Teil 1: Typografie – Grundlagen
Teil 2: Typografie – Geviert und Kegel
Teil 3: Typografie – Dickte
Teil 4: Typografie – Serifen
Teil 5: Typografie – Punzen
Teil 6: Typografie – Ligaturen
Teil 7: Typografie – Glyphen
Teil 8: Typografie – Laufweite
Teil 9: Typografie – Kapitälchen
Teil 10: Typografie – Versalien
Teil 11: Typografie – Zeilenabstand
Teil 12: Typografie – Registerhaltigkeit
Teil 13: Typografie – Textausrichtung und Zeilenlänge
Teil 14: Typografie – Blocksatz (dieser Teil)
Teil 15: Typografie – Einzug
Teil 16: Typografie – Initial
Teil 17: Typografie – Hurenkind/Witwe
Teil 18: Typografie – Schusterjunge
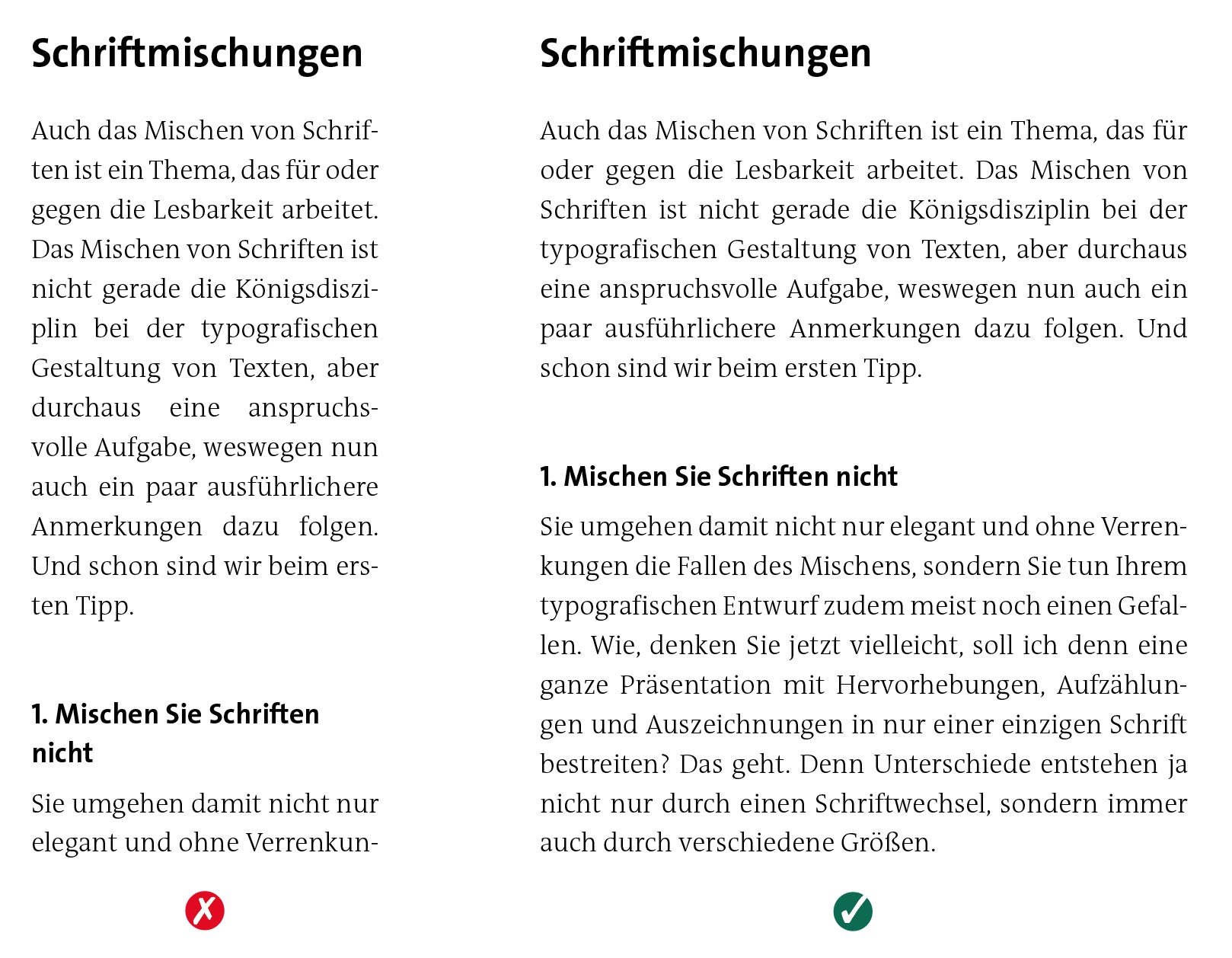
Wir begegnen ihm täglich, in vielen Gestaltungen – dem Blocksatz. Als eine von mehreren Ausrichtungsarten ist er aber häufig nicht optimal generiert. Das wiederum hat Auswirkungen auf die Lesbarkeit, und natürlich leidet auch die Optik darunter. Deswegen spendieren wir dem Blocksatz im 14. Teil unserer Reihe zur Typografie eine Runde Aufmerksamkeit und betrachten, wie wir diese Ausrichtungsart optimal einsetzen können.
Video
Ruhe und Übersicht mit dem Blocksatz
Der Blocksatz ist eine beliebte Textausrichtung und wird besonders in der Buch- sowie Magazingestaltung häufig verwendet. Er ist die einzige Textausrichtung, bei der Anfang und Ende der Zeilen vertikal exakt untereinander liegen. Die Zeilen sind also alle – bis auf die letzte – gleich lang. Durch die linke und rechte Achse bringt der Blocksatz eine gewisse Ruhe in die Gestaltung und trägt im Optimalfall zu einer guten Lesbarkeit bei. Er eignet sich in erster Linie für längere Lesetexte, die eine gewisse Satzbreite aufweisen. Für Bildunterschriften, Marginalien oder andere kurze Textblöcke ist er jedoch nicht die richtige Wahl. Im Zeitungssatz wird der Blocksatz ebenfalls häufig angewendet – leider sind hier die Textspalten grundsätzlich relativ schmal, was häufig unschöne Ergebnisse in Form von zu großen Wortzwischenräumen liefert.

Gerade dann, wenn eine Gestaltung nicht nur Grundtext, sondern mehrere andere Elemente, wie Bilder und Grafiken, Bildunterschriften, Marginalien oder Zusatzinformationen enthält, bringt der Blocksatz die nötige Ruhe und Übersicht in die Gestaltung.
Faktoren für die Qualität des Blocksatzes
Wie so oft sorgen auch beim Blocksatz verschiedene Faktoren dafür, ob ein Blocksatz qualitativ gelungen ist oder durchfällt. Dazu zählen die Laufweite der Schrift, die Größe und die Art der Schrift, die Silbentrennung, aber auch der Zeilenabstand und nicht zuletzt die Zeilenbreite sowie die Größe der Wortzwischenräume.
Die Zeilenbreite / Satzbreite
Die exakt gleichen Zeilenlängen des Blocksatzes entstehen nicht durch einen großen Zufall, sondern durch die Arbeit mit Variablen. (Spoiler: bei den Variablen handelt es sich um die Zeichenabstände, die Wortabstände und die Zeichenbreite). Damit diese Variablen auch sinnvoll eingesetzt werden können, bedarf es einer gewissen Satzbreite. Somit ist der Blocksatz bei sehr schmalen Satzbreiten keine gute Wahl. Eine Empfehlung für „die richtige“ Satz- bzw. Zeilenbreite gibt es nicht – lesen Sie hierzu auch im Teil 13: Typografie – Textausrichtung und Zeilenbreite, nach.
