Video-Tutorial

Ein Einladungsflyer zum Sommerfest
Der Falzflyer, den wir für dieses Tutorial gestaltet haben, ist eine Einladung zum Sommerfest des fiktiven Musikhauses Starmusic. Die Einladung richtet sich sowohl an Kunden als auch an Mitarbeiter und ist nicht personalisiert. Sie soll den Betrachter optisch ansprechen, neugierig machen und ihn gleichzeitig zum Event einladen sowie über die wichtigsten Eckpunkte des Events informieren.
Die Konfiguration des Flyers:
- Seitenanzahl: 6
- Format: DIN lang
- Falzung: Wickelfalz
- Ausrichtung: Hochformat, d. h. der Falz verläuft an der langen Kante des DIN-lang-Formats
- Designausrichtung: Querformat
- Besonders geeignet für Einladungen zu verschiedensten Events

Bei einem solchen Projekt – Falzflyer, 6 Seiten, Wickelfalz im Hochformat mit Querformat-Design – machen besonders zwei Aspekte die Realisierung zur Denkaufgabe: der Wickelfalz und die Designausrichtung im Querformat mit Formatausrichtung im Hochformat (Stichwörter: Leserichtung vs. Seitenausrichtung).

Wickelfalz und Zickzackfalz
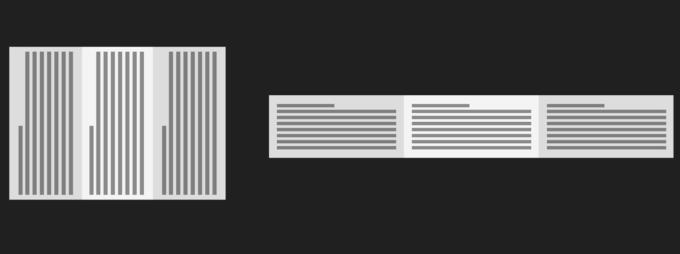
Ein sechsseitiger Falzflyer kann mit Wickelfalz oder Zickzackfalz gefertigt werden. Dabei wirkt sich die Art der Falzung auf die Größenverteilung der sechs Seiten aus.

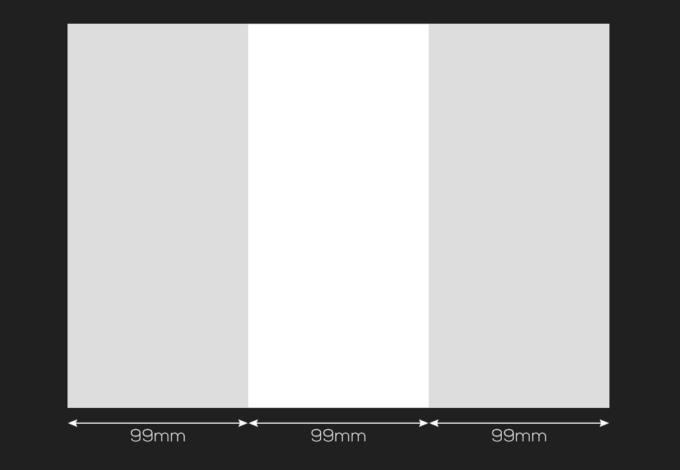
Beim Zickzackfalz laufen die beiden Falze in entgegengesetzte Richtungen. Veranschaulichen wir das an einem DIN-A4-Papier, so legen wir es im Querformat vor uns auf den Tisch und teilen es in drei exakt gleich große Teile von 99 mm. Dann falten wir das erste Drittel auf die eine Seite, wenden das Blatt und falten das andere Drittel auf die andere Seite. Stellen wir das gefaltete Blatt nun auf seine lange Kante, sehen wir: Die Falzung verläuft im Zickzack.

