Inhaltsverzeichnis dieses Beitrags:
- Wichtiges zum Thema Farbe
- Der RGB-Farbraum
- Der CMYK-Farbraum
- Erste Schritte zum perfekt gestalteten Briefumschlag
- Vollflächige Gestaltung
- Mit Bibliotheken arbeiten
- Export der Druckdaten
Bevor wir mit der eigentlichen Gestaltung des Briefumschlages beginnen, werden wir einige prinzipielle Fragen zum Thema Farbe und zu den Einstellungen im Ausgabeprofil klären.
Video-Tutorial

Wichtiges zum Thema Farbe
Farben verschönern unseren Alltag und mit Farben lassen sich natürlich auch Druckerzeugnisse aufwerten. Farbe ist ein essentieller Bereich für die Gestaltung und es ist klar, dass sich die Farbwiedergabe an beleuchteten Bildschirmen von der Farbwiedergabe auf den tatsächlichen Druckerzeugnissen unterscheidet.
Der RGB-Farbraum
Wir unterscheiden zwei grundsätzlich unterschiedliche Farbräume: Bei dem einen handelt es sich um den RGB-Farbraum, dem jedes digital erzeugte Foto zuzuordnen ist. Der RGB-Farbraum verhält sich anders als der CMYK-Farbraum.

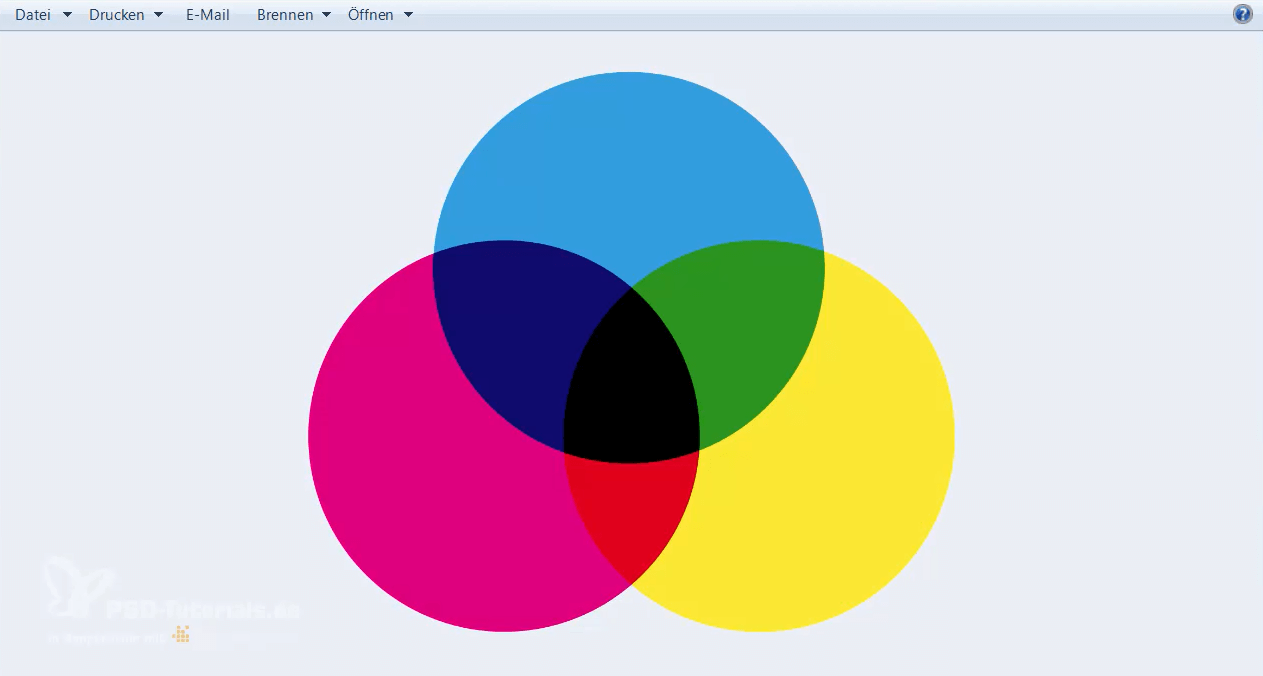
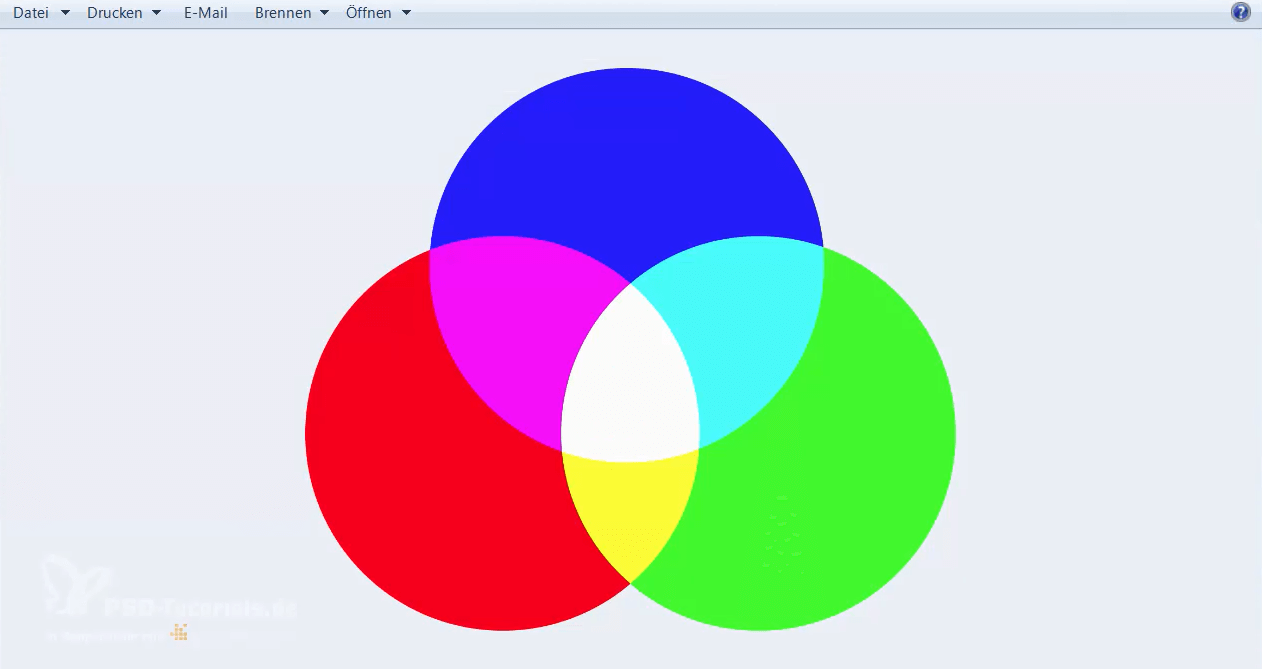
Der RGB-Farbraum besteht aus den drei Kernfarben Rot, Grün und Blau und arbeitet mit der additiven Farbmischung. Rot und Blau ergeben zusammen einen leicht violetten Magenta-Ton. Eine Mischung aus Blau und Grün ergibt Cyan. Aus Grün und Rot entsteht Gelb. Legt man alle drei Farben übereinander und addiert sie, entsteht weiß. Dieses Farbsystem findet seine Anwendung in allen digitalen Medien, an jedem Monitor, auf jedem Display, auf jedem Smartphone, also überall, wo Farben digital wiedergegeben werden.
Sobald es um die Herstellung gedruckter Erzeugnisse geht, müssen wir uns auch mit dem CMYK-Farbraum beschäftigen. Die große Herausforderung besteht darin, die im RGB-Farbraum abgebildeten Farben möglichst eins zu eins in den CMYK-Farbraum zu transferieren oder das Ergebnis am Bildschirm soweit zu simulieren, dass man keine unschöne Überraschung erlebt, wenn das Produkt gedruckt vorliegt.
Der CMYK-Farbraum
Die Buchstaben CMY stehen für die Farben Cyan, Magenta und Yellow. Diese drei Farben übereinander gedruckt ergeben bekanntlich nicht weiß, sondern eher ein Dunkelbraun oder einen stumpfen Grauton. Sie ergeben jedoch auch kein richtiges Schwarz. Deshalb wurde dieser Farbraum mit einer Schlüsselfarbe, nämlich mit Key (Schwarz), angereichert. Bezogen auf die Entstehung der unbunten Farbe Weiß, arbeitet der RGB-Farbraum also mit einer additiven Farbmischung, der CMYK-Farbraum dagegen mit der subtraktiven Farbmischung.
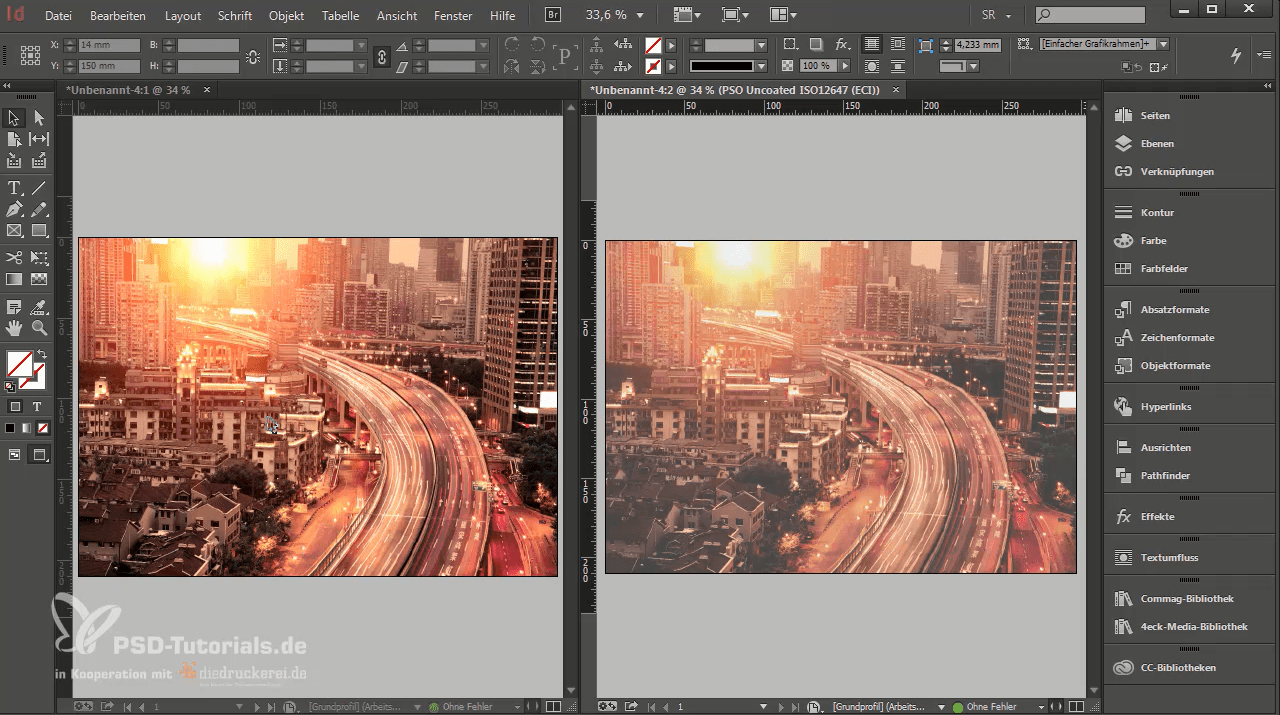
Wie eine Farbe am Bildschirm wirkt, sagt noch nichts darüber aus, wie sie letztendlich auf dem Druckträger zur Geltung kommt. Eine Reihe von Faktoren spielen dabei eine Rolle.
