenschonend arbeitet. Um das Logo in voller Auflösung anzuzeigen, klicken Sie Rechtsklick > Anzeigeleistung > Anzeige in hoher Qualität.
Firmenname
Mithilfe des Textwerkzeugs ziehen wir unterhalb des Logos einen Textrahmen, in dem wir den Firmennamen einfügen. Der Text bekommt die Schriftart Berlin Sans FB Regular und wird mittig unter dem Logo platziert. Dabei wird das Wort „AHOJ!“ von der Schriftgrößer her etwas größer eingestellt als das Wort „Souvenirmanufaktur“.
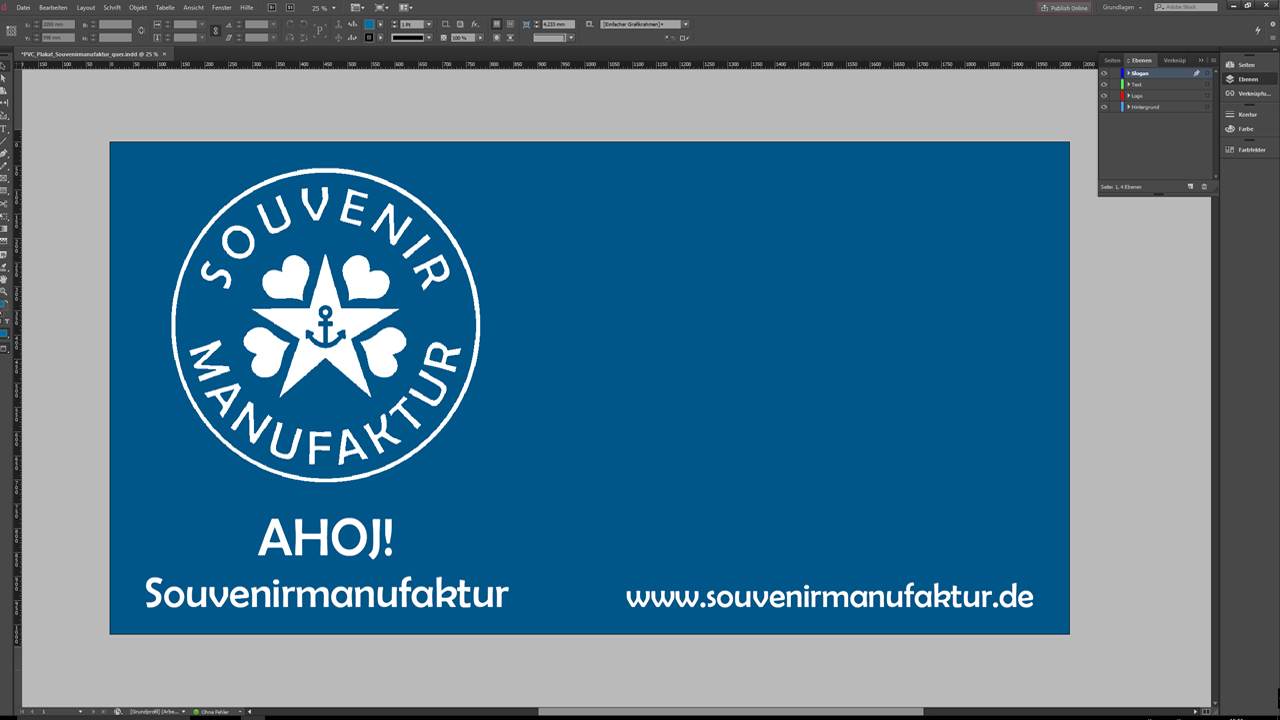
Website
Im Anschluss fügen wir einen weiteren Textrahmen ein, in dem die Website-Adresse eingefügt wird. Wir platzieren den Textrahmen inklusive Text rechts unten in der Ecke und achten darauf, dass Firmenname und Website-Adresse harmonisch auf einer Linie liegen.
Claim
Zum Schluss fügen wir rechts oben in der Ecke den Claim ein. Diesen verteilen wir möglichst groß über die freie Fläche. Als optische Spielerei platzieren wir die letzten Buchstaben der Wörter etwas außerhalb der Vorlage und drehen den Claim um ca. 10 Grad nach oben, um eine aufsteigende Linie zu erhalten. Zur Abgrenzung des Claims fügen wir unten und oben spitz zulaufende Streifen ein.