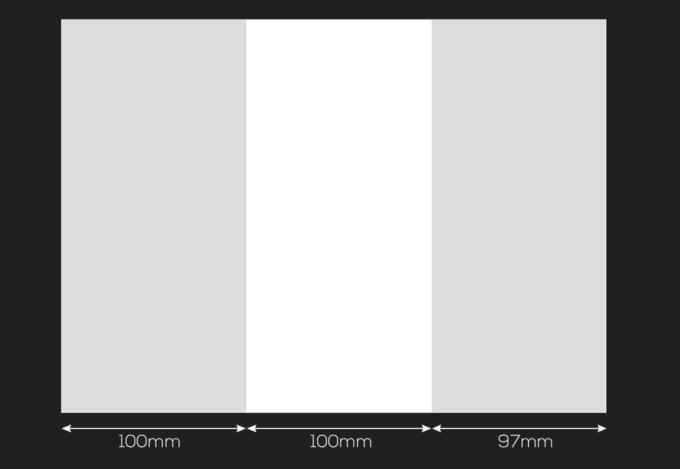
Beim Wickelfalz verhält sich das anders: Nehmen wir ein weiteres DIN-A4-Blatt, dann falten wir für einen Wickelfalz beide Drittel nach innen. Damit der Falzflyer auch richtig schließt, muss die Klappe, welche nach innen geklappt und von der Titelseite verdeckt wird, minimal kürzer sein als die anderen Teile. Hier ergeben sich 100 mm, 100 mm und 97 mm. Auf diese Weise lässt sich der Falzflyer mit Wickelfalz wunderbar zusammenfalten.
Richtige Leserichtung
Nehmen wir nun wieder unseren Beispielflyer zur Hand, so ist es eine gestalterische Entscheidung, welche Seite wir mit welchen Informationen bestücken. Wir empfehlen, am Test-Falzflyer die Ausrichtung und Bewegungsrichtung aller Seiten nachzuvollziehen. Schreiben Sie am besten auf jedes Blatt eine Zahl von 1 (Titelseite) bis 6 und ein Wort in der gewünschten Leserichtung. So werden Sie sich darüber klar, wie Text, Layout und Design ausgerichtet sein müssen, damit der Falzflyer wirkt, wie Sie es wünschen. Das fertige Produkt hilfsweise zu visualisieren, ist unbedingt zu empfehlen, weil es die Gestaltung extrem erleichtert.
Unser wichtigster Falzflyer-Tipp:
Nehmen Sie sich ein Blatt und testen Sie Ihre gewünschte Falzung! Wenn Sie Ihr Design schon vor Augen haben, markieren Sie jede Seite mit einer Zahl und einem Wort – so können Sie nachvollziehen, was in Ihrem Druckdaten-Dokument wo und in welcher Leserichtung sitzen muss!
Umgang mit der InDesign-Vorlage
Wie für jedes Druckprodukt, das Sie im Onlineshop von ONLINEPRINTERS bestellen, gibt es auch für die Falzflyer in den verschiedenen Konfigurationen Vorlagen für Adobe InDesign. Damit Ihre Druckdaten so bei uns ankommen, dass wir sie problemlos und korrekt verarbeiten können, empfehlen wir dringend, diese Vorlagen zu verwenden. Sie erleichtern Ihnen die Erstellung einwandfreier Druckdaten ungemein!
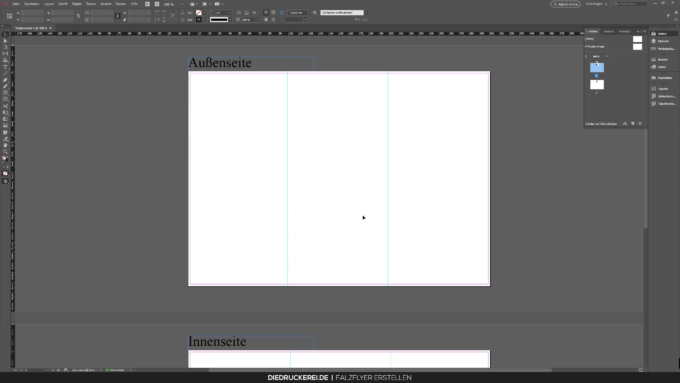
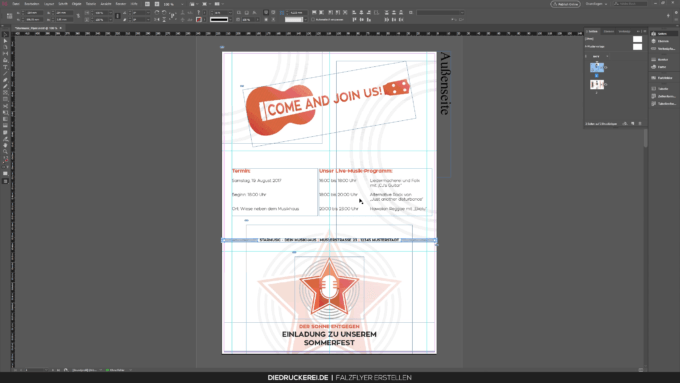
Wenn wir die Vorlage in InDesign öffnen, finden wir kein Arbeitsdokument mit sechs Einzelseiten, sondern ein Dokument mit zwei Seiten. Das liegt daran, dass wir Falzflyer „fertig ausgeschossen“ benötigen. Das bedeutet: Die sechs Seiten sind auf einer Außen- und einer Innenseite korrekt platziert, drei DIN-lang-Seiten „stehend“ (im Hochformat) nebeneinander, lange Kante an lange Kante. Der Beschnitt von umlaufend 2 mm ist angelegt und die zwei Falzkanten sind mit Hilfslinien markiert, sowohl auf der Innenseite als auch auf der Außenseite.