Beim Vergleich der oben abgebildeten Motive ist gut erkennbar: Links im Bild haben wir satte, leuchtende Farben. Im rechten Bild sind die Farben dagegen stumpf. Die Brillanz der Farbe hat sich deutlich reduziert. Ein leichter Grauschimmer liegt über der rechten Abbildung, als wäre Smog in der Stadt.
Das rechte Bild wurde mit Hilfe des so genannten Softproofs erstellt, den InDesign als Funktion zur Verfügung stellt. Damit wird simuliert, was passiert, wenn das Foto auf einem ganz bestimmten Papier gedruckt wird. In diesem Beispiel handelt es sich um ungestrichenes Papier.
An diesem Beispiel können wir schon erkennen, dass das Papier einen nicht unerheblichen Einfluss auf die Wirkung von Farben hat. Aber auch Faktoren wie die Tageszeit, der Betrachtungswinkel, die Lichtqualität, ja sogar die Wetterbedingungen draußen vor der Tür, die Reflexionen von Boden und Wänden spielen eine Rolle.
Ein wichtiger Faktor bei der Farbwiedergabe ist der Monitor: Er muss auf Betriebstemperatur laufen und darf keine Farbstiche enthalten. Ein Monitor sollte ausschließlich mit einem speziellen Messgerät kalibriert werden, das vor den Monitor gehängt wird. Während ein Programm durchläuft, wird gemessen, welche Farbe der Monitor ausgibt, wenn „rot“ angezeigt wird. Auf Basis dieser Prüfung wird ein ICC-Profil erstellt, das ein farbverbindliches Arbeiten ermöglicht.
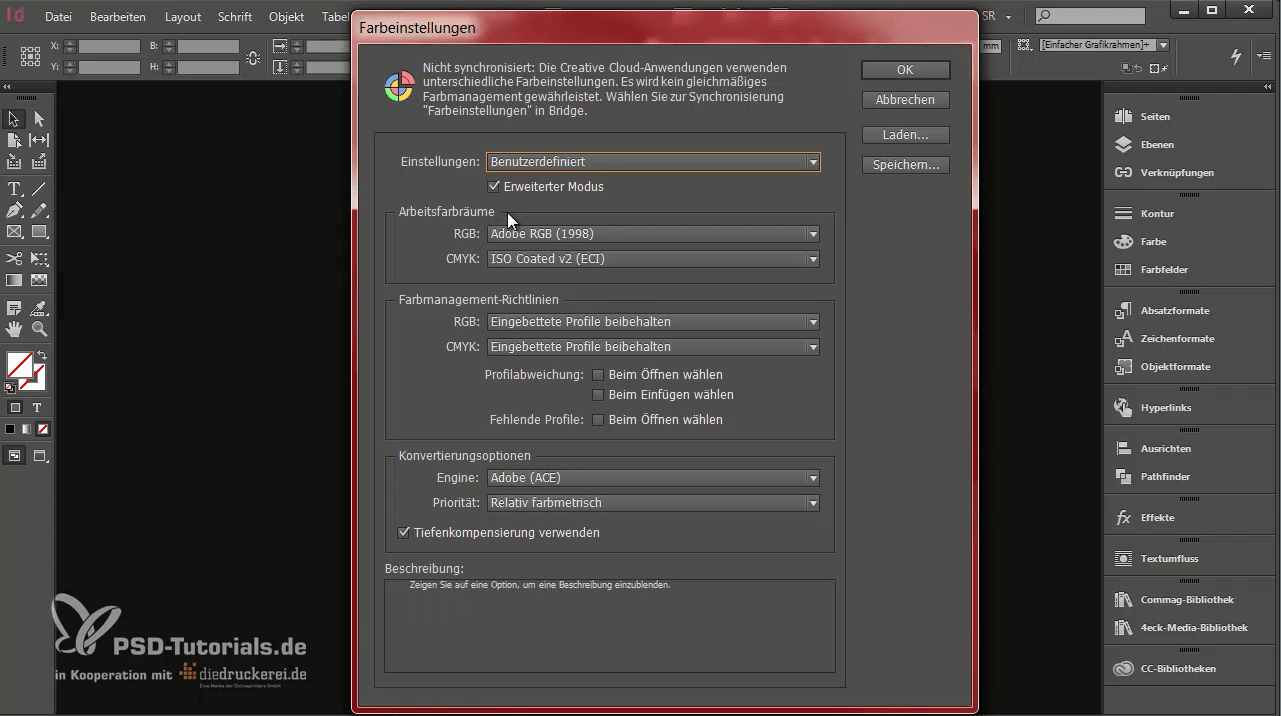
Über Bearbeiten > Farbeinstellungen lassen sich die Arbeitsfarbräume definieren.
Diese Einstellungen beziehen sich programmübergreifend auch auf andere Adobe-Programme wie Photoshop und Illustrator. Die Eingaben werden synchronisiert, damit ein einheitliches Verfahren angewendet wird, wenn man mit einem dieser Programme arbeitet.
Neben dem normalen RGB-Farbraum gibt es auch den etwas kleineren sRGB-Farbraum. Gerade im Bereich der Bildbearbeitung bietet es sich jedoch an, den größeren Farbraum zu verwenden..
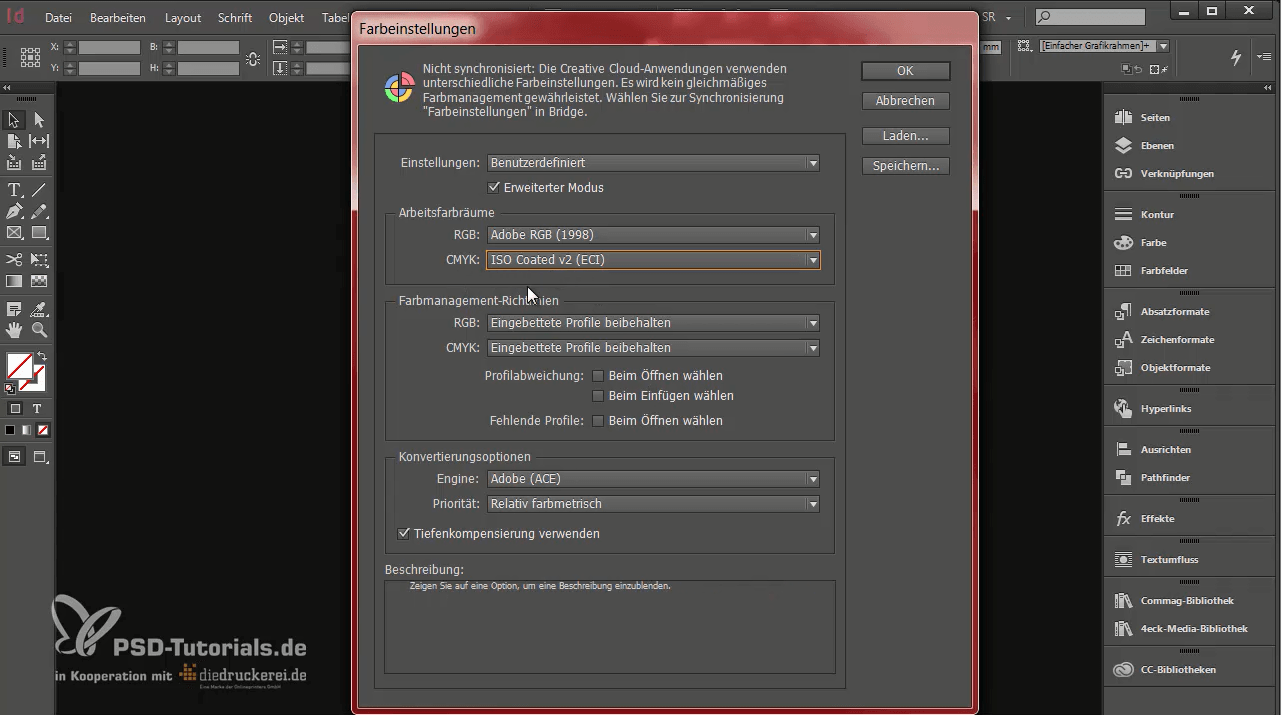
Eine größere Auswahl steht beim CMYK-Arbeitsfarbraum zur Verfügung. In unserem Beispiel wählen wir zunächst einmal ISO Coated v2 (ECI). Dies ist der richtige Farbraum für gestrichenes Papier, das häufig als Druckträger zum Einsatz kommt. Mit diesen Einstellungen werden wir uns weiter unten noch einmal detaillierter beschäftigen.