Wer in jedem Fall einen Anhaltspunkt für klassische Lesetexte in Lesetextgröße benötigt, kann sich an dem Wert von sieben bis 12 Wörtern pro Zeile orientieren. Deutlich längere Zeilen erschweren die Lesbarkeit – deutlich kürzere Zeilen tun das ebenfalls, aber dazu kommt, dass hier die Variablen ihre Arbeit nicht gut verrichten können und der Blocksatz unansehnlich wird. Es entstehen dann in der Regel zu große Wortzwischenräume. Zudem erhöht sich bei sehr schmalen Spalten die Anzahl der Trennungen.
Ergo: Bei sehr schmalen Spalten ist es in der Regel sinnvoll, auf linksbündigen Satz umzusteigen.

Die Variablen
Grundsätzlich unterscheidet man drei verschiedene Variablen. Während die Bleisetzer in der Regel die Abstände zwischen den Zeichen und Worten veränderten, kommt im Digitalsatz die dritte Variable hinzu, nämlich die der Buchstabenbreite. Somit haben die Layoutprogramme InDesign oder QuarkXPress die Möglichkeit, die Zeichenabstände, die Wortabstände und die Zeichenbreite so zu beeinflussen, dass die Zeilen exakt gleich lang sind. Selbstredend wäre es für die Lesbarkeit optimal, wenn alle drei Variablen nicht angetastet und der Text mit seinen vom Designer ursprünglich vorgesehenen Abständen und Breiten gesetzt würde. Das Ziel muss also sein, die Variablen so einzusetzen, dass möglichst wenig sichtbare Abweichungen vom Original entstehen.