Doch aufgepasst: Wie erwähnt, sind die DIN-lang-Seiten bei einem Wickelfalz nicht alle exakt gleich groß. Eine der drei Seiten auf Innen- und Außenseite ist auf 97 mm verkürzt, die restlichen Seiten sind 100 mm breit. Betrachten wir die Vorlage näher, so merken wir, dass auf der Außenseite die kurze Seite von 97 mm links liegt, auf der Innenseite rechts. Das liegt daran, dass der Papierbogen beim Druckvorgang wie eine Buchseite umgeblättert wird. Testen Sie es an Ihrem selbstgefalteten Exemplar!
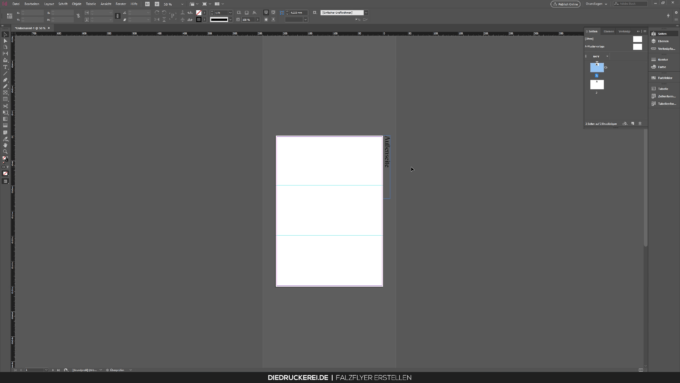
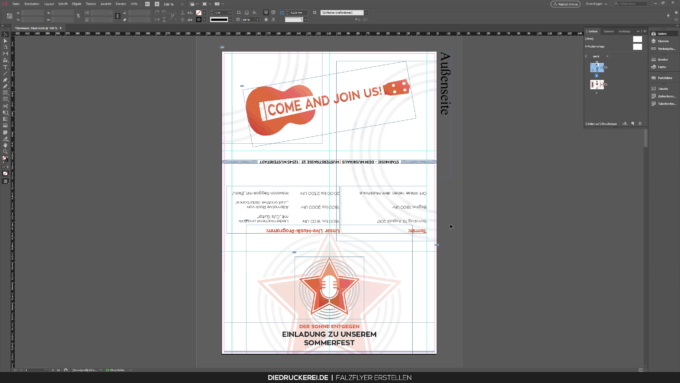
Sie werden sich nun fragen: So wie die Vorlage ausgerichtet ist, kriegen wir doch einen steifen Hals beim Gestalten! Richtig – für ein Design im Querformat muss die Druckbogenansicht gedreht werden. InDesign hält hierfür eine praktische Funktion bereit: Mithilfe des Features Druckbogenansicht drehen können wir das Dokument in InDesign um 90 Grad im Uhrzeigersinn drehen, um es in eine korrekte Gestaltungsposition zu bringen. Das Extra: Die Drehung geschieht nur im Programm selbst – beim späteren Export der Druckdaten-Datei wird die Seite in der ursprünglichen Ausrichtung der Vorlage exportiert, so wie von ONLINEPRINTERS benötigt!