Hinweis:
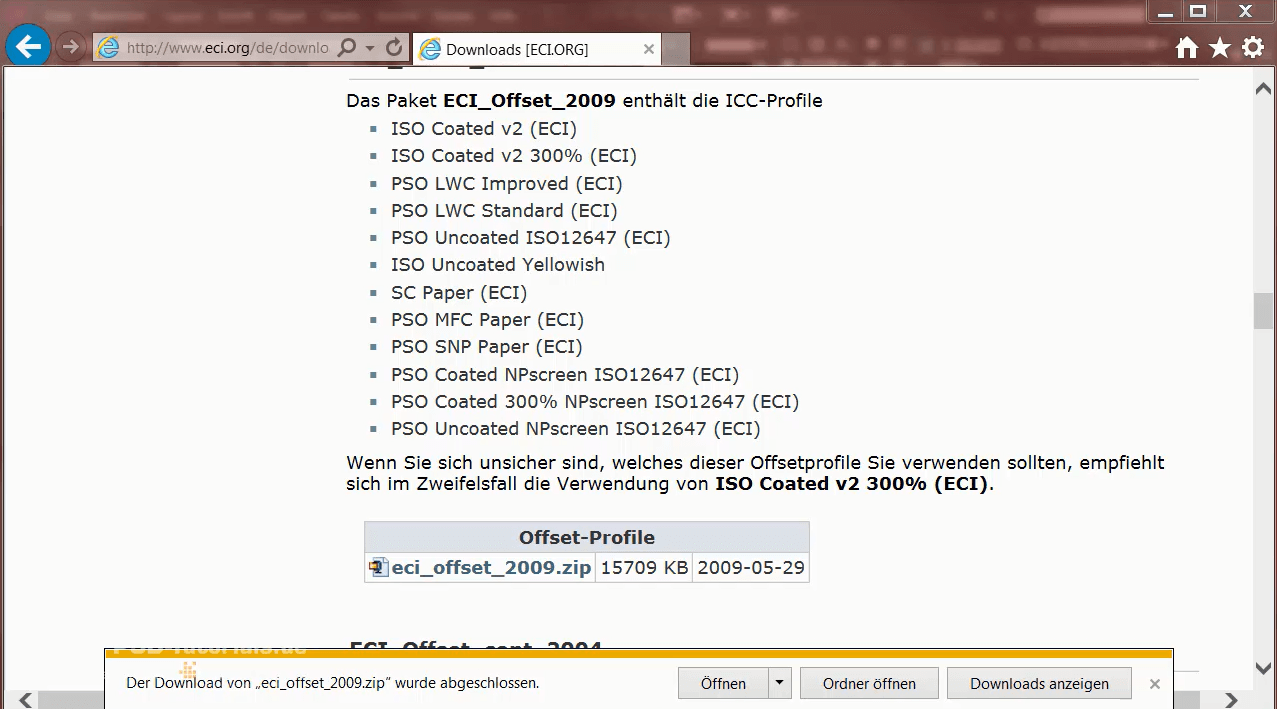
Sollte dieser Farbraum fehlen, was bei älteren Programmversionen von InDesign vorkommen kann, müssen wir einen kleinen Umweg wählen, um zum passenden Profil zu gelangen: Dafür besuchen wir die Internetseite der European Color Initiative unter www.eci.org, scrollen nach unten bis zu „ICC-Profile der ECI“ bzw. „ECI-Offset_2009“. Dort stehen die Offset-Profile zum Download bereit. Nach dem Herunterladen und Entpacken können die gewünschten Profile per Doppelklick zum eigenen System hinzugefügt werden.
Diese Profile sind nötig, um im Folgenden weiterarbeiten zu können. Weitere Informationen zum Thema Ausgabeprofile gibt es hier.
Erste Schritte zum perfekt gestalteten Briefumschlag
Geschafft. Ab sofort geht es nur noch um unser eigentliches Thema: die Gestaltung eines Briefumschlags!
In unserem Beispiel gestalten wir einen Briefumschlag mit knalligen Farben und einem prominent platzierten Logo. Genau das Richtige für eine kreative Werbe- und Marketingagentur.
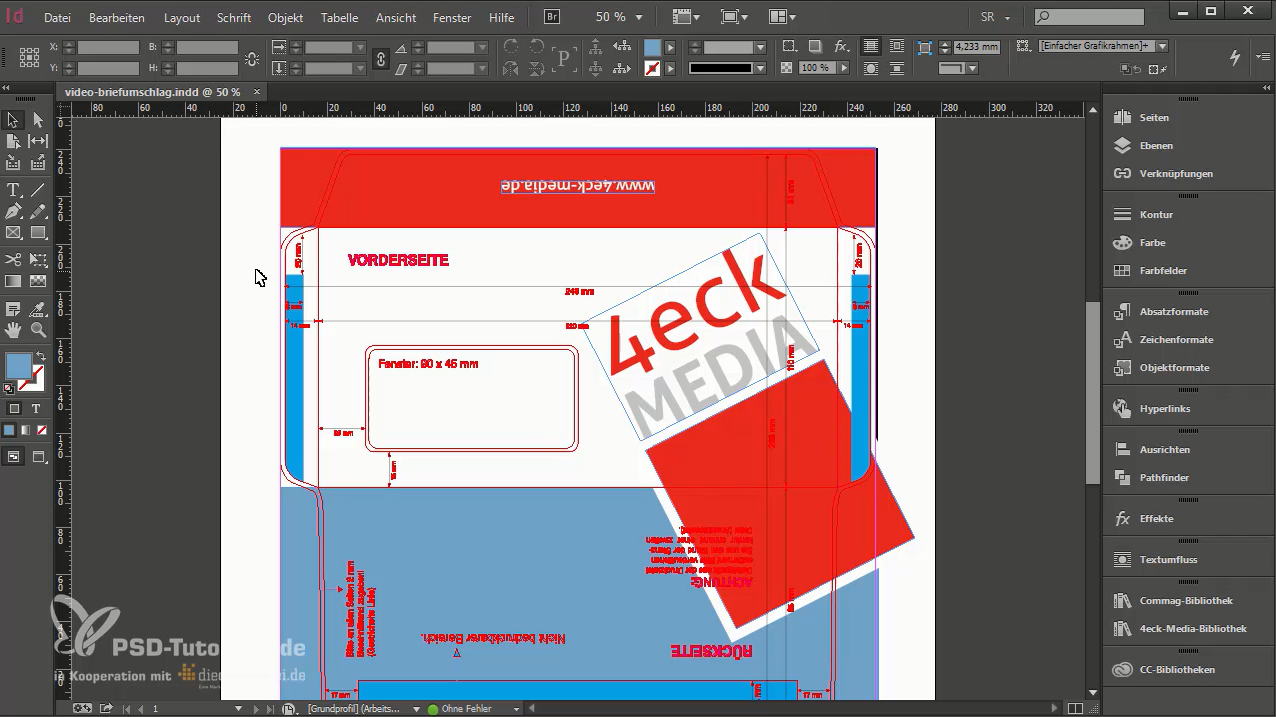
Bei so atypischen Formen wie einem Briefkuvert sollte man nicht versuchen, mit manuell erstellten Vorlagen zu arbeiten, zumal es fertige Vorlagen gibt, die man nutzen kann. In unserem Beispiel wählen wir eine Vorlage mit links stehendem Fenster aus und laden sie im InDesign-Format herunter.
Unser Briefumschlag hat ein klassisches DIN-lang-Format und soll auf Vorder- und Rückseite vollflächig vierfarbig (4/4) bedruckt werden. Da wir für den Briefumschlag kein gestrichenes Papier verwenden, wählen wir FOGRA47 mit dem Farbprofil PS Uncoated ISO12647.
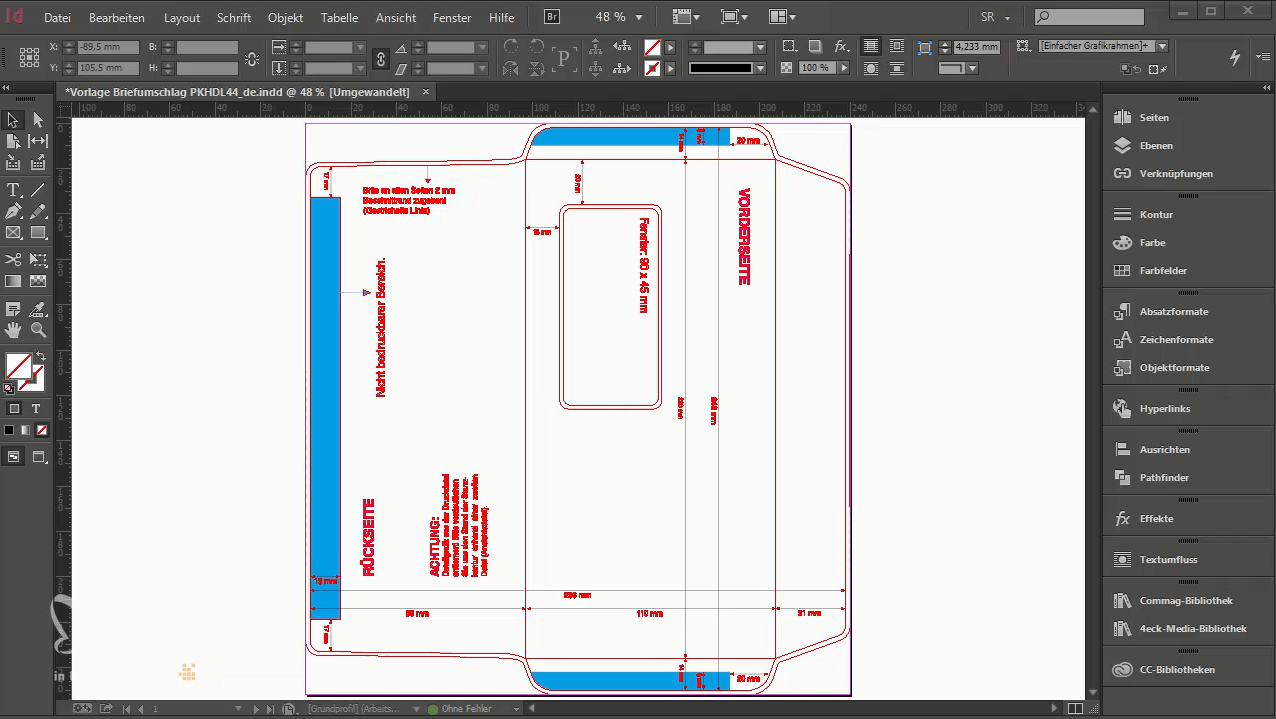
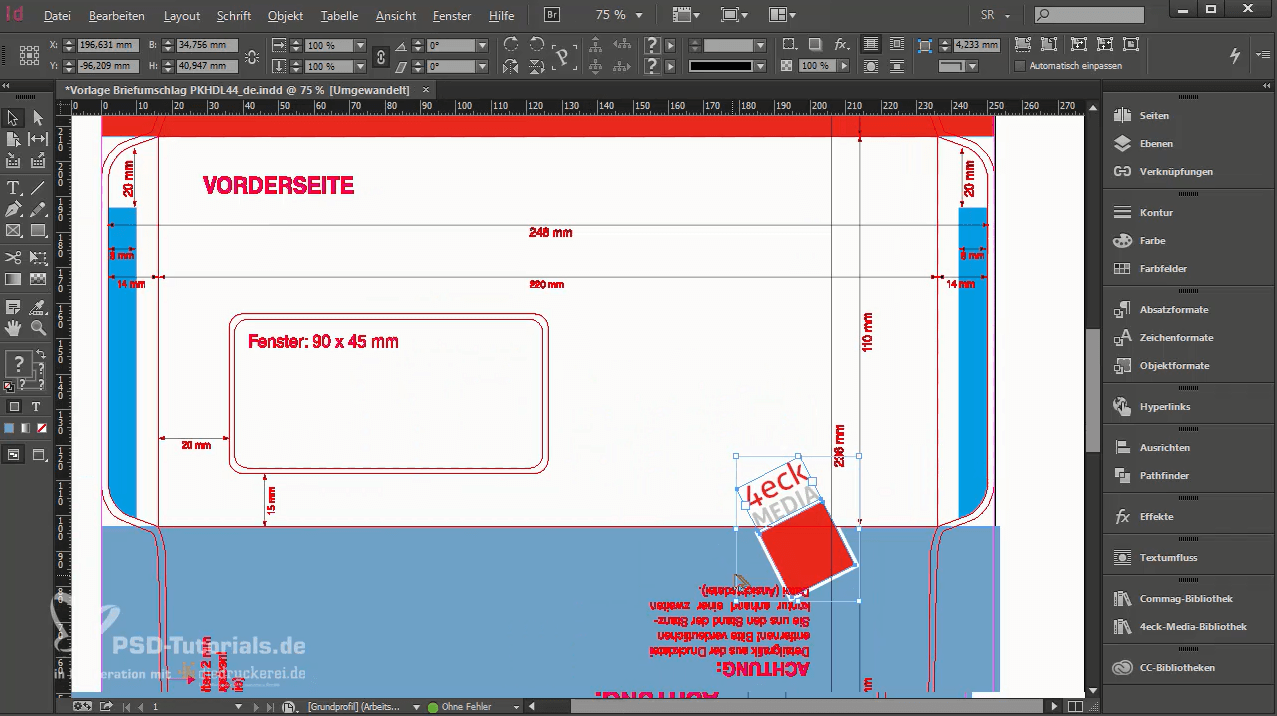
Die Vorlage öffnen wir in InDesign.