Zeichenabstände und Wortabstände
Durch größere oder kleinere Zeichen- und Wortabstände lassen sich die Zeilen also in ihrer Gesamtbreite beeinflussen. Beide Werte hat im besten Fall der Schriftdesigner optimal in die Schrift eingearbeitet. Die Laufweite, also die Zeichenabstände, soll man laut vieler Ratschläge nicht verändern, da solche Veränderungen maximal unangenehm auffallen. Das ist grundsätzlich richtig; allerdings können bei absolut unflexiblen Zeichenabständen zum Teil sehr große bzw. unangenehm kleine Wortzwischenräume entstehen, was ebenfalls nicht einladend aussieht. Bei einer durchschnittlichen Wortanzahl von zehn müsste die Software den Ausgleich der Abstände auf neun Wortabstände begrenzen. Wenn wir der Software hingegen erlauben, auch die Zeichenabstände zu variieren, kann sie die nötigen Änderungen – bei zehn Worten und somit bei durchschnittlich 65 Zeichen – auf 65 plus neun Stellen verteilen, was ein deutlich besseres Ergebnis liefert.
Je schmaler die Zeilenbreite, umso wichtiger ist das Optimieren der Einstellungen.
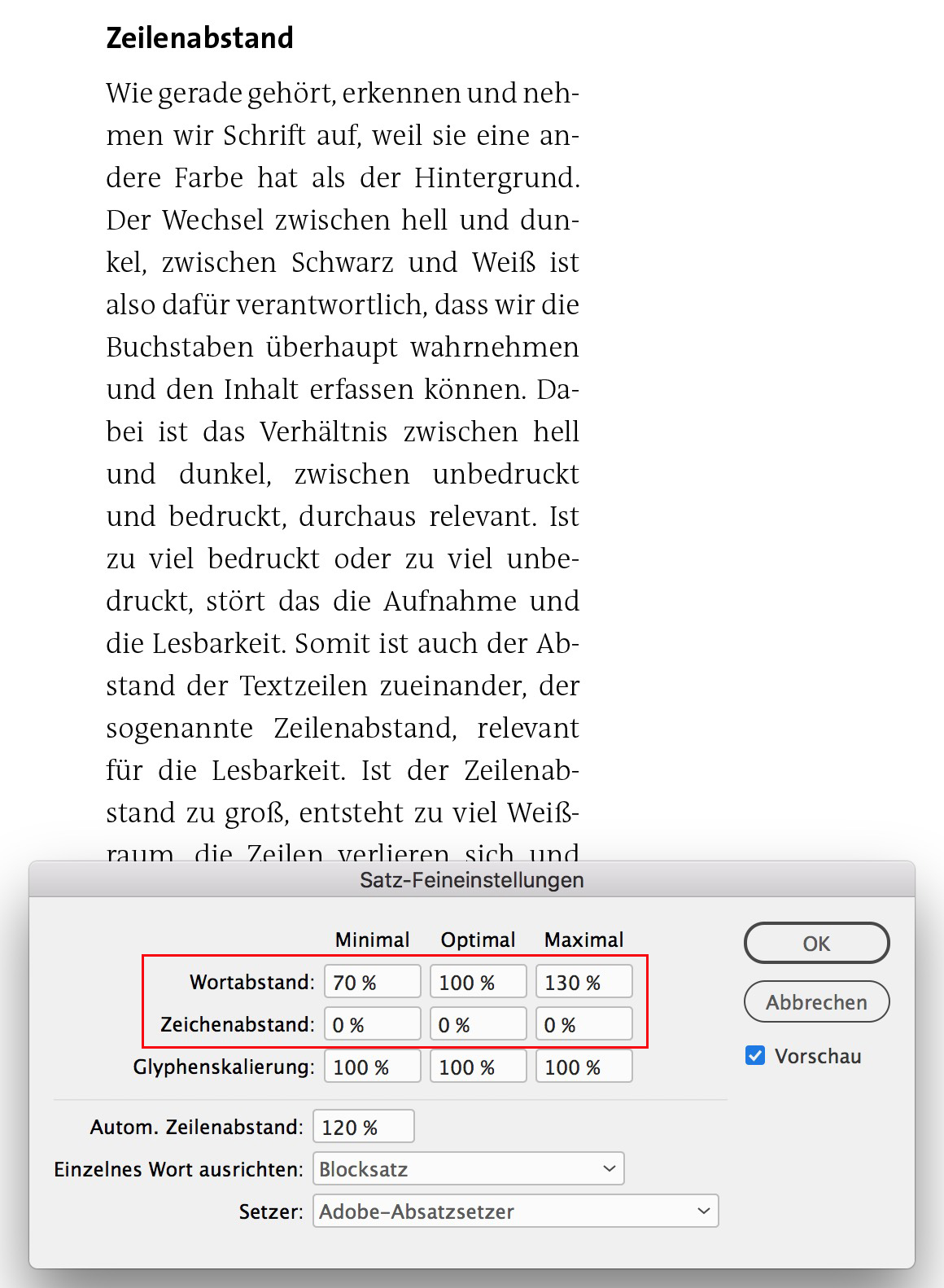