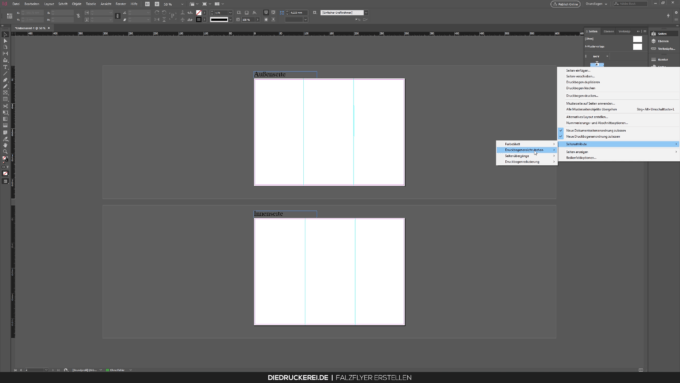
Die Funktion Druckbogenansicht drehen finden wir im Seiten-Bedienfeld: Wir führen einen Rechtsklick auf die erste Seite (Außenseite) aus und kommen über die Seitenattribute auf Druckbogenansicht drehen. Hier können wir jetzt in 90 Grad Schritten unsere Gestaltungsansicht drehen. Für unseren Flyer müssen wir das Dokument um 90 Grad im Uhrzeigersinn drehen. Diesen Schritt wiederholen wir natürlich auch bei der zweiten Seite (Innenseite).
Nach dem Exportieren stimmt die grundsätzliche Ausrichtung der Druckdaten dank der Funktion Druckbogenansicht ändern mit der benötigen Ausrichtung überein.
Das Design unseres Falzflyers
Sechs Seiten mit Wickelfalz bieten eine Fülle an Möglichkeiten, gestalterisch mit diesem Platz und der „Seitenbewegung“ (Wie geht der Betrachter mit dem Flyer um? Was sieht er zuerst? Wohin bewegen sich die Seiten beim Aufklappen?) umzugehen. Wir haben uns für einen Weg entschieden und möchten Ihnen erklären, welche Inhalte unserer Sommerfest-Einladung wir wo platziert haben und warum.
Aufteilung der Inhalte
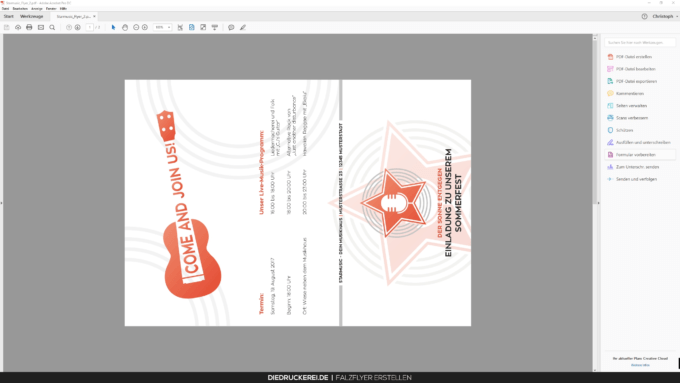
Wenn der Betrachter den Flyer des Musikshauses Starmusic in den Händen hält, dann sieht er zunächst die Titelseite mit dem Thema des Flyers „Einladung zu unserem Sommerfest“ und dem Logo des Musikhauses.
Wenn der Falzflyer aufgeklappt wird, fällt der Blick zunächst auf einen tollen Eyecatcher: der Spruch „Come and join us“ in Verbindung mit einer grafischen Ukulele, die im Corporate-Design des Musikhauses aufbereitet ist.
Oben erscheint nun der erste Teil der Innenseite des Flyers: ein kurzer Introtext.
Wenn wir nun die untere Klappe öffnen, zeigt sich die Innenseite des Falzflyers in ihrer ganzen Pracht. Hier sehen wir die vollständige Einladung: oben Anrede und konkrete Einladung, in der Mitte Ort, Zeit und Musikprogramm, unten weitere Informationen und Absender. So könnte man den Falzflyer an einer Pinnwand befestigen und hätte sofort alles auf einen Blick.
Wenn wir den Falzflyer wieder schließen, bleibt nur noch die Rückseite. Hier wiederholen wir Zeit, Ort und Musikprogramm und ergänzen es mit der genauen Adresse des Musikhauses. So könnte der Flyer auch geschlossen seinen Platz an der Pinnwand finden.