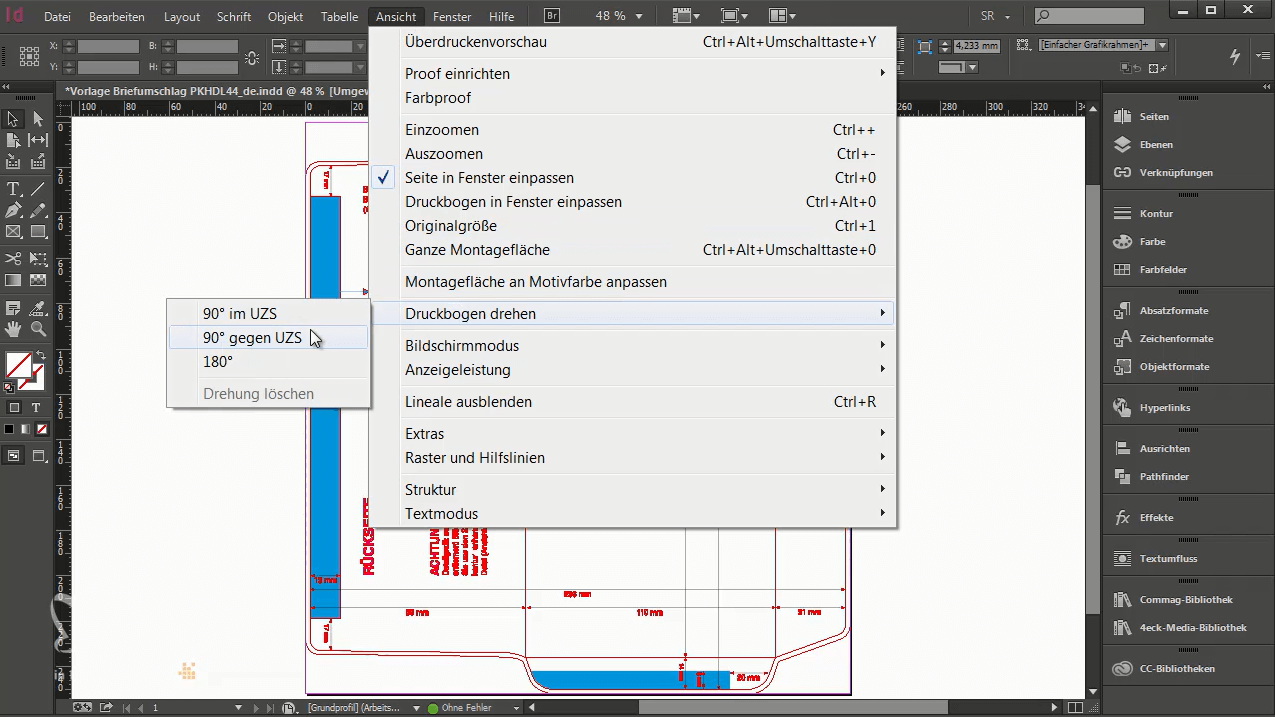
Über Ansicht > Druckbogen drehen > 90 Grad gegen den Uhrzeigersinn kann die Vorlage in die gewünschte Position gedreht werden.
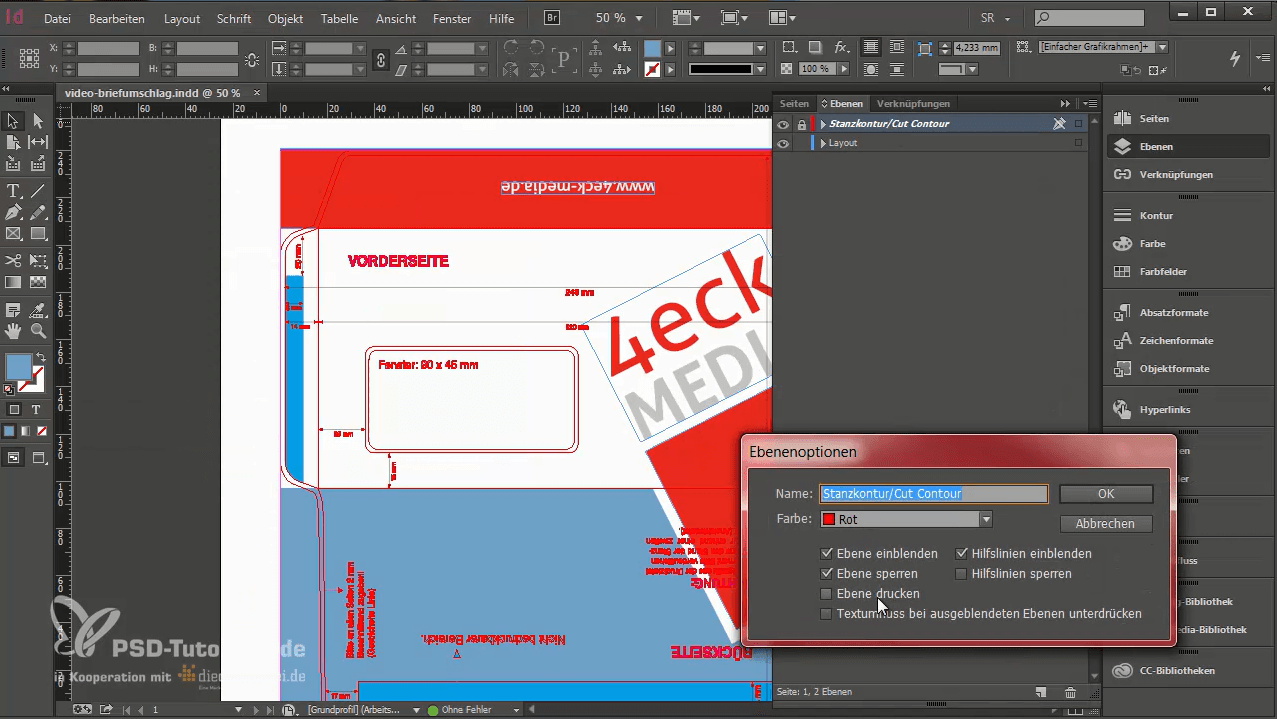
Ein Blick in die Ebenenansicht verrät, dass die Ebene mit der Stanzkontur gesperrt ist. Dies bedeutet, dass sie weder bearbeitet (Symbol: durchgestrichene Federspitze) noch unbeabsichtigt verschoben (Symbol: Schloss) werden kann.
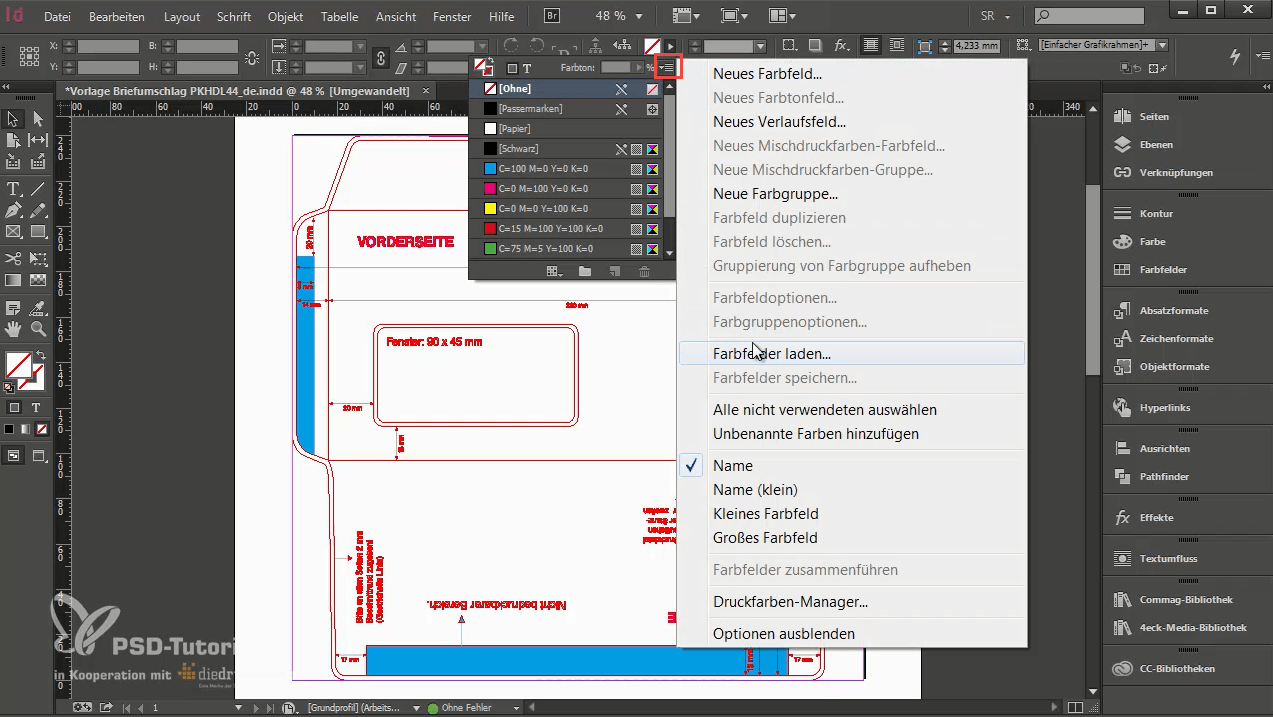
Bei der Gestaltung von Briefumschlägen orientiert man sich, wie bei Briefpapier, Visitenkarten und anderen Druckerzeugnissen auch, an den Layoutvorgaben des Unternehmens. Dazu gehören unter anderem die definierten Hausfarben. Für dieses Tutorial stehen uns die Farben als Dateien zur Verfügung, die wir in InDesign hochladen können. Dafür klicken wir zunächst auf die Farbfelder und dann auf das kleine unscheinbare Feld rechts oben. Damit es besser zu erkennen ist, haben wir es im unten stehenden Bild rot umrandet. Nun muss nur noch die entsprechende Datei geladen werden, in der die Farbfelder enthalten sind.
Dies sind die relevanten Farbkoordinaten für unser Beispiel:
- Blau: C60 M25 Y10 K0
- Rot: C0 M85 Y100 K0
Mit diesen Farben können wir nun weiterarbeiten.