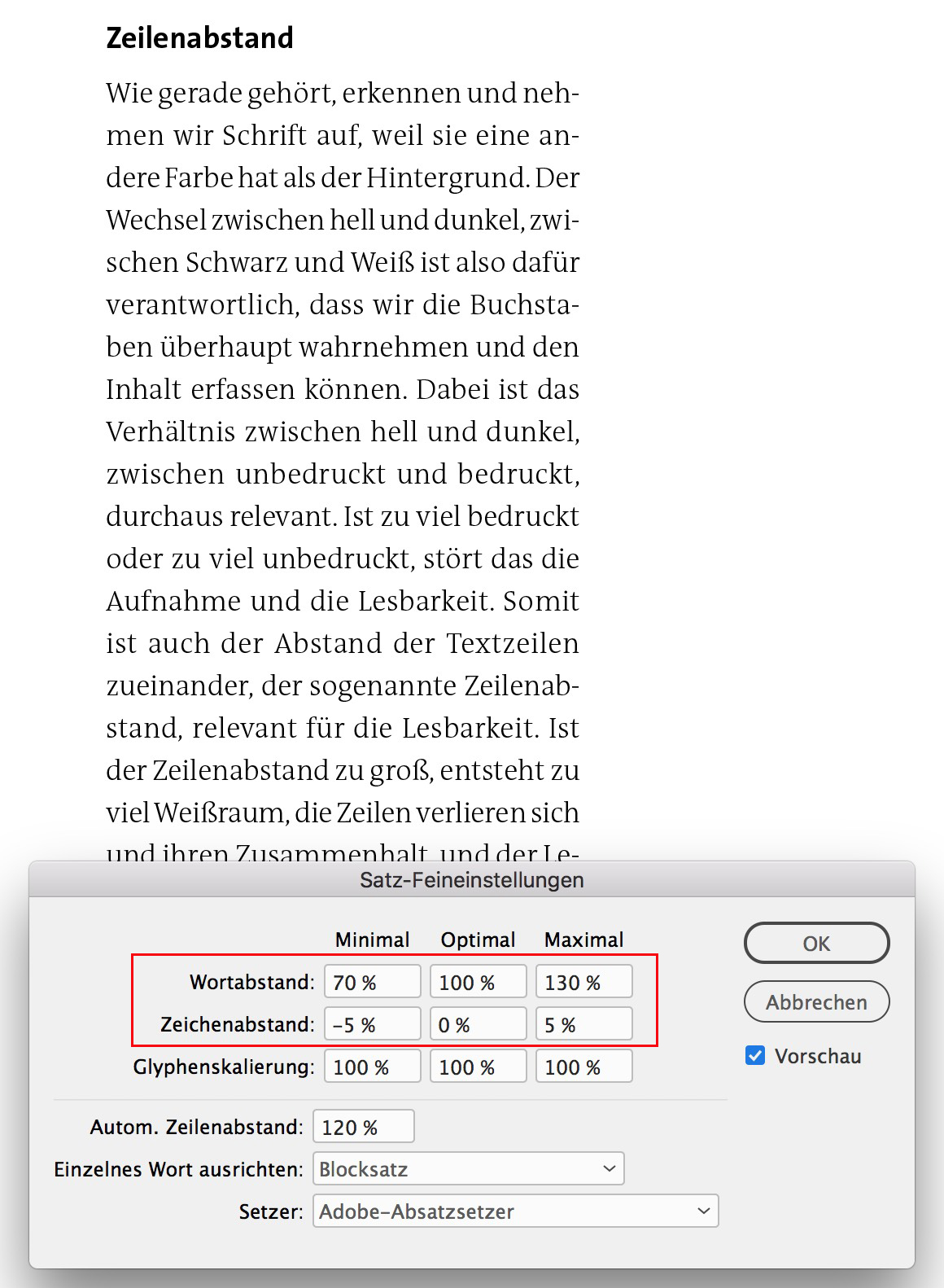
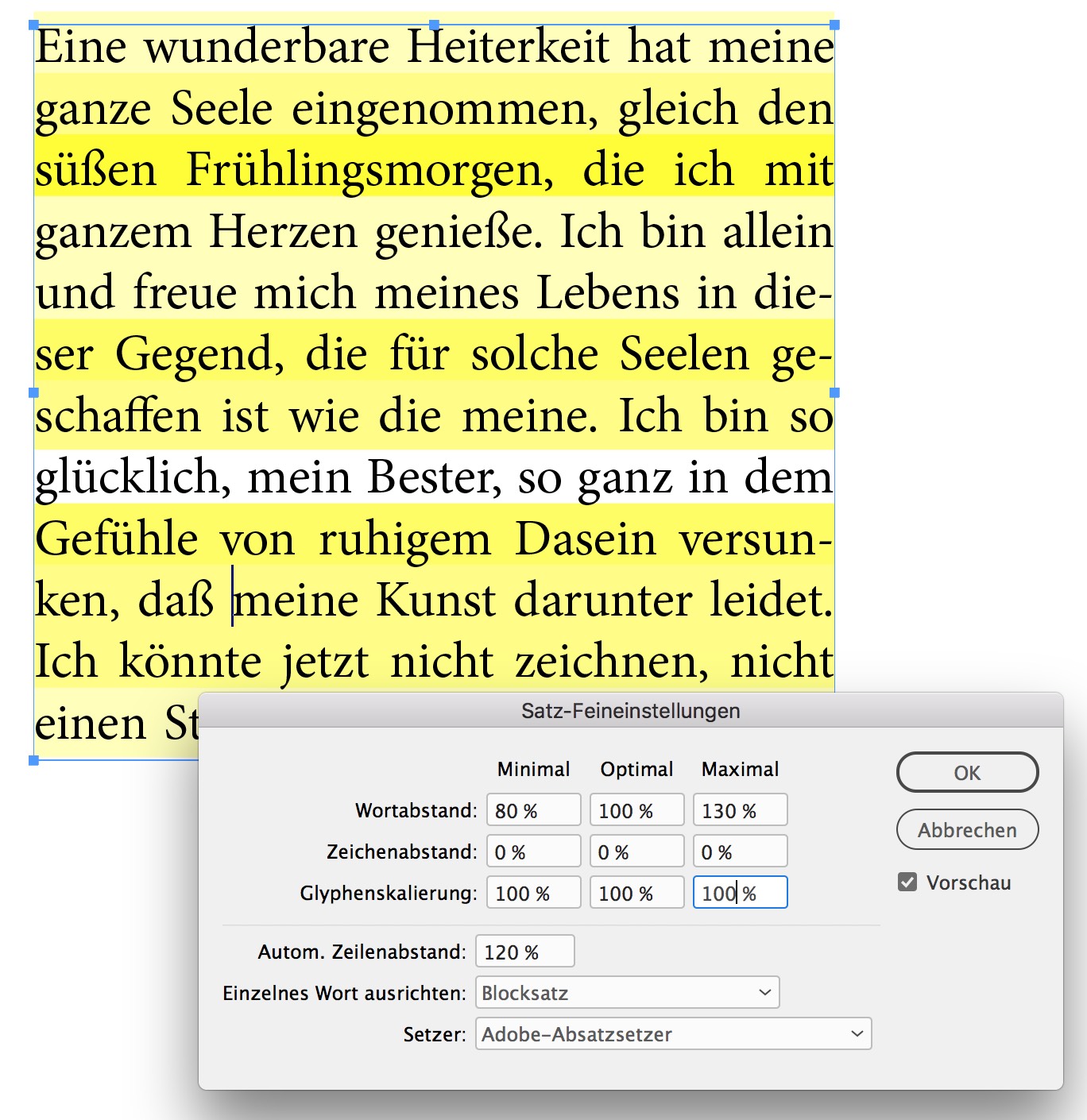
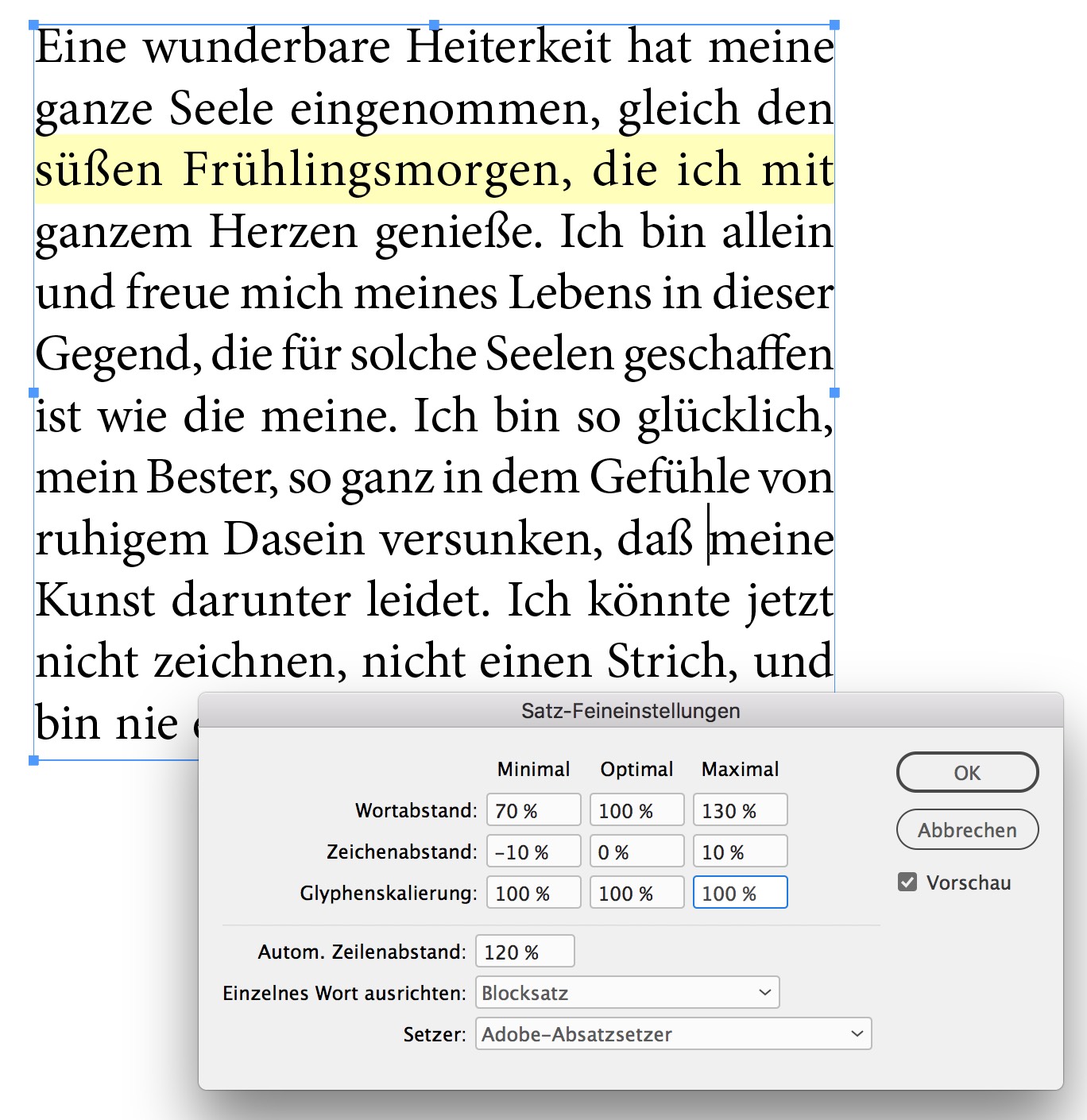
In InDesign finden Sie im Fenster Absatz in den Satz-Feineinstellungen die Einstellungen zu den Variablen. Der Wert bei Optimal wird verwendet, wenn die Software keine Änderungen vornehmen muss. In der Regel ist das nur bei Flattersatz der Fall bzw. bei der letzten Zeile im Blocksatz, die nicht auf die gesamte Breite gebracht werden muss. Mit den Werten bei Minimum und Maximum begrenzen Sie den minimalen Wortabstand bzw. Zeichenabstand nach unten und oben. Wenn InDesign allerdings die Werte ausgereizt und die Zeile trotzdem noch nicht auf die gewünschte Breite gebracht hat, werden die Grenzen beim Wortzwischenraum überschritten.
Glyphenskalierung
Vom Einsatz der dritten Variablen, der Skalierung der Glyphe, ist grundsätzlich abzuraten. Eine Veränderung des eigentlichen Zeichens ist nicht im Sinne der Lesbarkeit, sondern staucht den Buchstaben auf unnatürliche Weise. Allerdings könnte man auch hier argumentieren, dass eine Skalierung von 1-2 Prozent nicht sichtbar ist und auf die Menge gesehen wiederum den einen oder andere zu großen Wortzwischenraum verkleinern kann. Also gilt hier: Ausnahmen bestätigen die Regel.