Farben
Das Musikhaus Starmusic besitzt ein Corporate-Design. Konkret geht es hier um das Logo und ganz besonders um das frische Orange mit dem modernen Grau. Diese Kombinationen sollen das Design des Falzflyers bestimmen. Das Orange wird sowohl für die Überschriften als auch für den Ukelele-Eyecatcher verwendet. Die restlichen Texte werden in klassichem Schwarz dargestellt. Im Hintergrund arbeiten wir mit sanften Wasserzeichen, die aus dem Corporate-Grau sowie aus Teilen des Logos bestehen.
Textgrößen
Grundsätzlich soll ein Flyer möglichst schnell Informationen übermitteln. Textblöcke sind hier tabu. In Kombination mit wenig Text sollte auch die Textgröße gut lesbar sein. Gerade Schriftarten mit dünner Linienstärke benötigen hier eine ordentliche Schriftgröße.
Gestaltungselemente
Wir möchten den Falzflyer minimalistisch designen und Weißraum bewusst wirken lassen. Wenn allerdings zuviel Weißraum vorhanden ist, wirkt der Flyer schnell leer und inhaltslos. Zum Glück bietet das Logo des Musikhauses eine kleine Abhilfe. Die visuell dargestellten Tonwellen können in Form von Kreisen mit geringer Deckkraft wudnerbar im Hintergrund des Flyers verwendet werden und somit eine Zusammengehörigkeit bilden. Es bietet sich also aus optischer Sicht immer an, ein Gestaltungselement zu finden, das den Hintergrund etwas ausfüllt.
Falzkanten
Anhand der Hilfslinien zeigt die InDesign-Vorlage genau an, wo sich eine Falzkante befindet. Beim späteren Druck kann es allerdings zu minimalen Abweichungen kommen. Deswegen sollte man gerade mit Überschriften, Fließtext und Logos immer etwas Abstand zu den Falzkanten einhalten. Dank unseres Wasserzeichen-Designs legen wir schlicht und einfach die Wasserzeichen über die Falzkanten hinaus. Das hat nicht nur einen schönen Effekt auf den gesamten Flyer, sondern verhindert ein unschönes Duell zwischen Falzkante und Design.
Wie bei den Falzkanten müssen wir auch beim Beschnitt ringsum darauf achten, dass die Designelemente wie eben das Wasserzeichen wirklich bis zum Rand verlaufen und wichtige Elemente den empfohlenen Sicherheitsabstand zum Endformat einhalten.
Unser Design


Gestaltungsvarianten der Rückseite
Seite 6 des Falzflyers, die Rückseite des geschlossenen Flyers, birgt eine kleine Herausforderung in der Gestaltung. Denn es gibt zwei Arten, den Falzflyer zu wenden: über die lange Kante oder über die kurze. Die Art und Weise, wie der Betrachter den Falzflyer umdreht, beeinflusst die Leserichtung der Rückseite. Als Gestalter eines solchen Flyers müssen Sie also eine Entscheidung treffen.
Variante 1: geschlossenen Falzflyer über die lange Seite wenden. So liegen die drei DIN-lang-Seiten der Außenseite in der gleichen Leserichtung.
Variante 2: geschlossenen Falzflyer über die kurze Seite wenden. Hier liegt die mittlere der drei DIN-lang-Seiten der Außenseite entgegengesetzt zu den zwei anderen.
Grundsätzlich muss je nach gewünschter Leserichtung nur eine Teilseite in InDesign gedreht werden: die mittlere Seite der Außenseite. In unserem Design reicht es, alles in diesem Drittel zu markieren und um 180 Grad zu drehen. Somit haben wir für den Betrachter, der den Flyer wie eine Buchseite umblättert (über die kurze Kante), die Inhalte in die richtige Leserichtung gebracht.
Wir wünschen viel Erfolg beim Gestalten Ihres eigenen Hochformat-Falzflyers mit Querformat-Design!
In unserem Shop bieten wir auch zahlreiche Flyer in Standardformaten mit vielen Gestaltungsoptionen an. Verschaffen Sie sich doch einen Überblick darüber, welche Variante für Ihre Werbeaktion am besten geeignet ist.
Credits:
Es gestaltet und spricht Mediengestalter Christoph Ullrich.