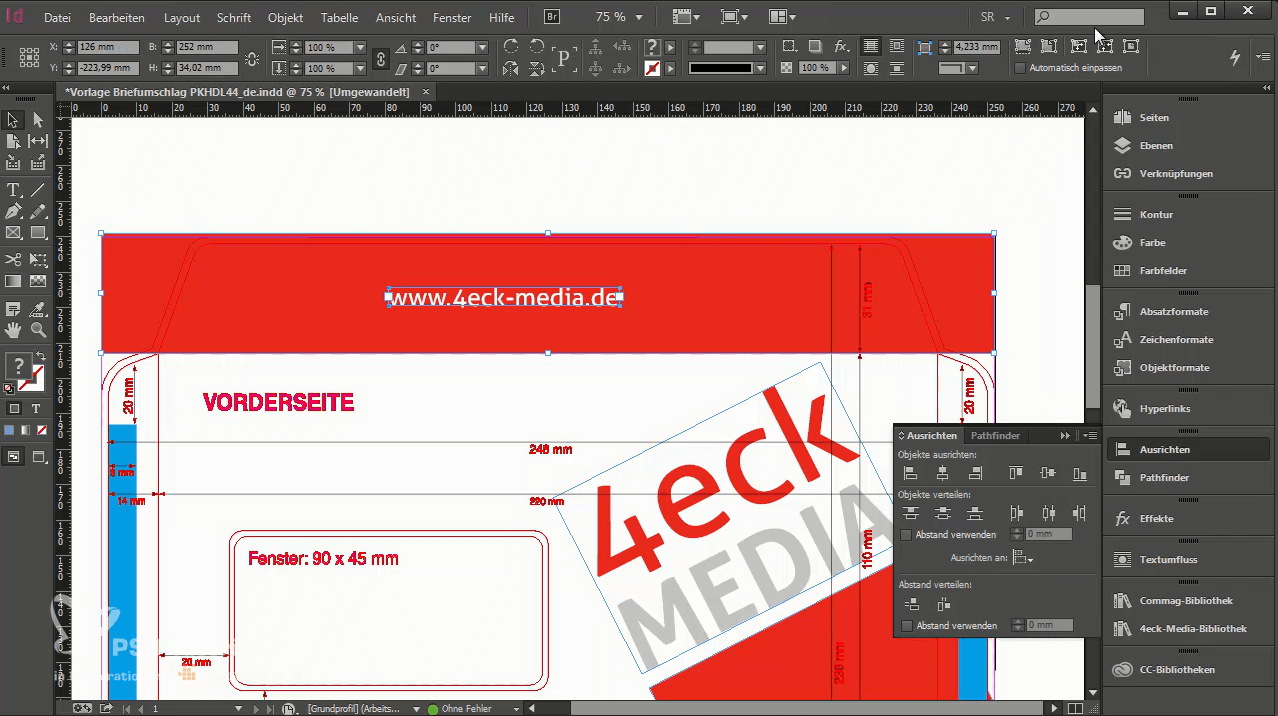
Die Lasche wird vollflächig farbig gestaltet
Zunächst gestalten wir die Lasche zum Zukleben farbig. Dafür ziehen wir mit dem Rechteckwerkzeug ein Rechteck auf und füllen es mit „unserem“ Rot. Das Rechteck ziehen wir oben und an den Seiten bis zum Rand. Während es oben und an den Seiten auch über den Rand hinausgehen kann, muss das Rechteck am unteren Rand genau auf der Falzlinie liegen, damit es später keine unschönen Ränder gibt, wenn die Lasche zugeklebt wird. Um sicher zu stellen, dass die Linie korrekt getroffen ist, können wir mit gedrückter Alt-Taste und dem Rädchen unserer Computermaus weiter ins Dokument hineinzoomen und die Deckkraft der Farbe vorübergehend reduzieren. Dann erkennen wir, ob alles stimmt und können, falls nötig, weiter justieren.
Da auch die Briefumschlag Rückseite farbig werden soll, ziehen wir dort ein weiteres Rechteck auf und füllen es mit dem Blauton. Dieses Rechteck ziehen wir bis zur Trennlinie 15 mm unter dem Anschriftenfenster. Auch hier müssen wir wieder exakt arbeiten und sicherstellen, dass das Farbfeld auf der richtigen Linie endet.
Der Briefumschlag ist mit seiner roten Verschlusslasche und blauen Rückseite schon jetzt nicht mehr zu übersehen. Nun fehlt nur noch ein richtiger Eyecatcher auf der Vorderseite.
Mit Bibliotheken arbeiten
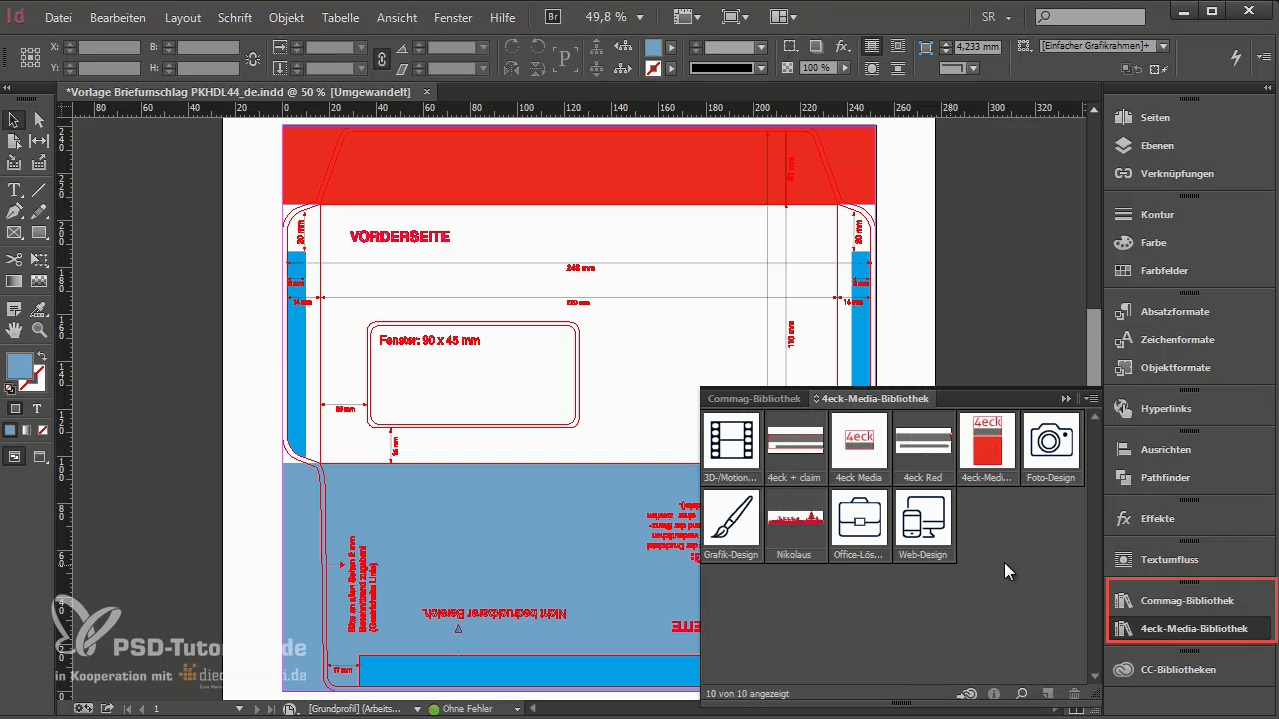
In diesem Fall arbeiten wir mit so genannten Bibliotheken, einer äußert komfortablen Funktion in InDesign. Sofern Objekte immer wieder verwendet werden, kann man sie in einer Bibliothek ablegen, um dann immer schnell darauf zugreifen zu können.
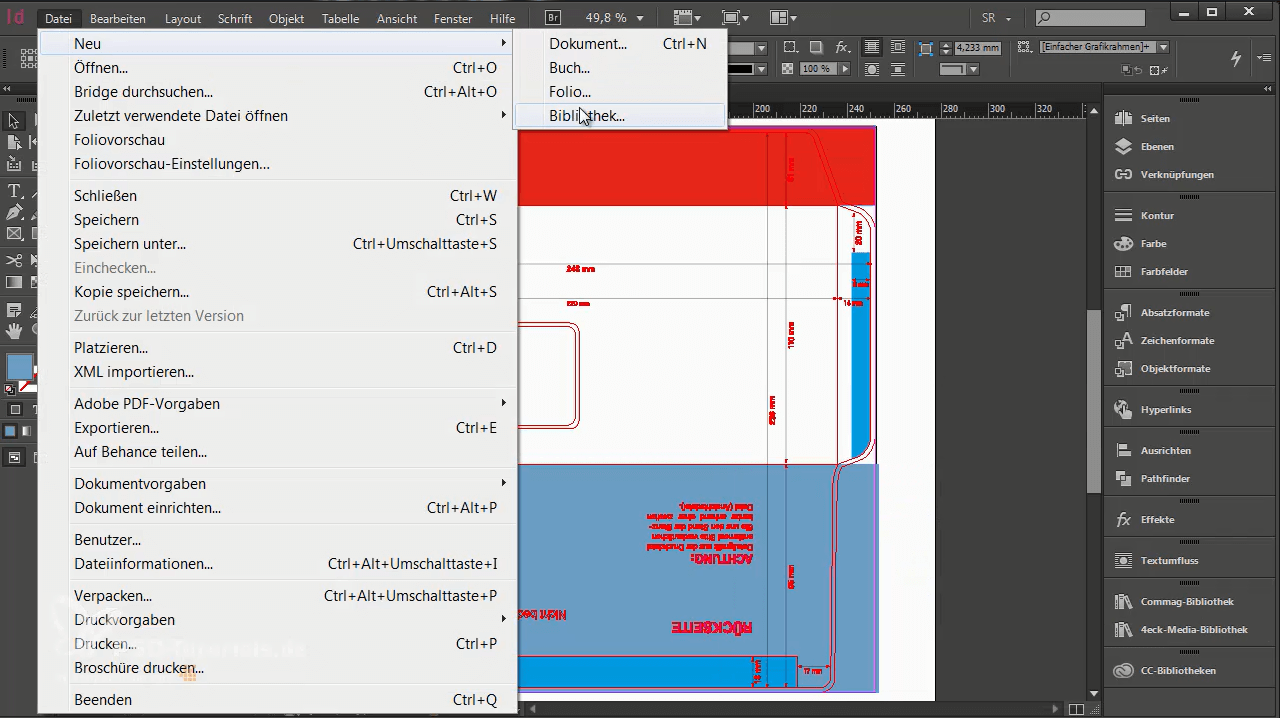
Eine neue Bibliothek lässt sich ganz leicht anlegen: Datei > Neu > Bibliothek .
Bibliotheken können über die Creative Cloud synchronisiert und verwaltet werden, so dass man von überall auf sie zugreifen oder sie für andere freigeben kann.