Empfehlungen
Jeder Blocksatz sollte individuell eingestellt werden. Wer aber ein paar Anhaltspunkte benötigt, kann wie folgt arbeiten:
- die Wortabstände sollten von 70 bis 130 Prozent reichen,
- der Optimalwert bleibt auf 100 Prozent,
- beim Zeichenabstand kann der Minimalwert auf -5 Prozent, der Maximalwert auf +5 Prozent gesetzt werden
- der Optimalwert bleibt auf 0 Prozent.
Die Werte der Glyphenskalierung bleiben in der Regel bei 100 Prozent, also unverändert.
Weitere Einstellungen zum Blocksatz
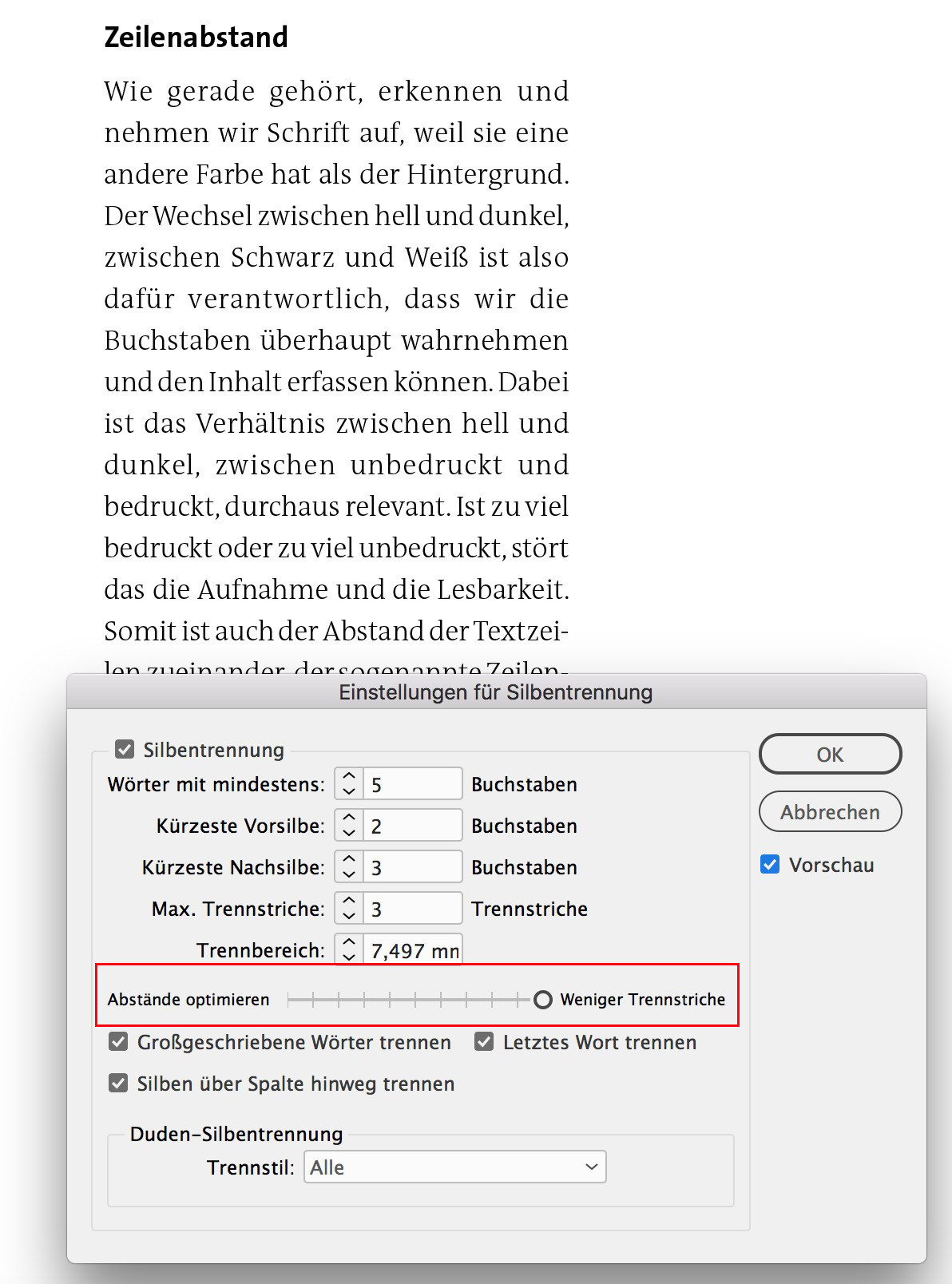
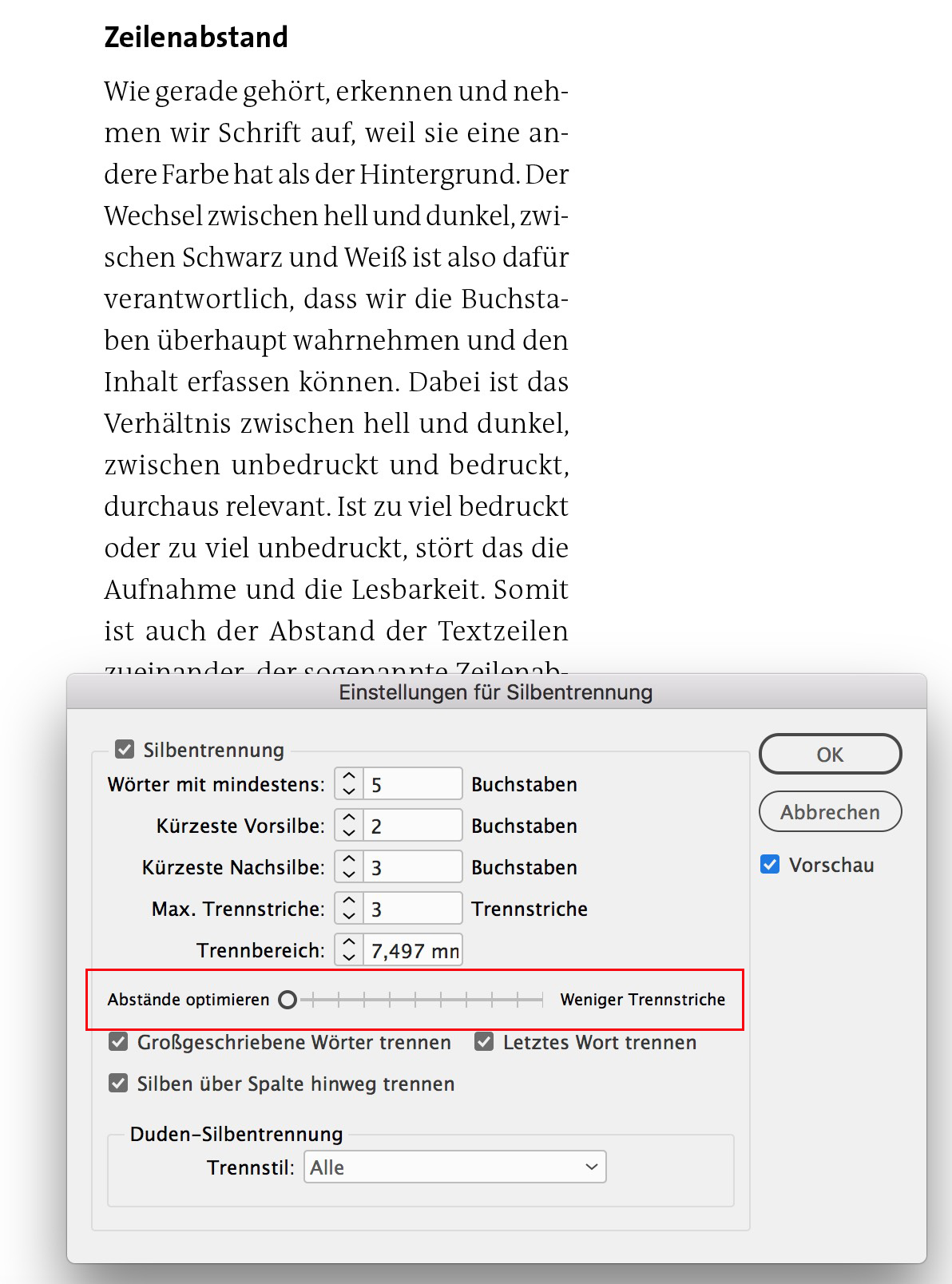
Im Fenster Absatz finden Sie in den Silbeneinstellungen noch weitere Optionen, um den Blocksatz zu beeinflussen. Während der Trennbereich nur Einfluss auf Flattersatz hat, steuern Sie mit den Schieberegler zwischen Abstände optimieren bzw. weniger Trennstriche Ihre bevorzugten Einstellungen. Somit beeinflussen Sie auch hier die Abstände zwischen den Zeichen und Worten. Eine grundsätzliche Empfehlung für den Schieberegler gibt es nicht; unschöne Abstände, aber auch zu viele Trennungen erschweren die Lesbarkeit, insofern ist ein guter Kompromiss zwischen beiden Faktoren sinnvoll. Verschieben Sie den Regler mit aktivierter Vorschau und entscheiden Sie individuell, welche Einstellung die besten Ergebnisse liefert.