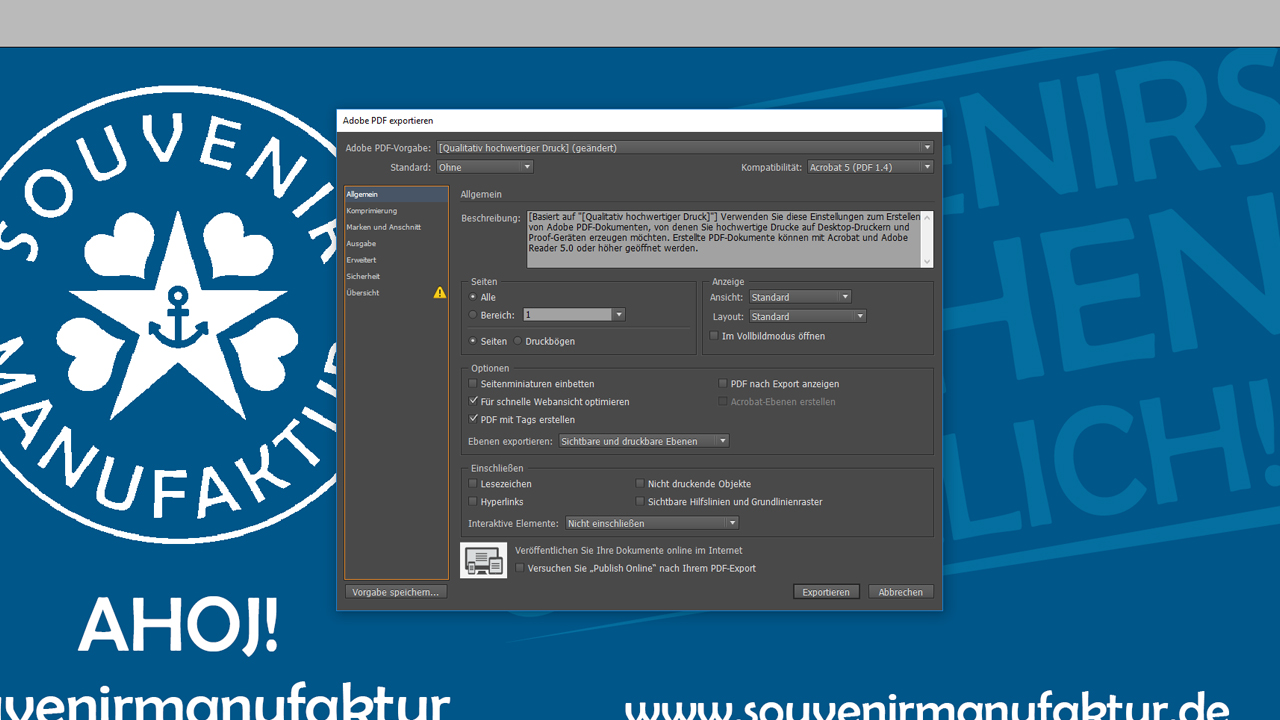
Banner-Design exportieren und drucken
Nachdem die gestalterische Phase des PVC-Banners abgeschlossen ist, kann das gesamte Layout exportiert und für den Druck vorbereitet werden. Dazu wird das Exportfenster über Datei > Exportieren geöffnet. In der InDesign-Vorlage sind bereits alle nötigen Einstellungen vorgenommen, weshalb manuell nichts weiter eingestellt werden muss. Im Reiter Übersicht kann es sein, dass ein kleines Warnsymbol angezeigt wird. Dies liegt lediglich daran, dass der Beschnitt nicht separat definiert, sondern in der Dokumentengröße mit angegeben wurde. Mit einem Klick auf Exportieren können wir das Drucklayout speichern und im Onlineshop von diedruckerei.de drucken lassen.
Credits:
Es gestaltet und spricht Mediengestalter Christoph Ullrich.
Wir danken für die tolle Zusammenarbeit mit der AHOJ! Souvenirmanufaktur.