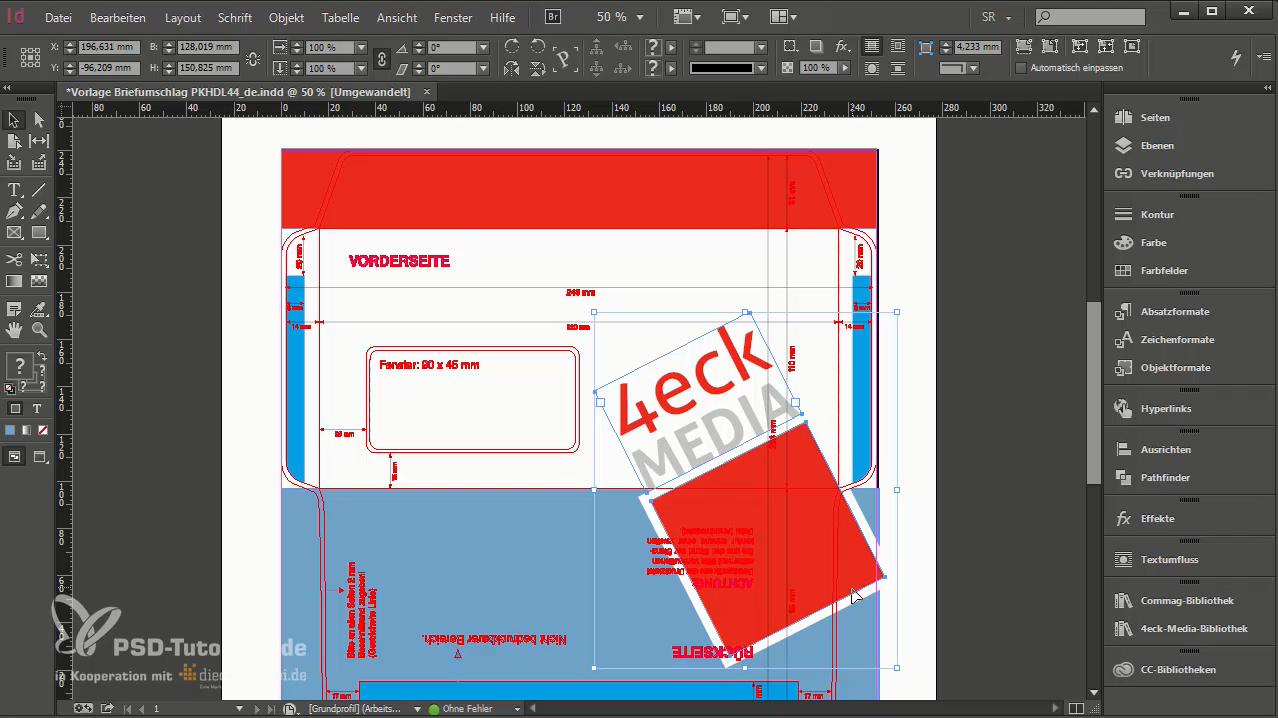
Wir ziehen das Logo einfach aus der Bibliothek und platzieren es auf der Vorderseite des Briefumschlages. Da der Druckbogen gedreht ist, muss auch das Logo noch ausgerichtet werden. Einfach anklicken und mit gedrückter rechter Maustaste drehen und an die gewünschte Stelle verschieben.
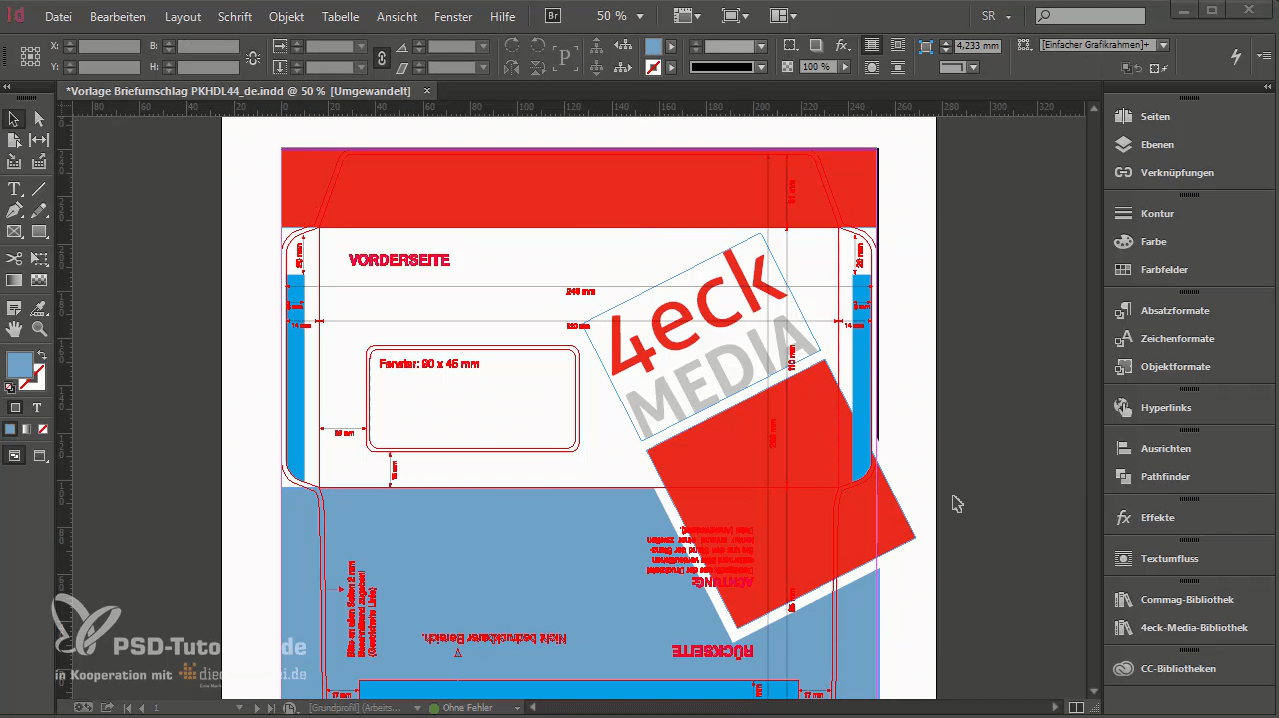
Nun greifen wir das Objekt an der linken oberen Ecke, halten die linke Maustaste und zusätzlich die Shift-Taste gedrückt, um das Logo proportional zu vergrößern, die Alt-Taste, damit es in alle Richtungen vergrößert wird, und obendrein die Strg-Taste.
Das Logo aus unserem Beispiel ist übrigens schnell erstellt. Es besteht aus einem roten Quadrat, um das eine Kontur gelegt wurde, die ebenfalls proportional vergrößert wurde und aktuell 11 pt beträgt. Darüber liegt ein Textfeld mit dem Agenturnamen.
Nun wird das Objekt markiert. Mit gedrückter Shift-Taste und den Pfeiltasten nach oben kann es ganz bequem in 10er-Schritten verschoben werden.
Wenn wir wie in diesem Beispiel Objekte über dem Anschnitt positionieren, lässt sich dadurch eine Spannung erzeugen, die das Design besonders interessant macht.
Auf der Klebelasche werden wir nun noch die Webadresse positionieren.
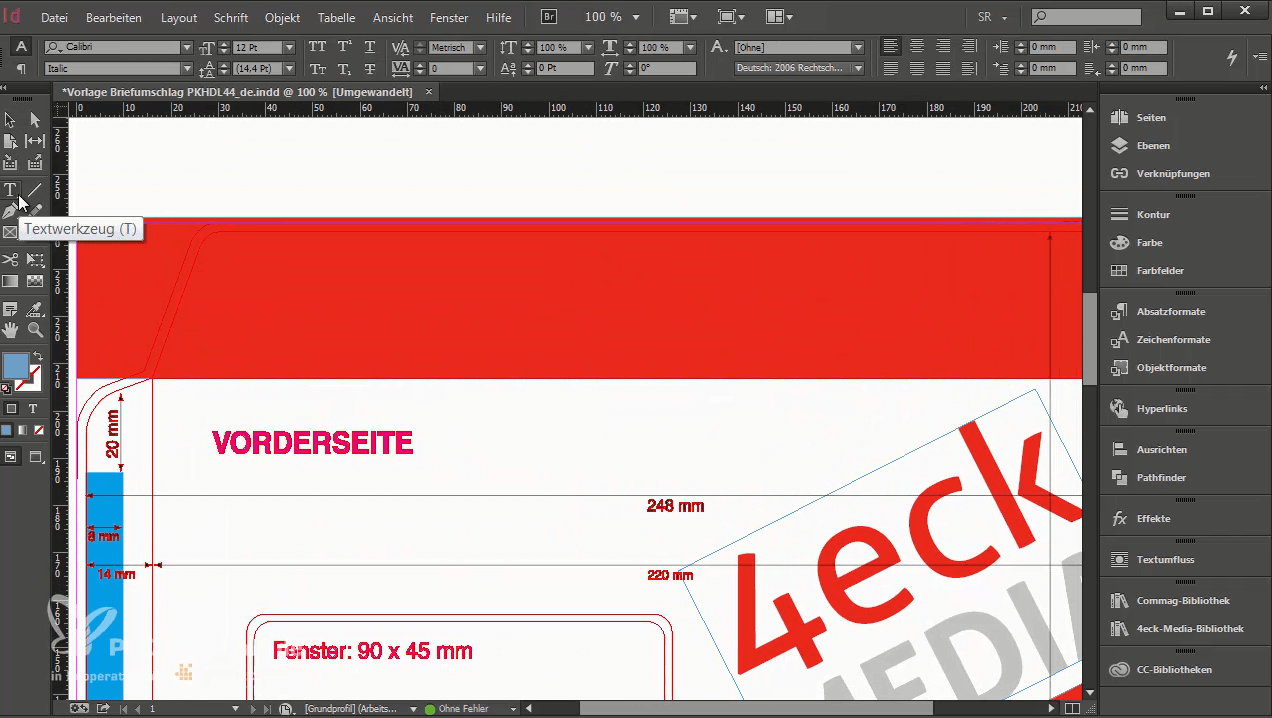
Wir ziehen mit dem Textwerkzeug ein neues Textfeld auf und wählen unsere Hausschrift Aller im Schriftschnitt Regular und in der Schriftgröße 20 pt. Die Schrift färben wir weiß ein, damit die Internetadresse auf dem roten Hintergrund gut zu lesen ist. Durch einen Doppelklick auf den Anfasser in der rechten unteren Ecke des Textfeldes kann es auf die nötige Größe reduziert werden.
Nun muss das Textfeld nur noch mittig ausgerichtet werden. Dafür markieren wir das Textfeld und mit gedrückter Shift-Taste das Objekt dahinter. Mit Hilfe des Ausrichten-Werkzeuges positionieren wir das Textfeld mit der Webadresse in der Mitte der Lasche.