 Optischer Randausgleich
Optischer Randausgleich
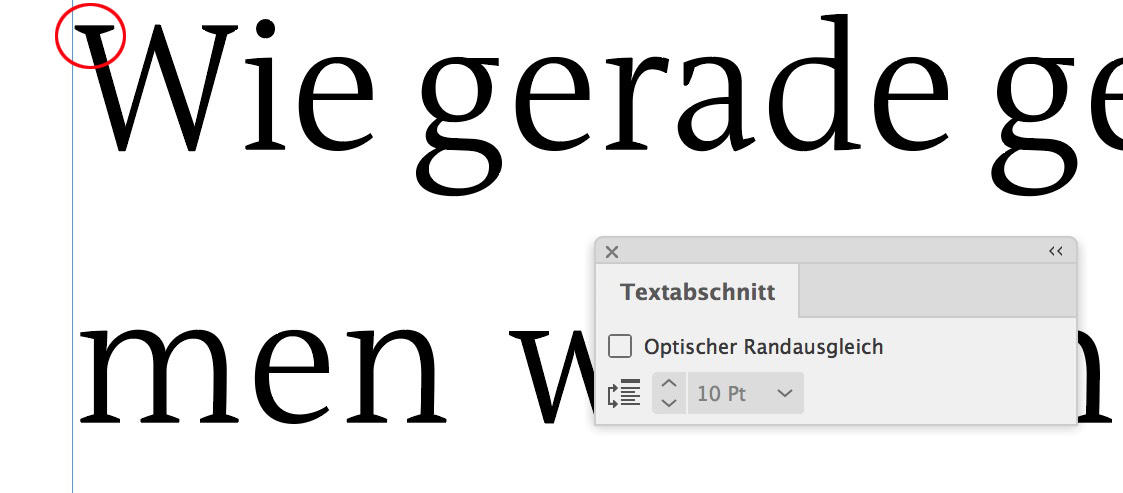
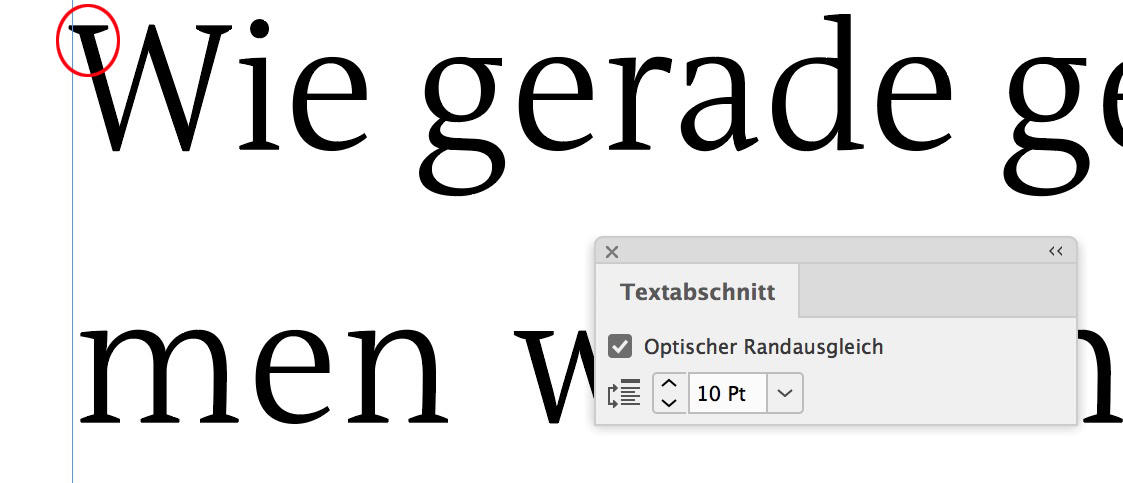
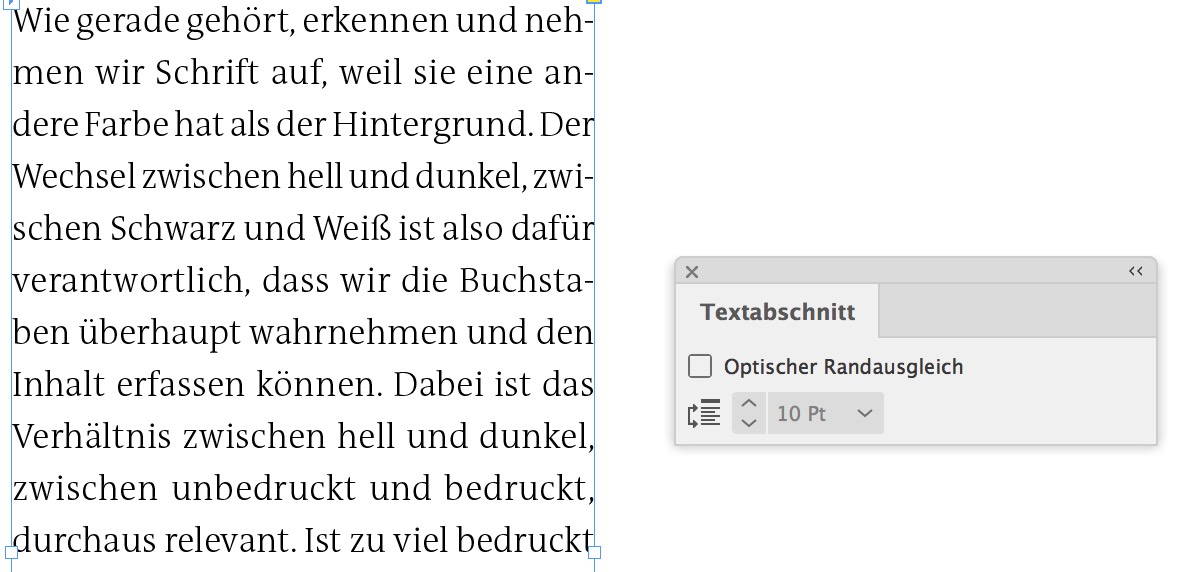
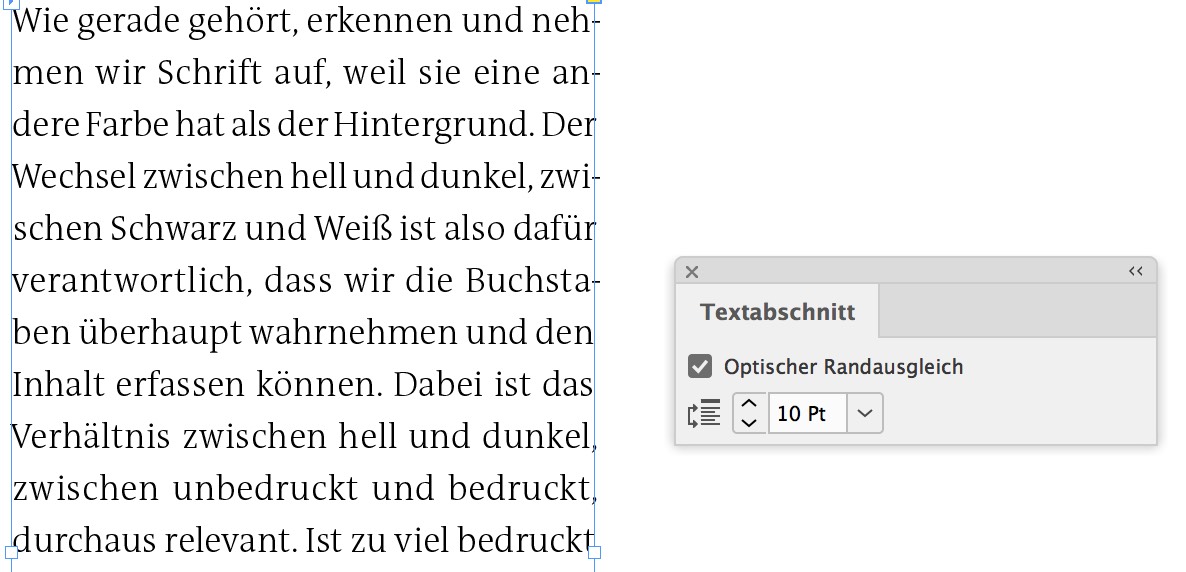
Wer seinem Blocksatz den letzten Schliff verleihen will, arbeitet mit dem optischen Randausgleich. Einige kennen den Effekt unter der Bezeichnung „hängende Zeichensetzung“. Gerade dann, wenn die aktivierte Silbentrennung im Blocksatz zu mehreren Trennungen und somit zu mehreren Trennstrichen untereinander führt, entsteht eine optische Lücke. Um diese zu füllen, schiebt InDesign die Trennstriche nach rechts, sodass sie leicht über den rechten Rand hinausragen, optisch aber nur die Lücke schließen und somit für einen ruhigeren Rand und einen harmonischeren Blocksatz sorgen.


Der Ausgleich findet übrigens auch an der linken Kante statt, hat hier aber eine eher untergeordnete Bedeutung, da links selten Satzzeichen stehen (außer Anführungszeichen) sondern lediglich Buchstaben mit bestimmten Formen nach links verschoben werden. Dabei handelt es sich um Buchstaben, die leicht nach links hinausragen wie zum Beispiel das „W“ oder das „A“.
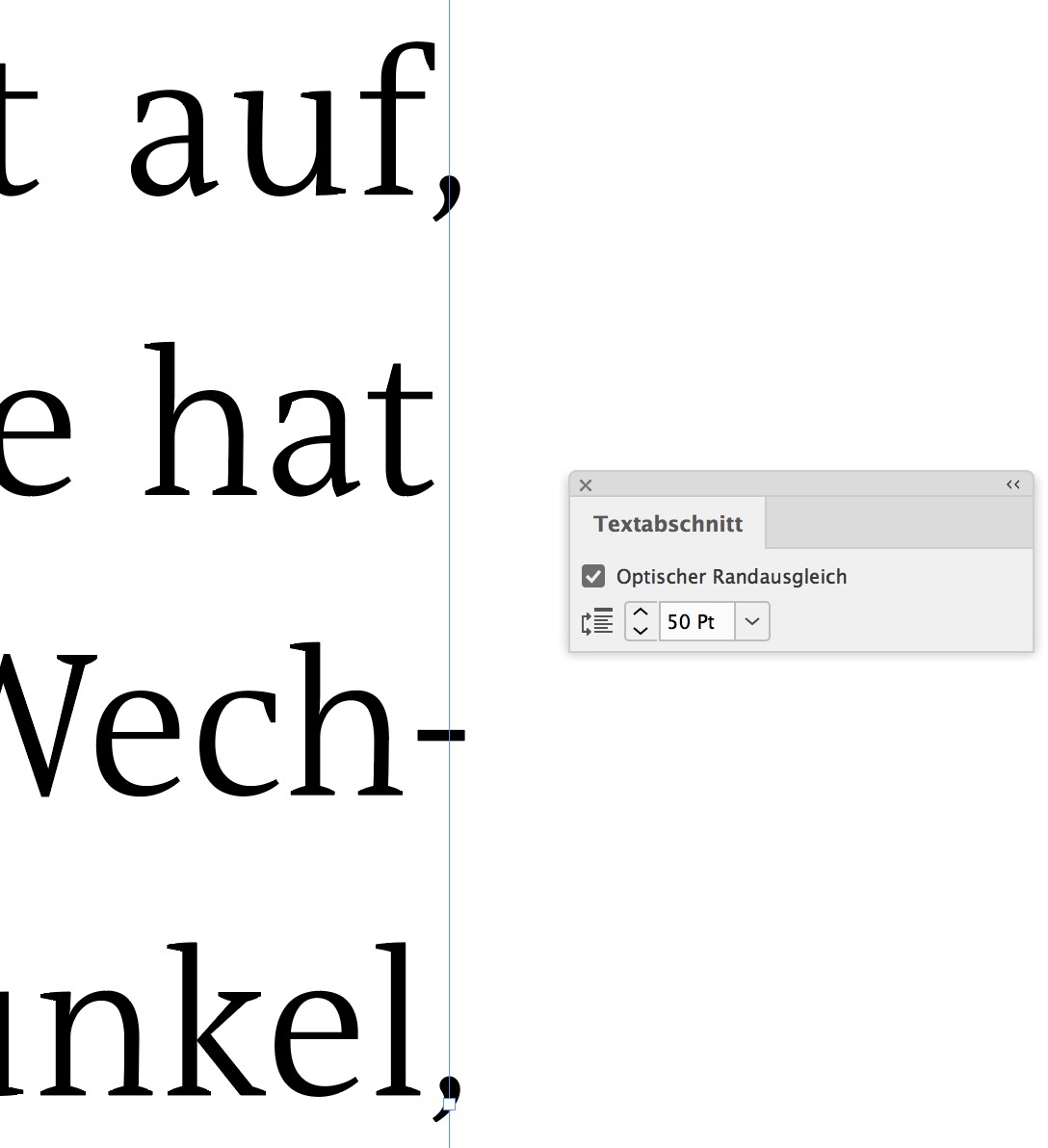
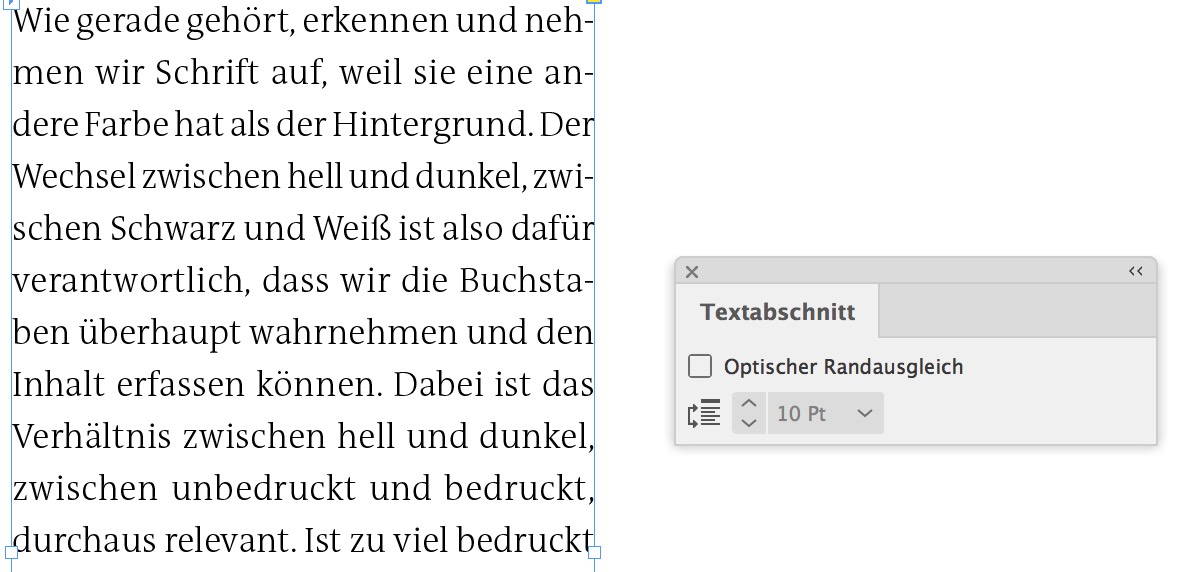
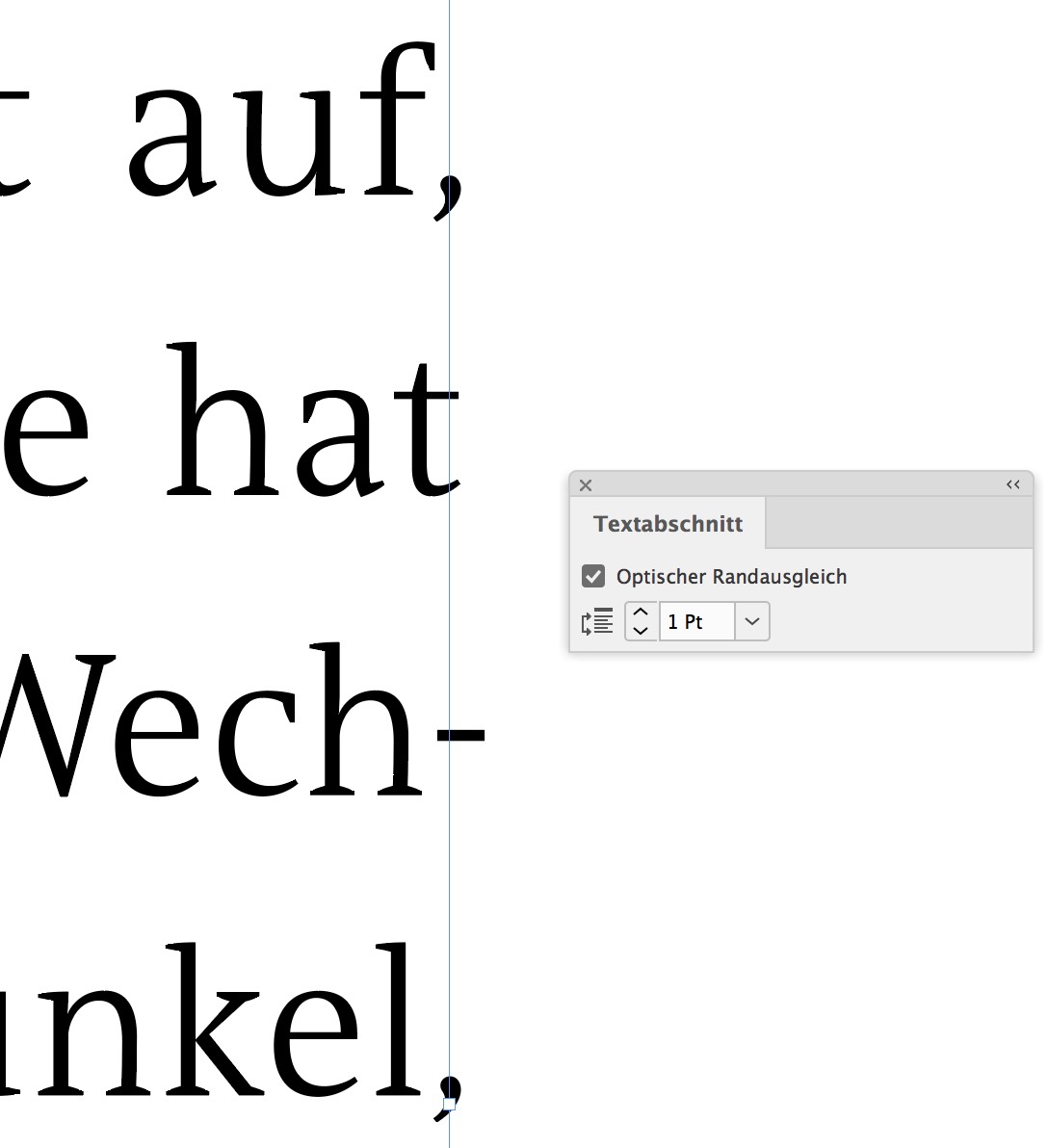
Sie aktivieren den optischen Randausgleich, indem Sie im Menü Fenster · Schrift und Tabellen das Fenster Textabschnitt aufrufen und bei Optischer Randausgleich ein Häkchen setzen. Mit dem Schriftgrad bestimmen Sie, welche Schriftgröße für InDesign als Basis dienen soll, um den Überhang zu berechnen. Je größer der Wert, umso geringer ist also der Überhang und nicht umgekehrt. Hier ist es meist sinnvoll, die Größe der verwendeten Schriftgröße zu nehmen.