Nun müssen wir nur noch das Textfeld drehen. Dazu markieren wir das Textfeld und führen eine Rotation um 180 Grad aus. Die Internetadresse steht jetzt richtig herum und kann vom Adressaten problemlos gelesen werden.
Export der Druckdaten
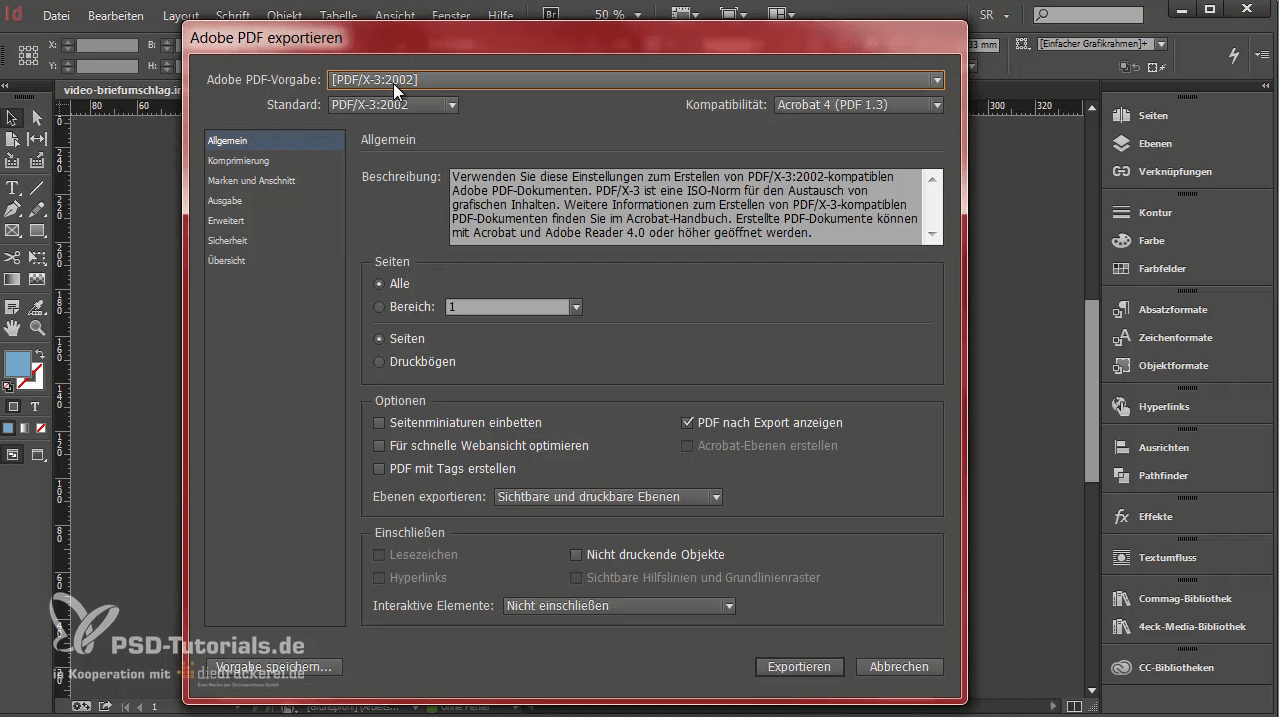
Nachdem das Layout für den Briefumschlag fertig ist, geht es nun an den Export der druckfähigen Daten. Dazu wählen wir Datei > Exportieren. Der Export-Dialog öffnet sich. Der Export-Dialog ist von essentieller Bedeutung, wenn es darum geht, die Daten druckkonform an die Druckerei zu übermitteln. Deshalb werden wir nun den Dialog Schritt für Schritt durchgehen und uns dabei die verschiedenen Einstellungen etwas genauer ansehen. Am Ende werden wir die Einstellungen speichern, um sie in Zukunft immer wieder abrufen zu können.
Für die europäische Druckvorstufe hat sich weitestgehend das PDF/X3-2002-Format etabliert.
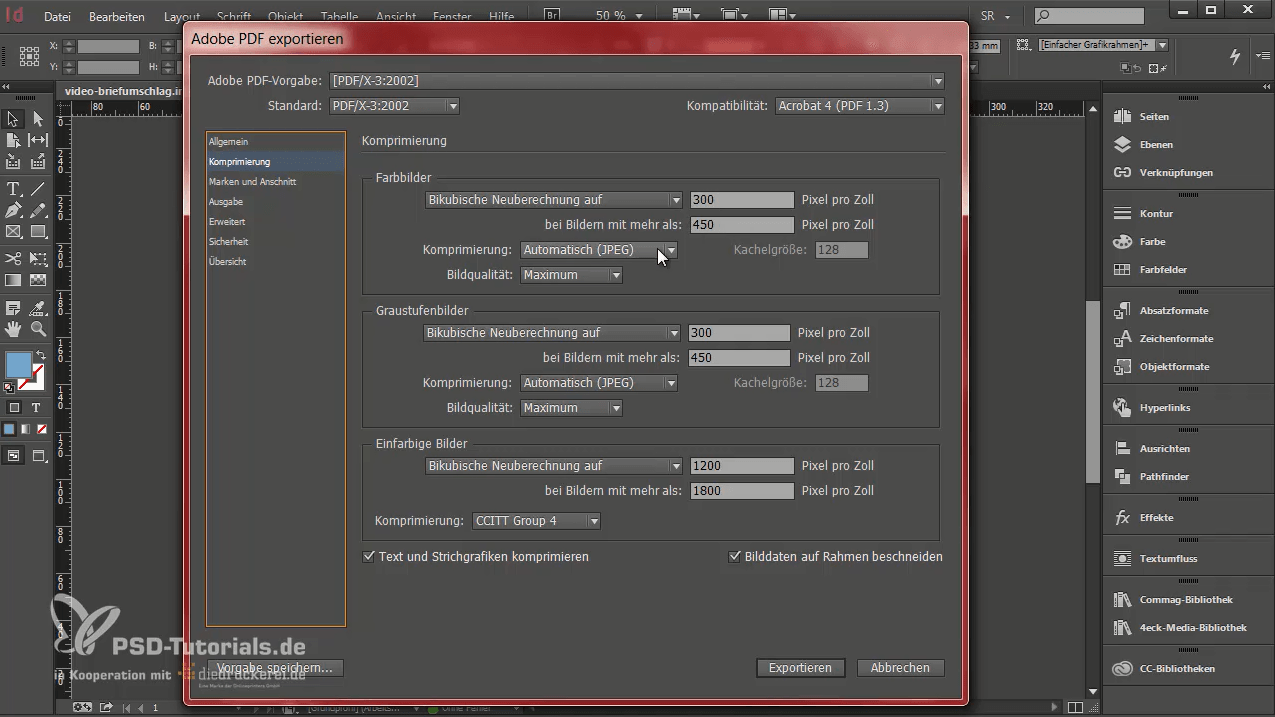
Als nächstes kümmern wir uns um die Komprimierung. Hier geht es darum, wie mit bereits platzierten Bildern verfahren werden soll. Die Standardeinstellungen sind durch das Format bereits hinterlegt. Sofern die effektive Auflösung von Bildern mehr als 450 ppi beträgt, werden sie auf 300 ppi reduziert. Die Komprimierung erfolgt im Jpeg-Format, was kein Problem darstellt, so lange das Ausgangsmaterial gut ist und die Bildqualität auf Maximum eingestellt ist.
Weiter geht es mit Marken und Anschnitt. In unserem Beispiel wurde der Anschnitt in der Arbeitsfläche integriert. Die Checkbox zu den Anschnitteinstellungen sollte generell aktiviert werden.
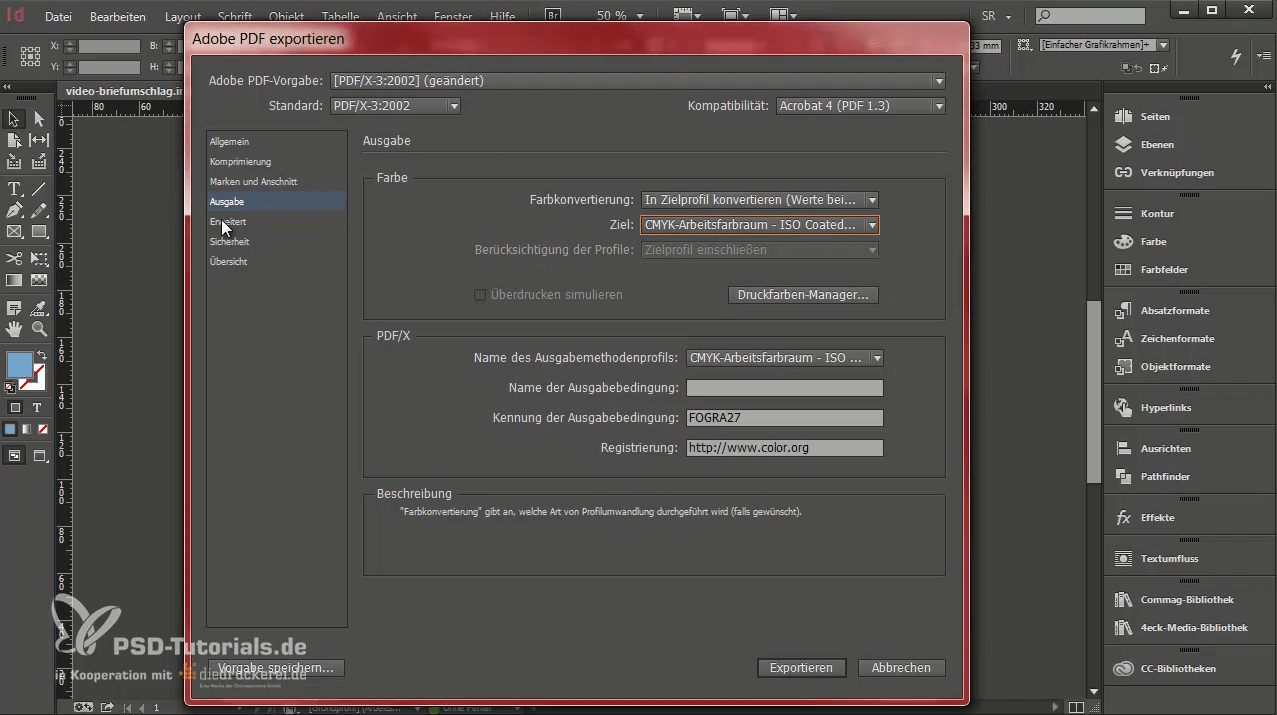
Der nächste Step im Dialog dreht sich um den Bereich Ausgabe. Bei der Farbkonvertierung wählen wir In Zielprofil konvertieren (Werte beibehalten), Ziel ist der CMYK-Arbeitsfarbraum ISO Coated v2 (ECI).