Ein großer Wert verringert den Versatz.

Ein kleiner Wert vergrößert den Versatz.
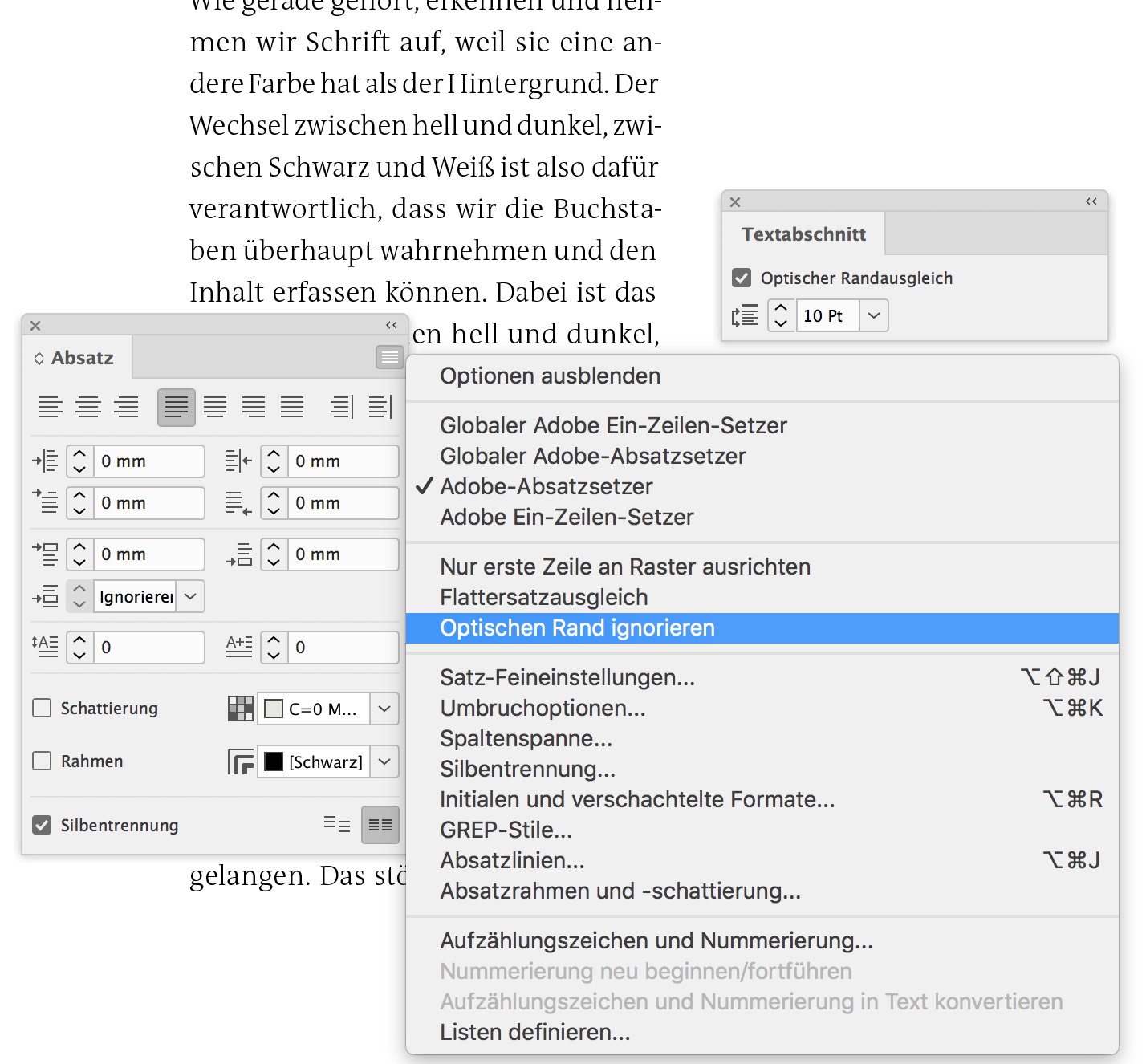
Tipp: Der optische Randausgleich funktioniert nicht bei Ihnen? Der Befehl bezieht sich auf einen Textabschnitt, auch über mehrere Spalten hinweg. Im Ausklappmenü des Fensters Absatz finden Sie einen weiteren Befehl, der sich auf den Randausgleich bezieht. Der Befehl Optischen Rand ignorieren tut, was sein Name sagt: Er ignoriert den Befehl Optischer Randausgleich. Somit können Sie ungewollt den gerade aktivierten, optischen Randausgleich wieder deaktivieren. Gedacht ist der Befehl aber dafür, dass Sie damit den Randausgleich für einzelne Absätze ausschalten können.

Darstellung von kritischen Textstellen
Wenn Sie Ihren Blocksatz hinsichtlich der Zeichen- und Wortabstände unter rein rechnerischen Aspekten prüfen lassen möchten, kann InDesign Ihnen dabei helfen. In den Voreinstellungen des Programms finden Sie in der Kategorie Satz den Befehl Markieren · Silbentr.- und Ausr.-Verletzungen. Wenn Sie diesen Befehl aktivieren, überprüft InDesign Ihre Texte und markiert die Stellen, in denen er die von Ihnen vorgegebenen Werte bezüglich der Wort- und Zeichenabstände nicht einhalten kann.
Achtung, die Beurteilung hängt ausschließlich von den Eingaben in den Satz-Feineinstellungen sowie in der Silbentrennung ab und beurteilt nicht die generelle Qualität. Wer also großzügige Werte bei den Abständen eingestellt hat, erhält weniger Markierungen als diejenigen, deren Minimum- und Maximumwerte sich weniger vom Optimumwert entfernen. Die Abweichungen werden in drei verschiedene Stärken unterteilt: Das helle Gelb markiert die geringeren Abweichungen, das dunkle Gelb markiert die Stellen, die am stärksten von den Vorgaben abweichen. Anhand dieser Analyse können Sie gegebenenfalls erneut in den Blocksatz eingreifen und die Abstände optimieren.
Die farbige Hinterlegung ist nur in der Vorschau sichtbar.

Hier sind keine Variationen zwischen den Zeichen erlaubt. Alle drei Werte bei Zeichenabstand stehen auf 0 Prozent.

Hier darf InDesign die Zeichenabstände bis zu 10 Prozent nach unten und oben verändern. Die gelben Bereiche haben sich somit deutlich reduziert, da sich InDesign fasst immer an die Vorgaben halten kann.