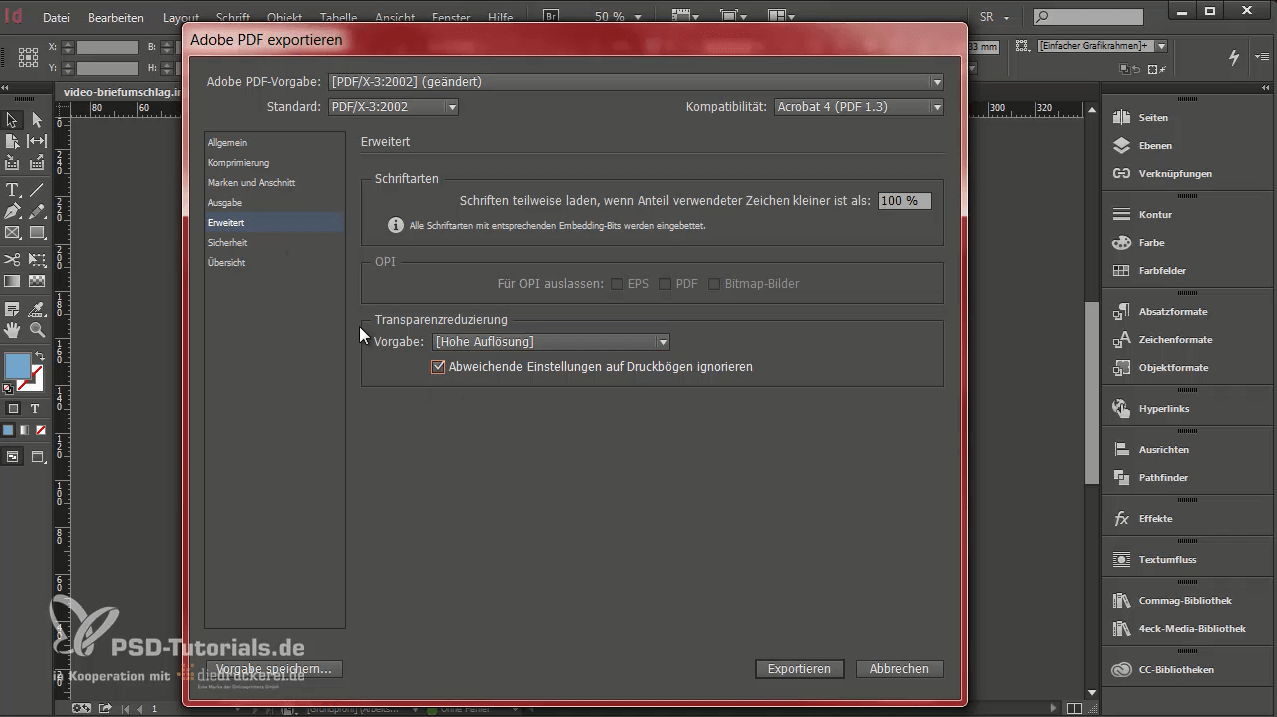
Im Erweitert-Dialog kommt uns etwas sehr bekannt vor: Hier wird definiert, dass Schriften zu 100 % eingebettet sein sollen. Alle Schriftarten mit entsprechenden Embedding-Bits werden eingebettet. Bei der Transparenzreduzierung wählen wir Hohe Auflösung und setzen bei Abweichende Einstellungen auf Druckbögen ignorieren einen Haken.
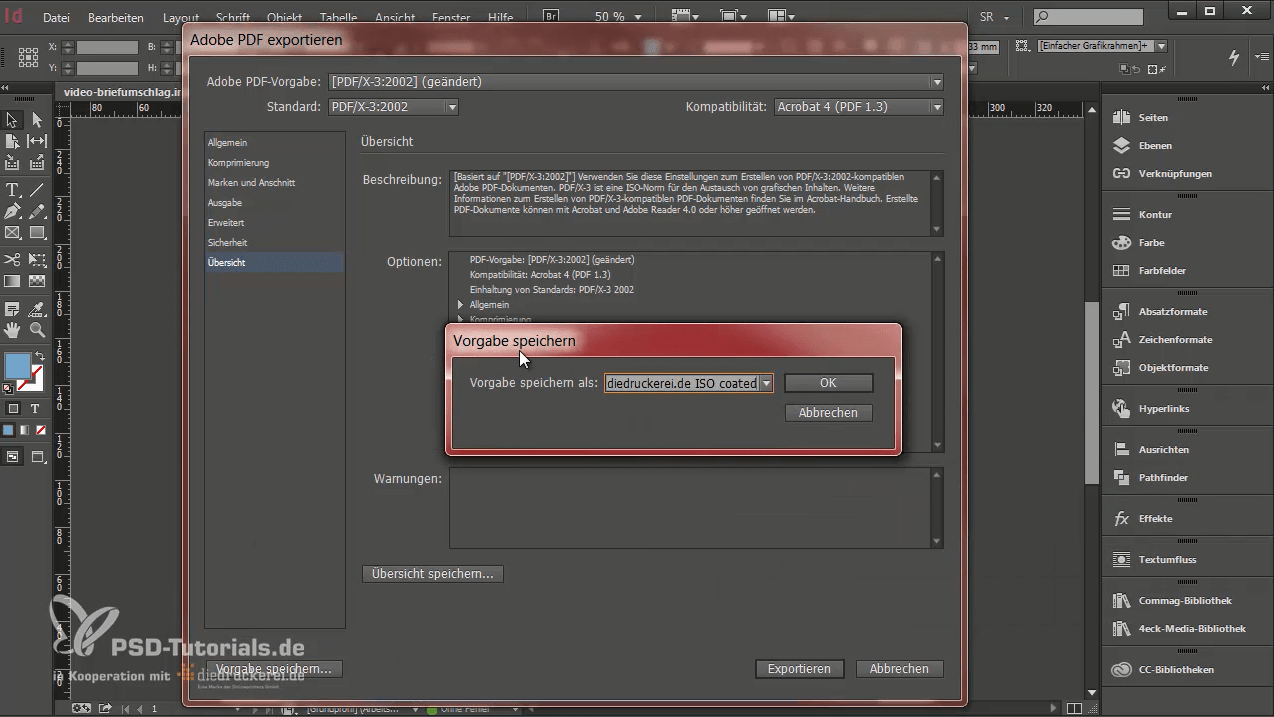
In der Übersicht sehen wir alle getätigten Einstellungen auf einen Blick.
Die Einstellungen können wir nun als Vorgabe speichern.
Da die meisten Druckerzeugnisse auf gestrichenes Papier gedruckt werden, haben wir das Profil mit diesen Einstellungen gespeichert. Der Briefumschlag bildet allerdings eine Ausnahme.
Für unser Musterbeispiel wählen wir 80 g/m² Offsetpapier (mit Fenster links) und müssen vor dem Export noch eine kleine Anpassung vornehmen:
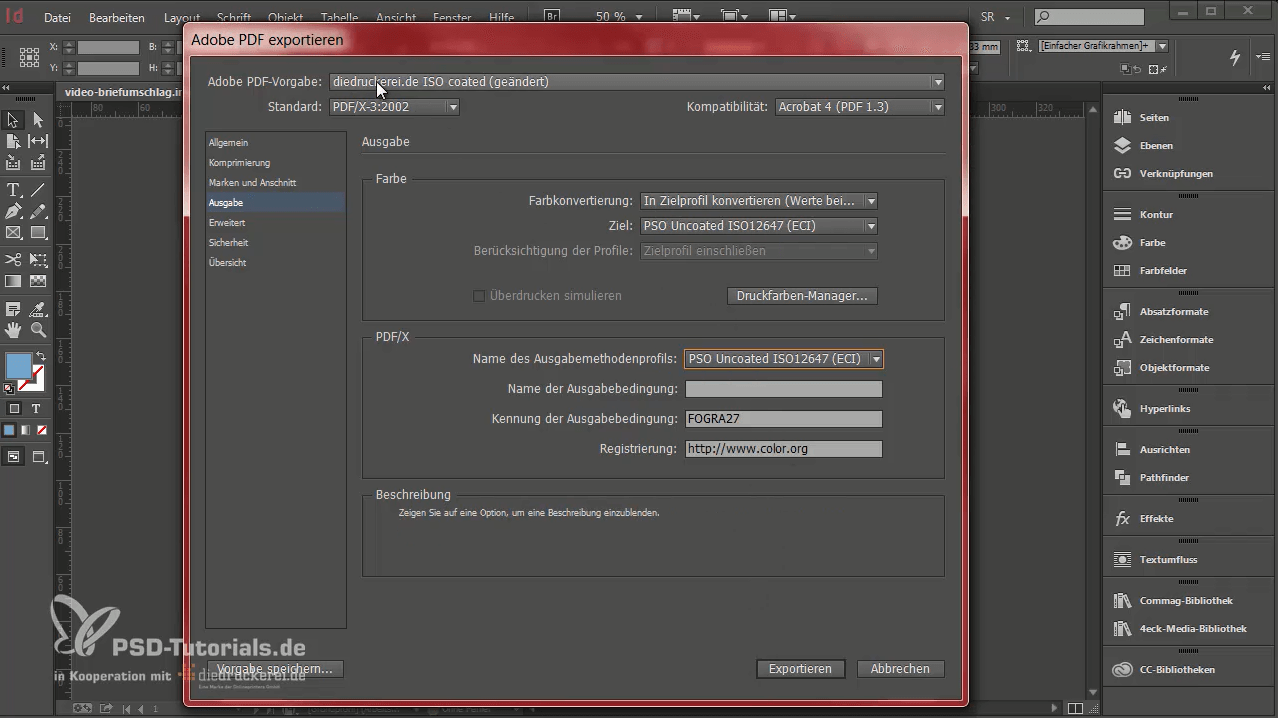
Wir bleiben dafür im Exportdialog und wählen unter Ausgabe nicht die Farbkonvertierung CMYK-Arbeitsfarbraum – ISO Coated v2 (ECI), die wir ursprünglich ausgewählt haben. Da wir für den Briefumschlag nämlich ungestrichenes Papier verwenden, benötigen wir ein anderes Profil und zwar das PSO Uncoated ISO12647 (ECI).
Auch diese Vorgabe können wir abspeichern, um immer wieder auf das Profil zugreifen zu können.
So sieht das PDF aus, das nun an die Druckerei übermittelt werden kann.
Die Stanzkontur wird nicht angezeigt, da unter Ebenenoptionen die Stanzkontur als nicht zu drucken gekennzeichnet wurde.
Wer sich unsicher ist, ob die übermittelten Daten druckfähig sind, kann bei viele Onlinedruckereien einen Datencheck durchführen lassen. Was genau überprüft wird, ist je nach Druckerei unterschiedlich. In unserem Fall wird die Auflösung und der Beschnitt geprüft. Außerdem wird überprüft, ob es irgendwelche Abweichungen etwa beim Format gibt und ob die Schriften korrekt eingebettet sind.
Credits:
Dieses InDesign-Video-Tutorial ist in Kooperation mit PSD-Tutorials.de entstanden.
Es gestaltet und spricht Stefan Riedl.
Bildquelle: © virtua73 / Fotolia.com